android山寨卫士开发笔记-002
山寨卫士手机防盗界面导航界面开发
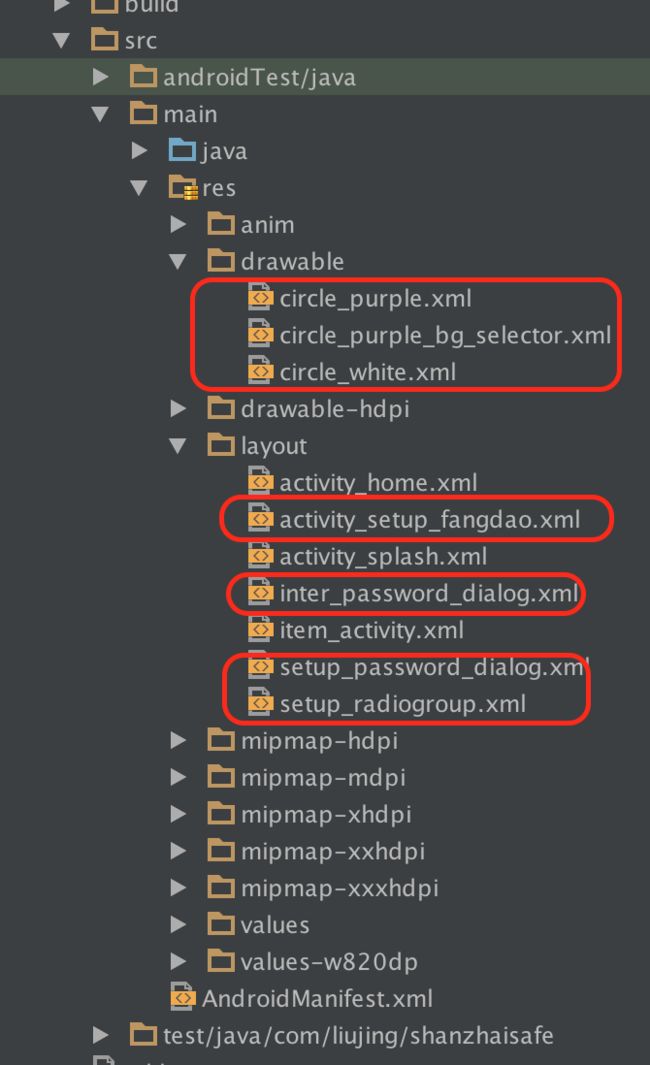
1、目录结构
2、密码设置界面
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/text_tittle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:shadowDx="5"
android:shadowDy="5"
android:shadowRadius="1"
android:text="设置密码"
android:textScaleX="1"
android:textSize="30sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="150dp"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:layout_width="120dp"
android:layout_height="wrap_content"
android:text="请输入密码:"
android:textSize="18dp" />
<EditText
android:id="@+id/fangdao_firstpwd"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入密码"
android:textSize="15sp" />
LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="25dp"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:layout_width="120dp"
android:layout_height="wrap_content"
android:lines="1"
android:text="再次输入密码:"
android:textSize="18dp" />
<EditText
android:id="@+id/fangdao_secondpwd"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:hint="再输一次"
android:textSize="15sp" />
LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/fangdao_okbtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="确认" />
<Button
android:id="@+id/fangdao_canclebtn"
android:layout_width="wrap_content"
android:layout_marginLeft="15dp"
android:layout_height="wrap_content"
android:text="取消" />
LinearLayout>
LinearLayout>3、密码输入界面
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/fangdap_tittle_interpwd"
android:layout_gravity="center"
android:orientation="vertical">
<EditText
android:id="@+id/fangdao_edittext_interpwd"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="135dp"
android:gravity="center"
android:layout_gravity="center_horizontal"
android:hint="请输入密码" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:orientation="horizontal">
<Button
android:id="@+id/fangdao_okbtn_interpwd"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="确定" />
<Button
android:id="@+id/fangdao_canclebtn_interpwd"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="取消" />
LinearLayout>
LinearLayout>3、防盗页面导航页面
3.1防盗页面底部导航栏
为了实现功能这里我们选着使用RadioGroup嵌套RadioButton的方法来实现:
代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
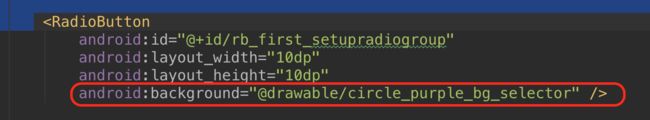
<RadioButton
android:id="@+id/rb_first_setupradiogroup"
android:layout_width="10dp"
android:layout_height="10dp"
android:background="@drawable/circle_purple_bg_selector" />
<RadioButton
android:id="@+id/rb_second_setupradiogroup"
android:layout_width="10dp"
android:layout_height="10dp"
android:background="@drawable/circle_purple_bg_selector" />
<RadioButton
android:id="@+id/rb_third_setupradiogroup"
android:layout_width="10dp"
android:layout_height="10dp"
android:background="@drawable/circle_purple_bg_selector" />
<RadioButton
android:id="@+id/rb_fourth_setupradiogroup"
android:layout_width="10dp"
android:layout_height="10dp"
android:background="@drawable/circle_purple_bg_selector" />
RadioGroup>
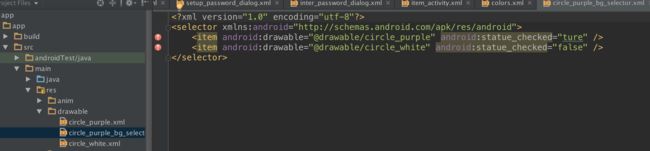
LinearLayout>这里需要注意的是针对每一个RadioButton对于背景我们使用selector(新建drawable文件中,否则报错)来时实现让其选中的时候显示为白色,没有选中时显示紫色。

selector实现代码:

上面代码中我们可以看到通过设置android:drawable=”@drawable/circle_purple”中来具体实现配置颜色变化,代码如下:

上面代码中需要注意的是,我们通过android:shape=”oval”属性来控制系统画一个实心圆圈。
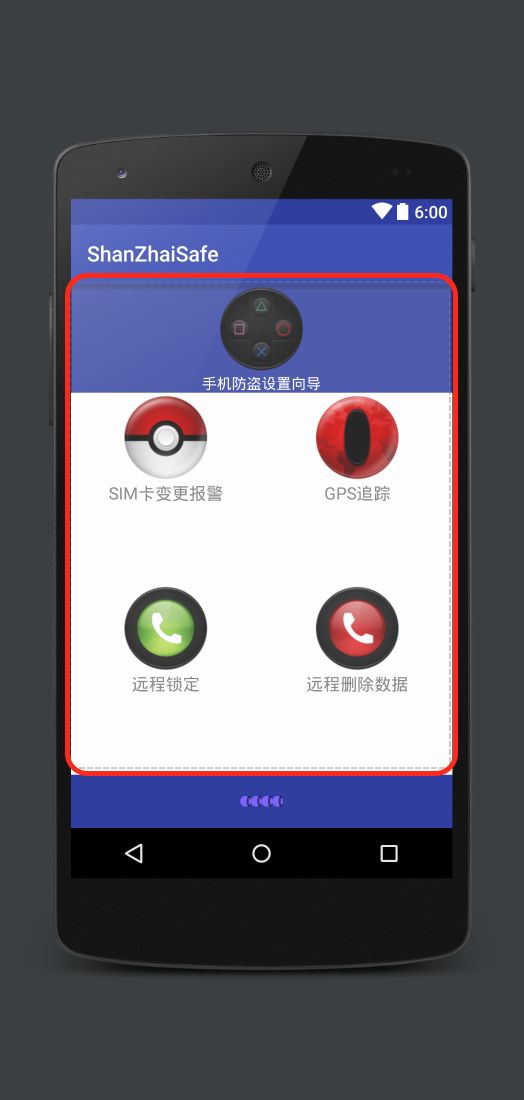
3.2导航页面上半部分
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="100"
android:background="@color/colorPrimaryDark"
android:gravity="center_horizontal"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/fangdaosetup" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="手机防盗设置向导"
android:textColor="#ffffff" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
android:gravity="center"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<TextView
style="@style/textview16sp"
android:layout_width="0dp"
android:layout_weight="1"
android:drawableTop="@drawable/simchange"
android:text="SIM卡变更报警" />
<TextView
style="@style/textview16sp"
android:layout_width="0dp"
android:layout_weight="1"
android:drawableTop="@drawable/GPS"
android:text="GPS追踪" />
LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<TextView
style="@style/textview16sp"
android:layout_width="0dp"
android:layout_weight="1"
android:drawableTop="@drawable/Lock"
android:text="远程锁定" />
<TextView
style="@style/textview16sp"
android:layout_width="0dp"
android:layout_weight="1"
android:drawableTop="@drawable/delete"
android:text="远程删除数据" />
LinearLayout>
LinearLayout>
LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="55dp"
android:layout_weight="10"
android:background="@color/colorPrimaryDark">
<include layout="@layout/setup_radiogroup">
include>
LinearLayout>
LinearLayout>上面代码需要注意:针对每一个项目我们只设置一个TextView使用android:drawableTop=”@drawable/simchange”可以设置每一个文字上面显示一张图片。
代码如下:
"@style/textview16sp"
android:layout_width="0dp"
android:layout_weight="1"
android:drawableTop="@drawable/simchange"
android:text="SIM卡变更报警" /> 另外针对android:layout_weight=”1”的用法,需要下来再查资料。