Echarts坐标轴刻度线宽度美化
Echarts坐标轴刻度线宽度
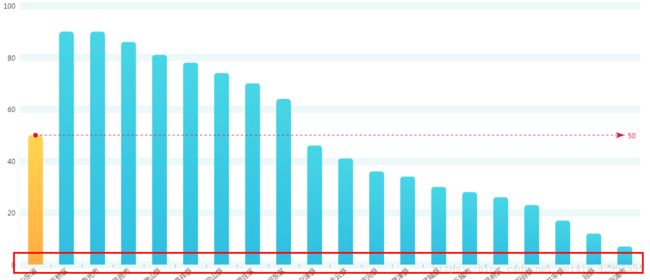
平时Echarts的y轴刻度线是一条细直线,现在有一个需求是美工设计的刻度线是有宽度的,即粗刻度线还有粗线条设置了颜色,效果比较好,所以这个是必须要实现的:

- echarts刻度线的宽度是可以设置的,利用yAxis的splitLine下的lineStyle里面的width可以设置宽度,之后刻度线是变宽了,但是0刻度的线也变粗了

- 翻阅Echarts的配置项,发现color的颜色配置可以是数组形式的,echarts会根据数组来循环使用数组的颜色给刻度线使用,于是我想到了,如果数组大于刻度线的数量的话,数组就不会循环使用,相当于按顺序给每条刻度线上色,那第一条刻度线设置成透明色就可以了
配置代码奉上
代码块语法遵循标准Echarts代码,可直接放到Echarts官网示例中运行:
var names = ['山东省','天桥区','寿光市','昌邑市','微山县','嘉祥县','梁山县','罗庄区','河东区','宁津县','庆云县','齐河县','夏津县','武城县','乐陵市','东昌府区','阳谷县','茌平县','冠县','临清市'];
var value = [50, 90, 90, 86, 81, 78, 74, 70, 64, 46, 41, 36, 34, 30, 28, 26, 23, 17, 12, 7];
var avgStart = [0,50];
var avgEnd = [19, 50];
var avg = 50;
var colorList = [['#47D6E6','#2FBEE0'],['#FFD64F','#FFAC41']];
option = {
tooltip : {
trigger: 'axis',
formatter: function (params) {
let res = params[0].axisValue + "
";
for (let i = 0; i < 1; i++) {
var series = params[i];
if (series.data != 0) {
res += series.marker + series.seriesName + " : " + series.data + "%
";
}
}
return res;
}
},
dataZoom: [
{
type: 'inside'
}
],
backgroundColor: '#ffffff',
grid:{
top:"20px",
left:"40px",
right:"20px",
bottom:"50px"
},
calculable : true,
xAxis : [
{
type : 'category',
data : names,
axisLabel: {
rotate:40
},
axisTick: {
//设置地名分割线颜色
lineStyle: {
color: '#A9A9A9'
}
},
axisLine: {
//设置地名及x轴线条颜色
show: true,
lineStyle: {
color: ' #A9A9A9'
}
}
}
],
yAxis : [
{
type : 'value',
scale:true,
axisLine: {
show: false
},
axisTick: {
show: false
},
splitLine: {
show: true,
lineStyle: {
//设置刻度线粗度(粗的宽度)
width:20,
//颜色数组,数组数量要比刻度线数量大才能不循环使用
color: ['rgba(0, 0, 0, 0)','#EDF9F9','#EDF9F9','#EDF9F9','#EDF9F9','#EDF9F9','#EDF9F9','#EDF9F9','#EDF9F9']
}
}
}
],
series : [
{
name:'',
type:'bar',
barWidth: 26,
itemStyle: {
normal: {
barBorderRadius:[6, 6, 0, 0],
color:function (params){
var colorIndex = 0;
if(params.dataIndex == 0){
colorIndex = 1;
}
return new echarts.graphic.LinearGradient(0, 0, 0, 1,[
{offset: 0, color: colorList[colorIndex][0]},
{offset: 1, color: colorList[colorIndex][1]}
]);
}
}
},
markLine : {
data : [
[
{
name:avg,
coord:avgStart,
itemStyle:{
color: '#DC143C'
}
},{
coord:avgEnd
}
]
]
},
data:value
}
]
};