Flask+echarts:柱折饼、词云、雷达图
Flask+echarts:柱折饼、词云、雷达图
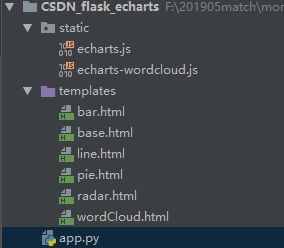
- 文件目录
- Web后端--Flask
- Web前端--Echarts
- 1、柱状图--bar
- 2、折线图--line
- 3、饼图--bar
- 4、词云图--wordCloud
- 5、雷达图--radar
文件目录
Web后端–Flask
app.py
from flask import Flask
from flask import render_template
from conMysql import conMysql
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello World!'
@app.route('/line')
def line():
dd = [2,3,4,1,24,5,13]
return render_template('line.html',data=dd)
@app.route('/bar')
def bar():
barData = [1053,987,732,559,832]
lineData = [121,49,66,32,82]
return render_template('bar.html',barData=barData,lineData=lineData)
@app.route('/pie')
def pie():
return render_template('pie.html')
@app.route('/wordCloud')
def wordCloud():
data=conMysql().getData() #从mysql数据库中拿取数据
jobNameli = []
for d in data:
jobNameli.extend(str(d[0]).split(","))
while "" in jobNameli:
jobNameli.remove("")
dic = {}
for key in jobNameli:
dic[key] = dic.get(key,0) + 1
print(dic)
worldata = []
for i in dic:
worldata.append({"name":i,"value":dic[i],})
print(worldata)
print(type(worldata))
return render_template('wordCloud.html',wordData=worldata)
@app.route('/radar')
def radar():
return render_template('radar.html')
if __name__ == '__main__':
app.run()
Web前端–Echarts
1、柱状图–bar
{% extends "base.html" %}
{% block content %}
<div id="container" style="height: 100%"></div>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/echarts.min.js"></script>
<script type="text/javascript">
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var option = {
title:{
text:"大数据相关职位分析",
subtext:"--招聘数量变化趋势",
},
legend:{},
tooltip:{},
grid:[
{left:'13%',bottom:'55%'},
{left:'13%',top:'55%'}
],
xAxis:[{
type:'category',
data:["销售","运营","java","python","文员"],
name:"岗位名称",
gridIndex: 0
},{
type:'category',
data:["大数据分析师","大数据架构师","爬虫工程师","数据库管理员","大数据研发工程师"],
name:"岗位名称",
gridIndex: 1
}],
yAxis:[{
nameRotate:45,
type:'value',
name:"岗位数量",
gridIndex: 0
},{
nameRotate:45,
type:'value',
name:"岗位数量",
gridIndex: 1
}],
series:[{
name:"热门职位分析",
data:{{ barData }},
type:'bar',
xAxisIndex:0,
yAxisIndex:0
},{
name:"大数据相关职位分析",
data:{{ lineData }},
type:'line',
xAxisIndex:1,
yAxisIndex:1
}]
};
window.addEventListener("resize", function () {
myChart.resize();
});
myChart.setOption(option,true);
</script>
{% endblock %}
2、折线图–line
<!DOCTYPE html>
<html style="height: 100%">
<head>
<meta charset="utf-8">
</head>
<body style="height: 100%; margin: 0">
<div id="container" style="height: 100%"></div>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/echarts.min.js"></script>
<script type="text/javascript">
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
option = null;
var option = {
title:{
text:"销售情况",
textStyle:{
color:'#785aa8',
},
subtext:"2019年第一周",
sublink:"ec",
subtextStyle:{
color:'#129aa0',
fontStyle:'oblique'
}
},
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
name:'星期',
nameRotate:45,
axisLabel:{
rotate:45,
}
},
yAxis: {
name:"销售量",
type: 'value',
nameRotate:45,
},
series: [{
data: {{ data }},
type: 'line',
}]
};
//生成图形
myChart.setOption(option, true);
/*if (option && typeof option === "object") {
myChart.setOption(option, true);
}*/
</script>
</body>
</html>
3、饼图–bar
{% extends "base.html" %}
{% block content %}
<div id="container" style="height: 100%"></div>
<script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/echarts.min.js"></script>
<script type="text/javascript">
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var option = {
title:{
text:"大数据相关职位分析",
subtext:"--招聘数量变化趋势",
},
legend:{},
tooltip:{},
grid:[
{left:'13%',bottom:'55%'},
{left:'13%',top:'55%'}
],
xAxis:[{
type:'category',
data:["销售","运营","java","python","文员"],
name:"岗位名称",
gridIndex: 0
},{
type:'category',
data:["大数据分析师","大数据架构师","爬虫工程师","数据库管理员","大数据研发工程师"],
name:"岗位名称",
gridIndex: 1
}],
yAxis:[{
nameRotate:45,
type:'value',
name:"岗位数量",
gridIndex: 0
},{
nameRotate:45,
type:'value',
name:"岗位数量",
gridIndex: 1
}],
series:[{
name:"热门职位分析",
data:{{ barData }},
type:'bar',
xAxisIndex:0,
yAxisIndex:0
},{
name:"大数据相关职位分析",
data:{{ lineData }},
type:'line',
xAxisIndex:1,
yAxisIndex:1
}]
};
window.addEventListener("resize", function () {
myChart.resize();
});
myChart.setOption(option,true);
</script>
{% endblock %}
4、词云图–wordCloud
{% extends "base.html" %}
{% block content %}
<body style="height: 100%; margin: 0">
<div id="container" style="height: 100%"></div>
<script type="text/javascript" src="/static/echarts.min.js"></script>
<script type="text/javascript" src="/static/echarts-wordcloud.js"></script>
<script type="text/javascript">
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var option = {
tooltip: {
show: true
},
series: [{
type: "wordCloud",
gridSize:6,
shape:'diamond',
sizeRange: [12, 50],
width:800,
height:500,
textStyle: {
normal: {
color: function() {
return 'rgb(' + [
Math.round(Math.random() * 160),
Math.round(Math.random() * 160),
Math.round(Math.random() * 160)
].join(',') + ')';
}
},
emphasis: {
shadowBlur: 10,
shadowColor: '#333'
}
},
data: [
{% for item in wordData %}
{'name': '{{ item.name }}', 'value': '{{ item.value }}'},
{% endfor %}
]
}]
};
//生成图形
myChart.setOption(option, true);
/*if (option && typeof option === "object") {
myChart.setOption(option, true);
}*/
</script>
</body>
{% endblock %}
5、雷达图–radar
{% extends "base.html" %}
{% block content %}
{% endblock %}