属性动画 使用详解
![]()
![]()
极力推荐文章:欢迎收藏Android 干货分享
![]()
本篇文章主要介绍 Android 开发中的部分知识点,通过阅读本篇文章,您将收获以下内容:
透明动画 alpha
旋转动画 rotation
缩放动画 scaleX
平移动画 translationX
动画集合 AnimatorSet
动画监听事件 addListener
动画关键类
动画在Android开发中经常会被用到,好的动画效果可以达到事半功倍的效果。属性动画点击事件可以随位置到改变而改变
1. 透明动画
alpha
/**
* alpha 透明动画 1.属性动画作用在谁身上 2.属性名称 3.属性的变化范围值 透明值
* **/
ObjectAnimator alphaanimator = ObjectAnimator.ofFloat(mImageView,
"alpha", 0, 1.0f);
alphaanimator.setDuration(4000);
alphaanimator.setRepeatCount(2);
alphaanimator.start();
2. 旋转动画
rotation
/**
* 旋转动画 rotation
* */
ObjectAnimator rotationanimator = ObjectAnimator.ofFloat(mImageView,
"rotation", 0, 360);
rotationanimator.setDuration(2000);
rotationanimator.setRepeatCount(2);
rotationanimator.setRepeatMode(Animation.RESTART);
rotationanimator.start();
3. 缩放动画
scaleX
/**
* scaleX 缩放动画
*
* */
ObjectAnimator scaleXanimator = ObjectAnimator.ofFloat(mImageView,
"scaleX", 0, 2);
scaleXanimator.setDuration(2000);
scaleXanimator.setRepeatCount(2);
scaleXanimator.setRepeatMode(Animation.RESTART);
scaleXanimator.start();
4. 平移动画
translation
/**
* translationX平移动画
*
* */
ObjectAnimator translationanimator = ObjectAnimator.ofFloat(mImageView,
"translationX", 0, 200f);
translationanimator.setDuration(2000);
translationanimator.setRepeatCount(2);
translationanimator.setRepeatMode(Animation.RESTART);
translationanimator.start();
5. 动画集合
AnimatorSet
/**
* 动画集合效果 rotation
* */
AnimatorSet animatorSet = new AnimatorSet();
ObjectAnimator animator1 = ObjectAnimator.ofFloat(mImageView, "alpha",
0, 1.0f);
ObjectAnimator animator2 = ObjectAnimator.ofFloat(mImageView,
"translationX", 0, 100f);
ObjectAnimator animator3 = ObjectAnimator.ofFloat(mImageView, "scaleX",
0, 3);
ObjectAnimator animator4 = ObjectAnimator.ofFloat(mImageView,
"rotation", 0, 90);
List list = new ArrayList();
// 将动画集合添加到list集合中
list.add(animator1);
list.add(animator2);
list.add(animator3);
list.add(animator4);
// 播放集合中的动画
animatorSet.playSequentially(list);
animatorSet.setDuration(2000);
animatorSet.start();
6. 动画监听事件
scaleXanimator.addListener(new AnimatorListener() {
// 动画开始
@Override
public void onAnimationStart(Animator animation) {
// TODO Auto-generated method stub
}
// 动画重复
@Override
public void onAnimationRepeat(Animator animation) {
// TODO Auto-generated method stub
}
// 动画结束
@Override
public void onAnimationEnd(Animator animation) {
// TODO Auto-generated method stub
}
// 动画取消
@Override
public void onAnimationCancel(Animator animation) {
// TODO Auto-generated method stub
}
});
7. 动画关键类
属性动画关键类如下:
ValueAnimator
ObjectAnimator
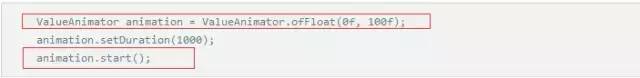
1. ValueAnimator
使用方法如下:
ValueAnimator 使用方法
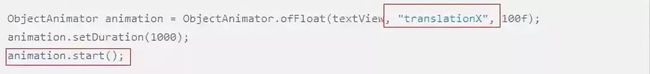
ObjectAnimator
使用方法如下:
ObjectAnimator 使用方法
![]()
![]()
长按识别二维码,领福利
至此,本篇已结束,如有不对的地方,欢迎您的建议与指正。同时期待您的关注,感谢您的阅读,谢谢!
如有侵权,请联系小编,小编对此深感抱歉,届时小编会删除文章,立即停止侵权行为,请您多多包涵。