SpringBoot +Vue + elementUI+axios 简单增删查改功能
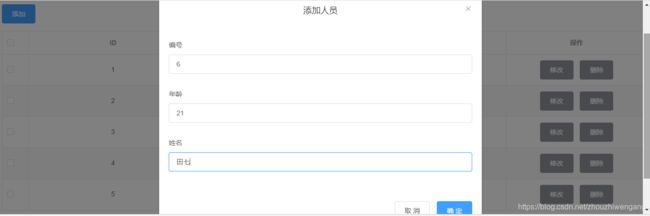
1、效果整体展示:
2、SpringBoot项目部分(使用模拟数据)
实体对象
package com.zzg.domain;
import java.io.Serializable;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.experimental.Accessors;
@SuppressWarnings("serial")
@Data // 自动生成get、set、toString、equals方法
@AllArgsConstructor // 全参构造方法
@NoArgsConstructor // 无参构造方法
@Accessors(chain = true) // 链式编程
public class User implements Serializable {
private String id;
private String name;
private Integer age;
}
控制层
package com.zzg.controller;
import java.util.ArrayList;
import java.util.List;
import org.apache.commons.lang3.RandomUtils;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import com.alibaba.druid.util.StringUtils;
import com.alibaba.fastjson.JSONObject;
import com.zzg.common.model.Result;
import com.zzg.domain.User;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import io.swagger.annotations.ApiParam;
@Controller
@RequestMapping("/api/test")
@CrossOrigin
@Api(value = "模拟测试Controlle", tags = "模拟测试操作服务")
public class TestController {
static List container = new ArrayList();
static {
container.add(new User("1","周晨曦",2));
container.add(new User("2","张三",2));
container.add(new User("3","李四",2));
container.add(new User("4","王五",2));
container.add(new User("5","李六",2));
}
@ApiOperation(httpMethod = "POST", value = "模拟测试对象保存")
@RequestMapping(value = "/insert", method = { RequestMethod.POST}, produces = "application/json;charset=UTF-8")
@ResponseBody
public Result insert(
@RequestBody @ApiParam(name = "模拟测试对象", value = "json格式对象", required = true)JSONObject entity) {
User user = entity.toJavaObject(User.class);
if(StringUtils.isEmpty(user.getId())) {
RandomUtils.nextInt(6, 1000);
Integer sid = RandomUtils.nextInt();
user.setId(String.valueOf(sid));
}
container.add(user);
return Result.ok();
}
@ApiOperation(httpMethod = "POST", value = "模拟测试对象删除")
@RequestMapping(value = "/delete/{id}", method = { RequestMethod.DELETE })
@ResponseBody
public Result delete(
@PathVariable String id) {
// container.stream()
// .filter(u-> u.getId().equalsIgnoreCase(id))
// .findFirst()
// .ifPresent(u->System.out.println(u.getName()));
container.removeIf(u -> u.getId().equalsIgnoreCase(id));
return Result.ok();
}
@ApiOperation(httpMethod = "POST", value = "模拟测试对象更新")
@RequestMapping(value = "/update", method = { RequestMethod.POST }, produces = "application/json;charset=UTF-8")
@ResponseBody
public Result update(
@RequestBody @ApiParam(name = "用户对象", value = "json格式对象", required = true) User entity) {
container.removeIf(u -> u.getId().equalsIgnoreCase(entity.getId()));
container.add(entity);
return Result.ok();
}
@RequestMapping(value="/find", method={RequestMethod.GET}, produces = "application/json;charset=UTF-8")
@ResponseBody
@ApiOperation(httpMethod = "GET", value = "模拟测试对象查询")
public String find() {
JSONObject obj = new JSONObject();
obj.put("code", 0);
obj.put("data", container);
return obj.toJSONString();
}
}
3、VUE 项目部分
第一步:新建Vue 项目(my_one)
#创建一个基于webpack模板的新项目
vue init webpack D:\node_workspace\my_one
# 切换至项目路径
cd d:D:\node_workspace\my_one
# 安装项目依赖文件
cnpm install
# 项目启动
cnpm run dev 第二步:安装element-ui
# 切换至项目路径
cd d:D:\node_workspace\my_one
# 安装element-ui
cnpm i element-ui -S编辑Vue项目(my_one)的main.js ,添加如下代码片段:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);第三步:安装axios
# 切换至项目路径
cd d:D:\node_workspace\my_one
# 安装axios
cnpm i axios -S编辑Vue项目(my_one)的main.js ,添加如下代码片段:
import axios from '../node_modules/axios'
# 设置后端请求地址
axios.defaults.baseURL='http://localhost:9097/api'
Vue.prototype.$axios = axios第四步:编辑src/components/HelloWorld.vue组件:
添加
{{ scope.row.id}}
{{ scope.row.age}}
{{ scope.row.name}}
修改
删除