android入门-android内嵌H5页面
目标–打开app能够看到看到目前web端的主页,能够正常浏览即可;
目标基本达成,现在回顾一下知识点,其实比较小白;
流程:新建项目–MainActivity中放入一个WebView–WebView加载主页
新建项目:
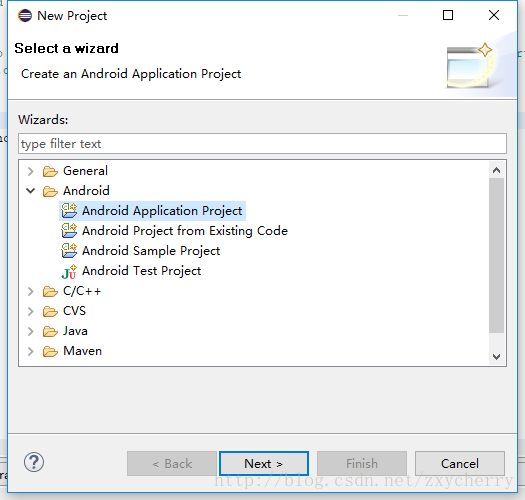
- 右键左侧空白>new project>android>android application project,如图1

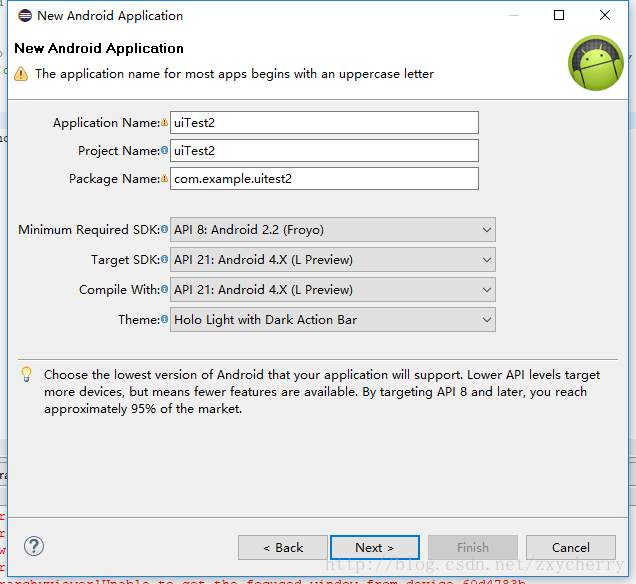
键入项目名,由于是简单测试 其他不管>Next如图2

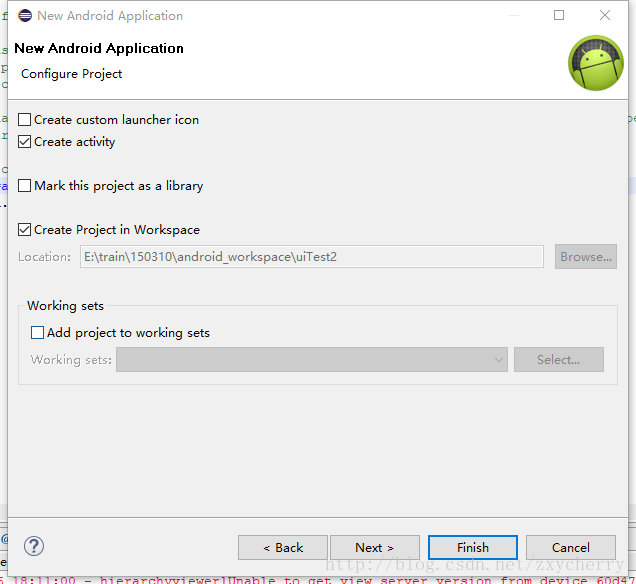
取消Create custom launcher icon
前面的勾选(就是懒得指定icon嘛,勾上的话后面还得指定一个icon)>Finish如图3
MainActivity中放入一个WebView
1.修改activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
tools:context="com.example.uitest2.MainActivity" >
<WebView
android:id="@+id/webView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"/>
RelativeLayout>2.WebView加载主页
修改MainActivity.java
最终代码如下
public class MainActivity extends ActionBarActivity {
private WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//去掉标题栏方法1 未生效 原因不明
//百度出的方法2是在AndroidManifest.xml中配置application结点的 android:theme属性 但是 android:theme="@android:style/Theme.NoTitleBar" 这个写法是比较老旧的,这种方式异动是程序总是崩溃
//原因,升级后theme是由appcompat_v7管理 所以这里theme应该采用android:theme=@style/Theme.AppCompat.Light.NoActionBar”
// requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
webView = (WebView) findViewById(R.id.webView);
//覆盖WebView默认使用第三方或系统默认浏览器打开网页的行为,使网页用WebView打开
webView.setWebViewClient(new WebViewClient(){
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
});
webView.loadUrl("http://www.qq.com//");
}
}3.修改功能清单文件
在application节点前加入联网权限的声明:
<uses-permission android:name="android.permission.INTERNET">uses-permission>4.修改application结点的android:theme属性,去掉activity的头
android:theme="@style/Theme.AppCompat.Light.NoActionBar"至此我们的基本功能都做完了,右键项目run as > android application 即可看到效果
遇见的问题
- 提示网页无法打开,因为net::ERR_CACHE_MISS
这是因为没有声明联网权限的缘故,很好解决,
修改功能清单文件
在application节点前加入联网权限的声明:
<uses-permission android:name="android.permission.INTERNET">uses-permission> - activity有个很丑的title之类的头部
如何去掉Activity的标题
百度的时候大家都会提到三种方法
1是在setContentView之前加上requestWindowFeature(Window.FEATURE_NO_TITLE); 但我这里并没有用
2是在AndroidManifest.xml中配置application结点的 android:theme属性 但是 android:theme="@android:style/Theme.NoTitleBar" 这个写法是比较老旧的,这种方式异动是程序总是崩溃,原因,升级后theme是由appcompat_v7管理 所以这里theme应该采用android:theme=@style/Theme.AppCompat.Light.NoActionBar”
所以最终的解决方案是
修改application结点的android:theme属性,去掉activity的头
android:theme="@style/Theme.AppCompat.Light.NoActionBar" - 点击WebView的链接,默认通过自带的浏览器打开页面
//覆盖WebView默认使用第三方或系统默认浏览器打开网页的行为,使网页用WebView打开
webView.setWebViewClient(new WebViewClient(){
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
});背景:
最近公司接了个外包项目,需要android,但是预算并不多,要求也很低,基本属于有就可以的地步;并且微信端已经在进行中了,等于说有现成的h5.所以,如果做一个简单嵌套H5的App的话成本是最低的.
我之前学过一些android基础,只限于基础,现在正好尝试一下,如果可以的话就我就自己负责android了.