前言:上一次已经将hexo成功部署到了Mac上,接着就该选择主题了。之前在Windows上采用的是 jacman主题,而这一次在Hexo官网主题库中发现了一个更为精美的主题—— Materia
文章须知:
在 Hexo 中,通常有两份配置文件,一个是站点根目录下的 _config.yml;另外一个是主题目录下的 _config.yml。为了描述方便,在以下说明中,将前者称为 站点配置文件,后者称为 主题配置文件。
此外推荐阅读hexo官方文档和Materia官方文档,本文更多的对于前两者的补充和解释。
安装Materia
方法一:Github
你可以在 Github 下载 稳定的发布版本。
方法二:NPM
打开终端,cd 到 hexo 所在的目录,执行命令:
$ npm install hexo-material
安装完毕后,首先在 hexo 目录下的 themes 文件夹中新建一个文件夹 material ,之后在 hexo 目录下的 node_modules 文件夹中找到 hexo-material 文件夹,然后把里面的全部文件复制到 materia 文件夹里。
hexo目录结构:
|-- _config.yml
|-- node_modules
|-- package.json
|-- scaffolds
|-- scripts
|-- source
|-- _drafts
|-- _posts
|-- themes
注意!!!
需要将 materia 主题下的配置文件 _config.template.yml 重命名为
_config.yml。
然后打开站点配置文件,查找 theme 参数并修改为 materia
theme: material
查找 language 参数并修改为 zh-CN
language: zh-CN
现在,运行 $ hexo s 并访问 http://localhost:4000 确保站点正确运行。
基本配置
!!!注意
Material 主题中相对应的图标可在 Material icons 查询。
Material 主题中图片调用地址为 /source/img/ 例:
" /img/favicon.png "
Material 主题配置文件(节选)
# Head info
head:
favicon: "/img/favicon.png" #网站的 favicon
high_res_favicon: "/img/favicon.png" #高清 favicon
apple_touch_icon: "/img/favicon.png" #iOS 主屏按钮图标
keywords: blog web 前端 #网站关键词
# Jump Links Settings
url:
rss: #设置生成的 rss 或 atom url
daily_pic: "https://zhouxiaoyu1994.github.io/FCC2017/resume/index.html" #设置 daily_pic 模块 点击时跳转的 url
logo: "https://github.com/zhouxiaoyu1994" #设置 logo 点击时跳转的 url
# ---------------------------------------------------------------
# Style Settings
# ---------------------------------------------------------------
# Schemes
scheme: Paradox #主题外观(默认)
#scheme: Isolation #主题外观(极简)
# UI & UX: slogan, color, effect
uiux:
slogan: "前端作品集" #显示在 blog_info 模块中的标语,你可以设置单行标语或者多行标语:
theme_color: "#0097A7" #主题主要颜色。主题的大部分地方使用此颜色。
theme_sub_color: "#00838F" #主题辅助颜色。
hyperlink_color: "#00838F" #超链接颜色。
button_color: "#757575" #按钮颜色,例如 toTop 或 menu_button。
android_chrome_color: "#0097A7" #安卓 Chrome 浏览器的地址栏颜色。
nprogress_color: "#29d" #页面加载时顶部加载进度条的颜色。
nprogress_buffer: "800" #页面加载时顶部加载进度条的缓冲时间。
# JS Effect Switches
js_effect: #用来控制 Material 主题中自带的多种 js 特性。
fade: true #页面加载时部分模块的渐显效果,默认为 true。
smoothscroll: false #页面平滑滚动特效,默认为 false。
# Reading experience
reading: #用于设置阅读体验。
entry_excerpt: 80 #首页文章输出摘要的字符长度。默认为 80。
# Thumbnail Settings
thumbnail:
purecolor: #填入颜色代码。如果文章内无设置缩略图,此项又不为空,则使用纯色缩略图。
random_amount: 19 #随机图片数量,根据 主题所在文件夹/source/img/random 中的图片数量设置。Material 主题默认提供了 19 张 Material 风格的缩略图。
# Background Settings
# bing available parameter:
# new | color= | type=
# color available value: black, blue, brown, green, multi, orange, pink, purple, red, white, yellow
# type available value: A (animal), C (culture), N (nature), S (space), T (travel)
background:
#purecolor: "#F5F5F5" #填入颜色代码。则站点使用纯色背景。
bgimg: "/img/bg.png" #背景地址,默认调用 主题文件夹 -> source -> img 中的 bg.png。可更换此图片或者自己填入 url。
bing: #用于启用“必应美图”的图片作为背景。
enable: false
parameter:
# Images Settings
img:
logo: "/img/logo.png" #显示于 blog_info 模块中。
avatar: "/img/avatar.png" #你的头像设置。
daily_pic: "/img/daily_pic.png" #显示于 daily_pic 模块中。
sidebar_header: "/img/sidebar_header.png" #显示于 sidebar 顶部。
footerico: "/img/footer/footer_ico-" #设置 footer 中 SNS 图标的路径。
random_thumbnail: "/img/random/material-" #随机缩略图的路径。
footer_image: #你可以在侧边栏底部放置任何你想要的图片。
#upyun_logo:
#link: "https://www.upyun.com/"
#src: "/img/upyun_logo.svg"
# Custom Fonts #用于设置站点的字体。
fonts: Roboto, "Helvetica Neue", Helvetica, "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei", "微软雅黑", Arial, sans-serif
# Card Elevation Level
card_elevation: 2 #用来设置主题卡片阴影。
# ---------------------------------------------------------------
# Menu Settings
# ---------------------------------------------------------------
# SNS Menu
sns: #用于填写你的 SNS 信息,其中 email 会显示在侧边栏,其他信息会以按钮的形式显示在 footer。
email: [email protected]
facebook:
twitter:
googleplus:
instagram:
tumblr:
bilibili:
telegram:
weibo: "http://weibo.com/p/1005055736438053/home?from=page_100505&mod=TAB&is_all=1#place"
github: "https://github.com/zhouxiaoyu1994"
linkedin: "http://www.linkedin.com/in/%E4%BF%8A%E9%98%B3-%E5%91%A8-811333136/"
zhihu: "https://www.zhihu.com/people/zhou-xiao-yu-1994/activities"
jianshu: "http://www.jianshu.com/u/87b03448aa56"
# SNS Share Switch
sns_share: #用于定义分享菜单中的项目, false 的项将不会显示在分享菜单中。
twitter: true
facebook: true
googleplus: false
weibo: true
linkedin: true
qq: true
telegram: false
# Sidebar Customize
sidebar:
dropdown: #用于设置 Paradox 侧边栏用户下拉菜单,默认为空。
Email Me:
link: "mailto:[email protected]"
icon: email
:
link: "http://www.jianshu.com/u/87b03448aa56"
icon: book
Linkedin:
link: "http://www.linkedin.com/in/%E4%BF%8A%E9%98%B3-%E5%91%A8-811333136/"
icon: Linkedin
homepage:
use: true #设置 true 时会在侧边栏显示 “主页” 按钮.
icon: home #在 “主页” 前面显示一个 Material 图标。为空和被注释时则不显示.
divider: false
archives:
use: true
icon: inbox
divider: false
categories:
use: true
icon: chrome_reader_mode
divider: false
pages:
标签云: #该独立页面的名称,请自行修改。
link: "/tags" #link 的参数为相对路径,对应 hexo 目录下的 source 文件夹内的相应文件夹。
icon: cloud #icon 的参数为自定义的 Material 图标,可用图标可在 Material icons 查询。
divider: false #设置成 true 后会在该条目底部增加一条分割线
映像:
link: "/gallery"
icon: images
divider: false
前端作品集:
link: "https://zhouxiaoyu1994.github.io/FCC2017/resume/index.html"
icon:
divider: false
友情链接:
link: "/links"
icon:
divider: false
article_num: #在主题的侧边栏显示文章总数。
use: false #设置成 true 时会在侧边栏显示文章总数。
divider: false
footer: #配置侧边栏的底部
divider: false
theme: false #设置成 true 后会在侧边栏底部增加一个指向 Material 主题的链接。
support: false
feedback: false
material: false
# Qrcode for redirect at other device
qrcode: true #用于在文章页中显示二维码,扫描二维码即可直接打开文章。需要 hexo-helper-qrcode 支持,使用 npm install hexo-helper-qrcode --save 进行安装。
插件拓展
友情链接
Material 主题自带有友情链接模块 links
创建页面
在 hexo 目录下的 source 文件夹内创建一个名为 links(只是建议,可根据自己喜好修改)的文件夹。
然后在文件内创建一个名为 index.md 的 Markdown 文件。
在 index.md 文件内写入如下内容即可。
---
title: links
date:
layout: links
---
!!!注意: title 可修改,layout 不可修改。
添加数据
同样在在 hexo 目录下的 source 文件夹内创建一个名为 _data(禁止改名)的文件夹。然后在文件内创建一个名为 links.yml 的文件。
在 links.yml 文件内写入如下内容即可。
Name: #将 Name 改为友情链接的名字,例如 Viosey。
link: http://example.com #友情链接的地址。
avatar: http://example.com/avatar.png #友情链接的头像。
descr: "这是一个描述" #为友情链接描述。
添加多个友情链接,只需要根据上面的格式重复填写即可。
修改主题配置
打开主题配置文件,在 pages 参数下写入如下内容:
pages:
友情链接:
link: "/links"
icon:
divider: false
图库
Material 主题自带有图库模块 gallery
创建页面
在 hexo 目录下的 source 文件夹内创建一个名为 gallery(只是建议,可根据自己喜好修改)的文件夹。然后在文件内创建一个名为 index.md 的 Markdown 文件。
在 index.md 文件内写入如下内容即可。
---
title: gallery
date:
layout: gallery
---
添加数据
同样在在 hexo 目录下的 source 文件夹内创建一个名为 _data(禁止改名)的文件夹。然后在文件内创建一个名为 gallery.yml 的文件。
在 gallery.yml 文件内写入如下内容即可。
Name: #图片名字,例如 Material
full_link: http://example.com/full-image.png #为完整图片的地址。
thumb_link: http://example.com/thumb-image.png #为图片缩略图的地址,如果没有缩略图也可使用完整图片的地址。
descr: "这是一个描述" #图片描述。
修改主题配置
打开主题配置文件,在 pages 参数下写入如下内容:
图库: #可改名
link: "/gallery"
icon: images
divider: false
!!!注意 !!!注意 !!!注意
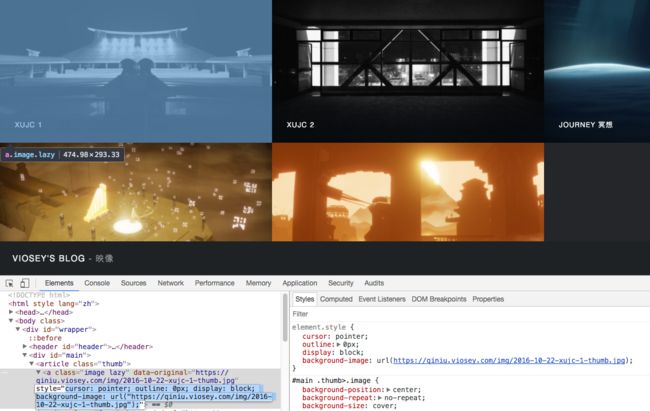
之前按照这样设置完图库模块后,发现不能正确加载图片的缩略图。
去Material主题 官方demo 查看、对比了一番,发现是因为缺少了一些CSS样式。
知道问题后就比较简单了,首先找到生成
gallery 页面的文件(/material/layout/_widget/page-gallery.ejs)。
打开文件,在添加相应css代码:
style="cursor: pointer;outline: 0px;display: block;background-image: url(<%= site.data.gallery[i].thumb_link %>);"
标签云
Material 主题自带有标签云模块 tags
创建页面
在 hexo 目录下的 source 文件夹内创建一个名为 tags(只是建议,可根据自己喜好修改)的文件夹。然后在文件内创建一个名为 index.md 的 Markdown 文件。
在 index.md 文件内写入如下内容即可。
---
title: tags
date:
layout: tags
---
topPost
使用该插件可以将指定文章置顶。需要按照先下载安装 $ npm install hexo-helper-post-top --save
之后在您需要置顶文章的 .md 中,添加 top: true 即可置顶。
本地搜索
使用本地搜索需要安装 hexo-generator-search 插件。
然后在 站点配置文件中添加
search:
path: search.xml
field: all
不蒜子
使用 不蒜子 浏览次数统计,仅需在 主题配置文件 中将 busuanzi: enable: 的值设置为 true。
- enable: 默认为 false。
- all_site_uv: 默认为 false。 #可统计全站的独立访客人数,即可在 blog_info 模块的 Menu 菜单中看到。
- post_pv: 默认为 false。 # 统计每篇文章的页面浏览次数,在文章页的 分享按钮 菜单中可看到。
- busuanzi_pure_mini_js: 统计 js。 #调用不蒜子统计 js 文件,可将该文件保存至你的 WebServer 或 CDN 中,然后在这里填入 URL。
结语
至此,Hexo深坑之旅也算告一段落了。作为一个轻量级博客管理工具 Hexo 无疑是非常强大的,不论是其便捷性、灵活性,还是可塑性,都是十分优秀和精致。不过说到底他也只是一个工具,博客的核心始终还是文章,不能本末倒置。如今博客的框架已经大致完成,虽然还不是特别完善,但是也该把精力投入到学习和写作当中去了,至于 hexo 的其他优化只用等到用到时,再进行更新。