Android中自定义圆形选择器(可用于数字选择,评价选择等)
下面是自定义view代码,可以根据实际需求更改最大值,直接在xml中引用然后直接调用接口就可以获取滑动的数值
public class Custom_SelectNnm_Circle extends View {
private static final double RADIAN = 180 / Math.PI;
private Context context;
private Paint circle_Paint; //圆环的画笔
private Paint select_Paint; //选中区域的画笔
private Paint dot1; //圆点1
private int max_progress; //设置最大值
public static int cur_progress; //设置当前值
private int bottom_color;//设置底色
private int circle_color; //设置滑过的颜色
private int circle_color2; //设置圆的颜色(锚点)
private int cricle_width; //圆环的宽度
private double cur_Angle; //当前锚点1旋转角度
private float mWheelCurX, mWheelCurY; //圆的位置
private float ring_Radius;//圆环的半径
private OnSeekBarChangeListener changeListener; //设置监听
public Custom_SelectNnm_Circle(Context context){
this(context,null);
}
public Custom_SelectNnm_Circle(Context context, AttributeSet attrs) {
this(context, attrs,0);
}
public Custom_SelectNnm_Circle(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
this.context=context;
initAttrs(attrs,defStyleAttr);
initPadding();
initPaint();
}
private void initPaint(){
/*
圆环的画笔
*/
circle_Paint=new Paint(Paint.ANTI_ALIAS_FLAG);
circle_Paint.setAntiAlias(true);
circle_Paint.setColor(bottom_color);
circle_Paint.setStyle(Paint.Style.STROKE);
circle_Paint.setStrokeWidth(cricle_width);
/*
选中区域的画笔
*/
select_Paint=new Paint(Paint.ANTI_ALIAS_FLAG);
//select_Paint.setShader(new SweepGradient(0, 0, arrColorCircle, null));
select_Paint.setColor(circle_color);
select_Paint.setAntiAlias(true);
select_Paint.setStyle(Paint.Style.STROKE);
select_Paint.setStrokeWidth(cricle_width);
//画圆点
dot1 = new Paint(Paint.ANTI_ALIAS_FLAG);
dot1.setColor(circle_color2);
circle_Paint.setAntiAlias(true);
dot1.setStyle(Paint.Style.FILL);
}
private void initAttrs(AttributeSet attrs,int def){
TypedArray typedArray = getContext().obtainStyledAttributes(attrs, R.styleable.circle_parameter, def, 0);
max_progress=typedArray.getInt(R.styleable.circle_parameter_max_progress,20);
cur_progress=typedArray.getInt(R.styleable.circle_parameter_cur_progress,5);
if (cur_progress > max_progress) cur_progress = max_progress;
bottom_color=typedArray.getColor(R.styleable.circle_parameter_bottom_color,getColor(R.color.custom_circle));
circle_color=typedArray.getColor(R.styleable.circle_parameter_circle_color,getColor(R.color.custom_circle2));
circle_color2=typedArray.getColor(R.styleable.circle_parameter_circle_color2,getColor(R.color.custom_circle3));
Bitmap evaluatebg = BitmapFactory.decodeResource(context.getResources(), R.mipmap.select_evaluate_bg);
Bitmap center = BitmapFactory.decodeResource(context.getResources(), R.mipmap.select_evaluate_center);
int width = evaluatebg.getWidth();
int width1 = center.getWidth();
cricle_width=(width-width1)/4;
typedArray.recycle();
}
//测量布局大小,规定xy点的坐标
@Override
public void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
Bitmap bitmap = BitmapFactory.decodeResource(context.getResources(), R.mipmap.select_evaluate_center);
int height = bitmap.getHeight()+cricle_width*2; //
int width = bitmap.getWidth()+cricle_width*2;
int min = Math.min(height, width);
setMeasuredDimension(min,min);
initposition();
}
//初始化边距
private void initPadding(){
int paddingLeft = getPaddingLeft();
int paddingTop = getPaddingTop();
int paddingRight = getPaddingRight();
int paddingBottom = getPaddingBottom();
int paddingStart = 0, paddingEnd = 0;
if (Build.VERSION.SDK_INT >= 17) {
paddingStart = getPaddingStart();
paddingEnd = getPaddingEnd();
}
int maxPadding = Math.max(paddingLeft, Math.max(paddingTop,
Math.max(paddingRight, Math.max(paddingBottom, Math.max(paddingStart, paddingEnd)))));
setPadding(maxPadding, maxPadding, maxPadding, maxPadding);
}
private void initposition(){
//转换为360度
cur_Angle=(double) cur_progress / max_progress*360.0;
//计算初始化旋转的角度
double cos = -Math.cos(Math.toRadians(cur_Angle));
//根据旋转的角度来确定位置
MakeCurPosition(cos);
//确定圆环的半径
ring_Radius=(getMeasuredWidth() - getPaddingLeft() - getPaddingRight() - cricle_width) / 2;
}
private void MakeCurPosition(double cos){
//根据旋转的角度来确定圆的位置
//确定x点的坐标
mWheelCurX = calcXLocationInWheel(cur_Angle, cos);
//确定y点的坐标
mWheelCurY=calcYLocationInWheel(cos);
}
//确定x点的坐标
private float calcXLocationInWheel(double angle,double cos){
if (angle < 180) {
return (float) (getMeasuredWidth() / 2 + Math.sqrt(1 - cos * cos) * ring_Radius); //Math.sqrt正平分根 9-3
} else {
return (float) (getMeasuredWidth() / 2 - Math.sqrt(1 - cos * cos) * ring_Radius);
}
}
//确定y点的坐标
private float calcYLocationInWheel(double cos) {
return getMeasuredWidth() / 2 + ring_Radius * (float) cos;
}
//获取颜色
@TargetApi(Build.VERSION_CODES.M)
private int getColor(int colorId) {
final int version = Build.VERSION.SDK_INT;
if (version >= 23) {
return getContext().getColor(colorId);
} else {
return ContextCompat.getColor(getContext(), colorId);
}
}
//画
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
float left = getPaddingLeft() + cricle_width / 2;
float top = getPaddingTop() + cricle_width / 2;
float right = canvas.getWidth() - getPaddingRight() - cricle_width / 2;
float bottom = canvas.getHeight() - getPaddingBottom() - cricle_width / 2;
float centerX = (left + right) / 2;
float centerY = (top + bottom) / 2;
float wheelRadius = (canvas.getWidth() - getPaddingLeft() - getPaddingRight()) / 2 - cricle_width / 2;
//画圆
canvas.drawCircle(centerX, centerY, wheelRadius, circle_Paint);
//画圆弧
float stop=0;
stop=(float) Math.abs(cur_Angle);
canvas.drawArc(new RectF(left, top, right, bottom), -90,stop, false, select_Paint);
//画圆点
canvas.drawCircle(mWheelCurX, mWheelCurY, cricle_width/2, dot1);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
float x = event.getX();
float y = event.getY();
if(event.getAction()==MotionEvent.ACTION_MOVE || isMovedot1(x,y) ==true ){
Log.i("TAG","进入X="+x+"进入Y="+y);
//通过触摸点算出cos角度值
float cos = calculateCos(x, y);
// 通过反三角函数获得角度值
double angle; //获取滑动的角度
if (x < getWidth() / 2) { // 滑动超过180度
angle = Math.PI * RADIAN + Math.acos(cos) * RADIAN; //通过计算得到滑动的角度值
} else { // 没有超过180度
angle = Math.PI * RADIAN - Math.acos(cos) * RADIAN; //PI 周长比直径 返回弧角度的余弦值
}
cur_Angle=angle;
cur_progress=getSelectedValue(cur_Angle);
Log.i("tag",cur_progress+"+++++++++++++++++++");
MakeCurPosition(cos);
if (changeListener != null) {
Log.i("guo","改了+++改改2222222");
changeListener.onChanged(this, cur_progress);
}
invalidate();
return true;
}else {
return super.onTouchEvent(event);
}
}
//
private boolean isMovedot1(float x,float y){
float dot1x = Math.abs(mWheelCurX - x);
float dot1y = Math.abs(mWheelCurY - y);
if(dot1x<50 && dot1y<50){
return true;
}else{
return false;
}
}
//拿到切斜角的cos值
private float calculateCos(float x, float y){
float width = x - getWidth() / 2;
float height = y - getHeight() / 2;
float slope = (float) Math.sqrt(width * width + height * height);
return height / slope;
}
private int getSelectedValue(double mCurAngle) {
return Math.round(max_progress * ((float) mCurAngle / 360)); //四舍五入
}
public void setOnSeekBarChangeListener(OnSeekBarChangeListener listener) {
changeListener = listener;
}
public interface OnSeekBarChangeListener {
void onChanged(Custom_SelectNnm_Circle seekbar, int curValue);
}
}
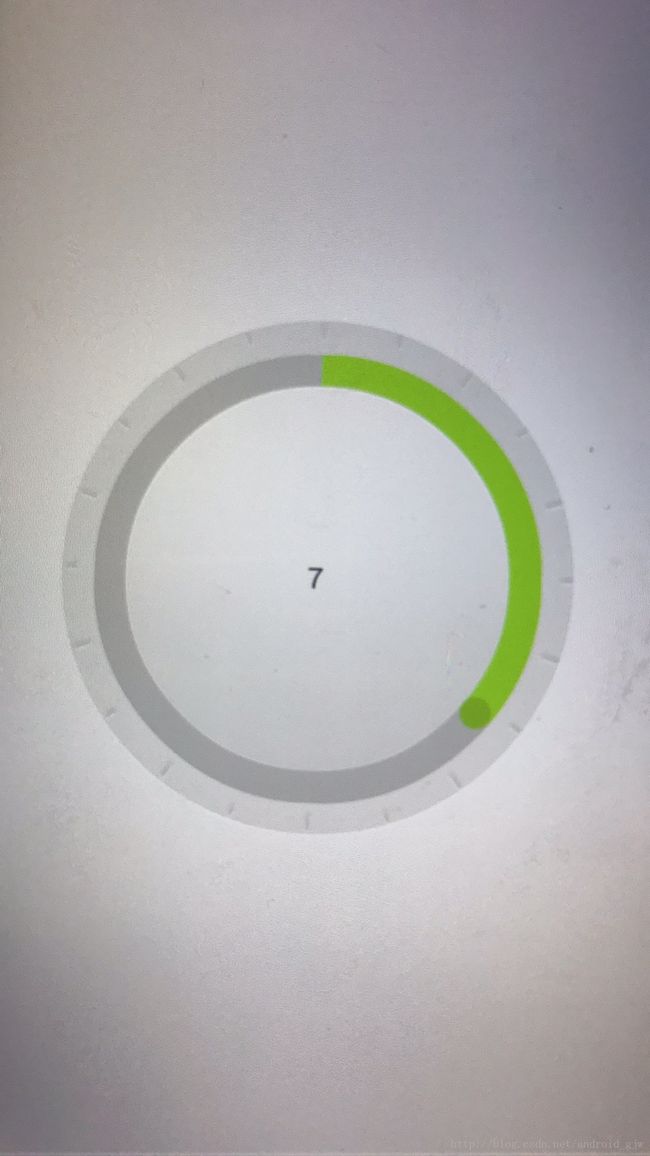
效果图
《Android版本更新、热更新》系列课程视频
版本更新6.0,7.0统统搞定!!
热修复不在麻烦,再也不用担心上线后出bug!!
http://edu.csdn.net/course/play/6523/131198
《Kotlin语法基础到实战开发》系列课程视频
http://edu.csdn.net/course/detail/6409?locationNum=7&fps=1&ref=srch&loc=1
http://edu.csdn.net/course/play/6409/123752