Clouditor 是基于我前些天的一些想法整理出来一个原型项目,
简单说呢, 我觉得编辑器的侧边栏应该显示调用栈而不是文件树,
具体的一些我录了视频, 应该还是能说清楚的:
http://weibo.com/p/230444762f5207009b6d1903e0757ca791209e
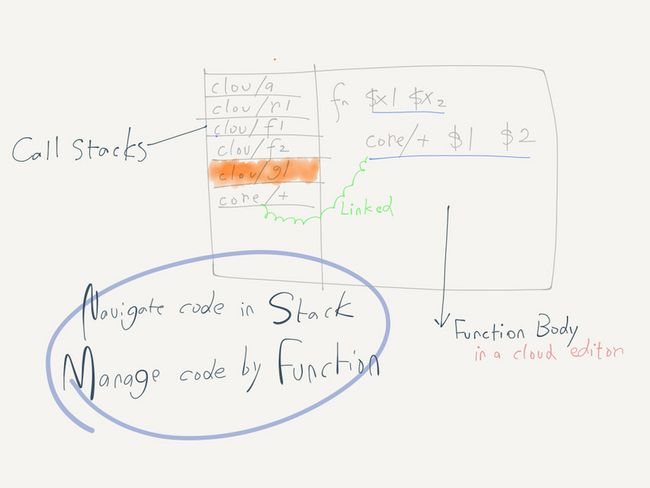
不看视频也可以先看看相关的截图:
还是大致说明一下我的想法, 肯定没有视频更好懂:
问题
调试过代码就知道, 经常会遇到情况, 发现调用一个函数有问题, 需要定位,
调用的情况是 A 调用 B 调用 C, 然后呢, A 没问题查找 B, B 没问题查找 C, 这样.
然而编辑器里边都不是这样组织的, 编辑器打开的是文件, 文件排列的是代码,
结果是大型的 IDE 会有 Go to definition 的功能, 马上跳转到定义的位置,
简单的文本编辑器比如 Sublime 也做了简单的 Go to definition 的功能,
总之结果还是需要在大量的文件之间跳转, 其实是很累的事情.
补充, IDE 的情况其实好得多, 我朋友说 Visual Studio 如何如何...
解决的想法
我想到的办法是, 干脆干掉文件的概念, 编辑器的侧边栏直接整理出调用栈来,
侧边栏是调用栈的情况下, 就可以直接在侧边栏导航来了解具体的情况.
这样很直观, 切换也非常方便, 不需要复杂的重量级的软件来完成.
文件的概念去掉以后, 命名空间就是主题的整理函数的方案了,
我设想侧边栏上的定义都带上命名空间, 方便做简单的静态分析.
至于生成代码存储的问题, 由于都是数据, 没有文本, 所以直接计算一下就好了.
中间会触及依赖分析的事情, 实际上不会简单, 但基本上是可行的.
附带的好处
当我们把文件去掉以后, 加上源代码又是用数据管理, 其实大不一样,
没有文件, 所以每次编辑的就是一个函数, 那么, 这可以是存储在网络上的代码,
这样的话, 有可能就不用本地有开发环境了, 在云是操作就能把代码写出来,
代码是可以通过云进行分发和管理的, 也就是一站式的服务.
假如还能加上静态分析和在线文档的话, 开发环境有可能做得非常丰富.
不可行性分析
好玩归好玩, 做可行性分析的话, 算了, 实际上没人会这么做的吧.
我的 Demo 已经完成了, 我当然是写了点代码的, 要不原型怎么来,
https://github.com/Cirru/clouditor
这样的想法, 其实把文件等等概念全打乱了, 各种工具链都破坏了... 异类啊
Clouditor 设想生成的内容是 AST, 虽然二进制也没错, 但总归很奇怪
还有个比较正经的问题, 就是循环依赖怎样处理, 要知道这在 FP 当中并不罕见,
我前面查资料就遇到了这些概念, 递归引用, 拓扑排序等等:
https://en.wikipedia.org/wiki/Mutual_recursion
https://en.wikipedia.org/wiki/Topological_sorting
https://en.wikipedia.org/wiki/Dependence_analysis
我的 Demo 里简单, 实际当中处理会复杂很多.
另外云编程的想法, 也许微软做过了? 我是想把所有函数单独在线上管理.
相当于 npm 仓库集中的数据库, 但是可以在线上按照单个函数管理,
理想情况是编程时候根本不用安装依赖, 自动就生成出来了, 但肯定不简单,
数据库里有 0.2M 个包, 每个包 100 个 definition, 20M 个定义很多了,
http://www.modulecounts.com/
再算上版本管理的话, 复杂度上天, 性能都是问题, 再说实用性还不知道.
愿景
我知道这东西不实用, 也许就极少数人关注,更可能有别的想法,
我希望下边这个视频可以打动你, 因为有人开始在 VR 里边写代码了,
https://www.youtube.com/watch?feature=youtu.be&v=_p0co13WYPI
那么比如五年后我们用 VR 写代码, 我们真的希望只有个文本框吗?
为什么不能借助 VR 强大的交互手段, 设计更强大的界面来编程呢?
干掉文本语法是第一步, 干掉文件是第二步, 后面能走更远. 看脑洞多大.
另外关于脑洞的话, 看这个页面底部的 "future of programming" 可以开一下:
http://www.thestrangeloop.com/2015/sessions.html