echarts 快速入门
文章目录
- echarts 入门
- 浏览器绘图方式
- echarts官网展示,以及功能介绍
- 快速上手echarts
- 如何学习echarts
- echarts 常用组件
- 标题 title
- 图例 legend
- 工具栏 toolbox
- 提示框 tooltip
- 坐标轴 xAxis yAxis
- 标记点 markPoint
- 标记线
- 常用图表
- 折线图 line
- 饼图 pie
- 散点图 scatter
- K 线 candlestick
- 雷达 radar
- 仪表盘 gauge
- 地图 map
- 总结
echarts 入门
浏览器绘图方式
浏览器绘图主要有两种方式
- canvas :点阵图,缩放失真,适合图形数量非常大的图表
- svg:矢量图,缩放不失真,适合图形数量较少的图表
echarts官网展示,以及功能介绍
echarts官网
快速上手echarts
-
下载echarts
- GitHub
- npm
- 在线定制
- CDN:https://lib.baomitu.com/echarts/4.7.0/echarts.min.js
-
echarts 绘图步骤
<body>
<div id="box"></div>
</body>
<script src="https://lib.baomitu.com/echarts/4.7.0/echarts.min.js"></script>
<script>
const box=document.getElementById('box');
box.style.height='600px';
box.style.width= '600px';
const myEcharts=echarts.init(box);
const option={
xAxis:{
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis:{},
series:{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar',
showBackground: true,
backgroundStyle: {
color: 'rgba(220, 220, 220, 0.8)'
}
}
}
myEcharts.setOption(option)
</script>
如何学习echarts
- 理解原理。比如我们要知道echarts 是以怎样的方式绘图的,echarts 中哪些图表,图表中哪些元素是可变的。
- 学会使用echarts 官网。echarts 配置项里的属性有很多,我们很难全都背过,所以要学会去官网查询。
echarts 常用组件
标题 title
- 主标题 text
- 副标题 subtext
- 位置 left
- 主标题样式 textStyle
- 副标题样式 subtextStyle
- 可见性 show
图例 legend
图例legend 可以对不同系列的数据做标注和过滤,它需要与series 搭配使用。

工具栏 toolbox
提示框 tooltip
- 提示框触发方式 trigger:
- item 图形触发,主要在散点图,饼图等无类目轴的图表中使用。
- axis 坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表
- none 什么都不触发
坐标轴 xAxis yAxis
- name 坐标轴名称
- data 类目数据
y 轴的分割设置:
系列列表 series
标记点 markPoint
- data [] 标记的数据数组
- 标记的数据{}
- name 名称
- type
- 最小 min
- 最大 max
- 平均值 average
- coord [x,y] 坐标位
- symbolOffset 标记偏移
- symbolSize 标记大小
- value 最定制标记内容
- symbol 标记图形包括 ‘circle’, ‘rect’, ‘roundRect’, ‘triangle’, ‘diamond’, ‘pin’, ‘arrow’, ‘none’ ,url
标记线
- data [] 标记的数据数组
- 标记的数据{}
- name 名称
- type
- 最小 min
- 最大 max
- 平均值 average
- coord [x,y] 坐标位
- 标记的数据{}
深度的交互式数据探索
数据可视化交互的基本需求是:总览为先,缩放过滤按需查看细节。
echarts 组件就是基于这样的需求存在的。
常用图表
在学习图表的绘制方法前,我最好先理解一下图表的功能和规范。
在ECharts 数据可视化实验室里就有相关的规范。
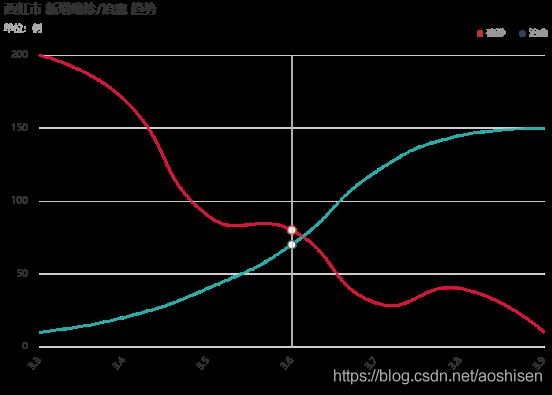
折线图 line
折线图主要用来展示数据相随着时间推移的变化。
折线图非常适合用于展示一个连续的二维数据,如某网站访问人数或商品销量价格的波动。

饼图 pie
饼图主要用于展现不同类别数值相对于总数的占比情况。
图中扇形的弧长表示该类别的占比大小,所有扇形的弧长的总和为100%
当各类别数据占比较接近时,建议选用柱状图或南丁格尔玫瑰图
散点图 scatter
散点图通常用来识别两个变量之间的相关性或用来观察他们的关系,从而发现某种趋势,对于查找异常值或理解数据分布也很有效。
如下图某个班级学生身高和体重的分布状况。

气泡图
散点图可以将一个对象的两个变量映射到x、y 位置上。
如果此对象还有一个变量,那就可以映射到散点的大小上,这就变成了气泡图。

K 线 candlestick
<script>
const box=document.getElementById('box');
box.style.height='600px';
box.style.width= '600px';
const myEcharts=echarts.init(box);
const option={
xAxis:{
data: ["2020-07-18","2020-07-20","2020-07-22","2020-07-24"]
},
yAxis:{},
series:{
type:'k',
data:[
[20,30,10,58],
[12,53,60,56],
[50,36,50,60],
[5,25,19,50],
// [开盘,收盘,最低,最高]
]
}
}
myEcharts.setOption(option)
</script>
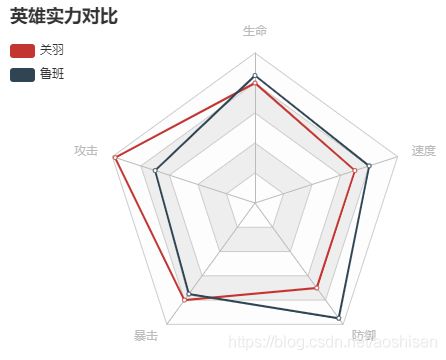
雷达 radar
雷达图的每个变量都有一个从中心向外发射的轴线,所有的轴之间的夹角相等,同时每个轴有相同的刻度。
雷达图表适合对比变量在数据集内的高低,比如产品性能、排名、评估等。

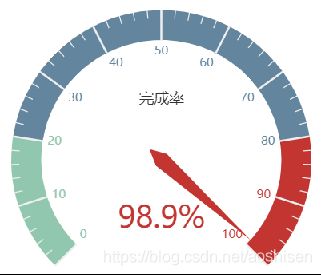
仪表盘 gauge
仪表盘适合表示量的变化,如速度、体积、温度、进度、完成率、满意度等。

地图 map
- 下载地图文件
- 注册地图:echarts.registerMap(‘china’, data);
- 配置地图:
series: [{
type: 'map’,
map: 'china’
}]
扩展-地理坐标系组件 geo
总结
我们之前所说的图表是经常用到的。echarts 还有许多,比如关系图、河流图、象形图……
因为课时原因,我无法一一演示。echarts 的绘图原理都是相通的,理解了常用的图表,也就会明白echarts 的绘图的基本原理,再学习其它的图表也就简单了。