之前搜集了很多关于数据可视化的图片和可视化网站截图,还有平日里做设计时收集的一些设计素材,并没有刻意的整理过,都是随机新建文件夹放在桌面。发现这样的“随机”带来了之后用素材时,记不住放在哪个文件、找起来花费时间长、之后不便于素材的累积。
所谓快刀斩乱麻,整理就成了设计师的必备任务,而整理的最终目的则是要让人时刻保持清醒的精神状态以做出最迅速准确的决断。为了提高我的设计流程效率,我试用了几个MAC版的图片管理软件。现在分享出来希望可以供大家参考。
Adobe Bridge
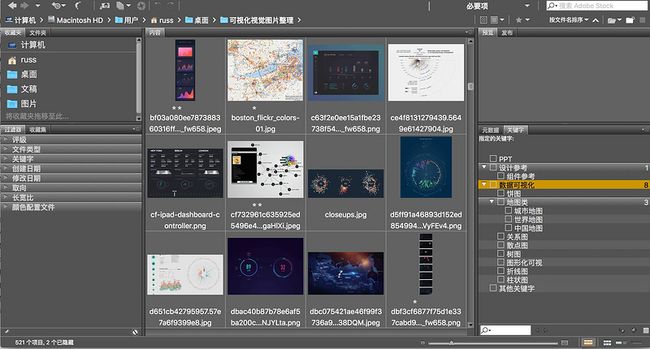
首先介绍 Adobe Bridge ,它也是 Adobe 公司的一款免费的软件。应该是要介绍的几个里面功能最多最复杂的一个,我最初使用的便是 Bridge。Bridge 无需导入文件,电脑里有什么文件,这里面也是同步,左上角有面包屑显示。也可以多个窗口操作管理,按“command+n”打开一个新的 Bridge 窗口。
下面开始分功能介绍:
支持格式:
jpg、png、gif、pdf、mp4、pages、sketch、psd、ai等(Bridge 既可以独立使用,也可以从 Adobe photoshop、Adobe Illustrator、Adobe InDesign、Adobe Golive 中使用)过滤器:
关键词(主要)、文件类型(主要)、创建 / 修改日期、颜色配置、长宽比
左侧有多种过滤器,主要通过关键字和文件类型进行过滤。右侧可以添加、编辑关键词,也可以一张图对应多个关键词,还能进行关键词搜索、筛选,取并集快速捕捉到你需要查看的图片文件。
最最重要的是, Bridge 里编辑过关键词的图片都可以写进文件内部,当你右键“显示简介”时,会发现已标记关键词。当你把这个图片导入到 Pixa (下面将会介绍的图片管理软件)时,你会发现关键词会变成标签带入到 Pixa 内自动进行分类。
右侧可预览单个文件,下面可看文件所有元数据,也可以多个图片同时预览。当我们需要看同一设计不同尺寸下的对比效果或是一些切图是否属性相同时,则可以使用多个预览。
第一栏右上角可以选择工作区显示也可以自定义工作区。右下角可以切换内容视图模式,可以用表格的形式、缩略图形式或者是详细信息形式查看。
编辑图片:
批量重命名、文件简介设置、审阅模式
右上角工具栏“优化”可以进行批量重命名、文件简介、审阅模式。批量命名可以编辑前 / 后缀,一键将杂乱的文件类型变成统一的“png”,或者将一组“@2x”切图变成“@3x”。
文件简介就是可以对图片进行内部的编辑。我对审阅模式的使用不多,总体来说一个是可以对细节进行放大、一个是新建收藏集里。还有一些删除操作、旋转图像、移动等就不一一介绍了,有兴趣可以深入研究。
Pixa
Pixa 虽然没有 Bridge 那么多功能,但是也是一款很好用的管理软件,就因为它简洁明了的界面,没有那么多选择。
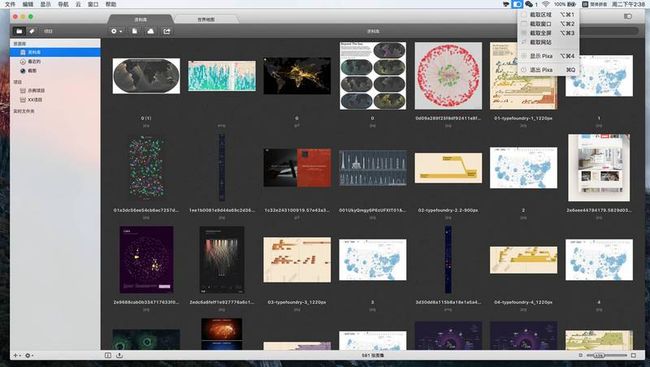
Pixa 是需要导入文件的,生成一个资料库,并且还在资料库里将“截图”为一个大类。Pixa 貌似是将截图也作为一个重要的功能。另外,Pixa 在左侧目录里右键选择“在新的标签页中打开”就可以多个标签之前切换操作。
支持格式:
JPG、PNG、GIF、PDF、TIFF、SVG、PSD、AI、ICNS、BMP、ICO、 EPS等 等格式的图片文件。过滤器:
项目、截图、标记、大小、颜色
Pixa左上角进行了“项目”和“标签”作为tab切换进行大类过滤。
项目里你可以自己自定义多个不同的项目内容,例如我会将公司的不同产品的设计稿新建不同的项目里,或者说把灵感参考打包成一个项目。切换到“标签”就分了标记、大小、颜色进行过滤。
其中最好用的应该是“标记”,里面可以新建很多小标签,例如:web ui 、icon 、手机端、vi 等等。前面 Bridge 介绍了关键词嵌入了文件内部中,所以你之前在 Bridge 里设置过关键词的图片导入到 Pixa 里就会自动进行小标签新建+分类。
分组方式:
项目、扩展名、大小、彩色
在标签筛选过后,在用分组方式来进行二次过滤细化, 如图将文件类型进行了 gif 、png 、jpg 整理。
排序方式:
创建 / 导入 / 修改日期、标题、尺寸、颜色文件预览:
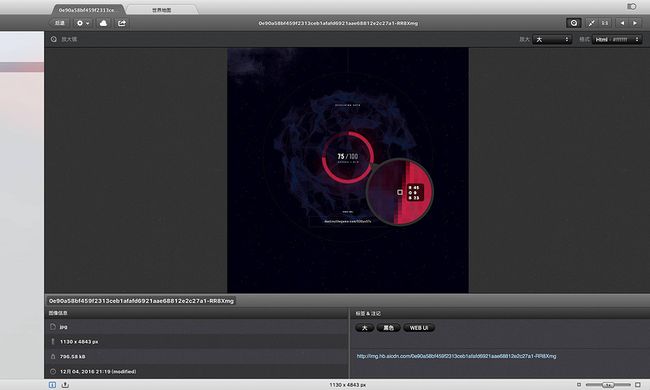
读取色值、图像信息、编辑标签
预览文件时,左上角可以选择格式,然后鼠标悬浮会放大细节读取颜色值RGB。下方可以重命名、图像信息以及添加 / 删除标签。这里也可以选取多个文件进行批量重命名及添加标签。
快速导出:
可以提前编辑新预设到选项里方便进行批量导出。
Inboard
与前两个相比,Inboard 的功能弱了不少,它主要专注于素材的收集。
有两个收集功能一个是 Dribbble的 like 资源导入,一个是 Menubar 上的截屏器。我觉得 dribbble 的 like 导入功能不错,这样我就不用下载到电脑里,只要打开 inboard 同步就可以方便查阅了。
支持格式:
JPG、PNG、PSD 、AI、PDF、GIF、EPS (相比起来支持格式较少,并且不支持 sketch 的文件)过滤器:
标签、文件夹、dribbble
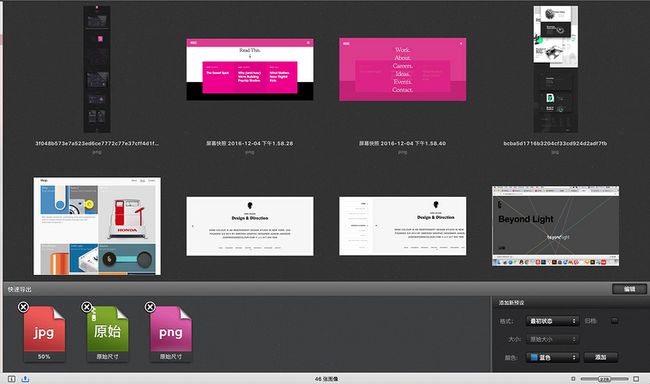
左侧导航里 Inboard 主要以文件夹和 tag 的方式管理及过滤素材。可以两个维度交叉进行管理。相对之前的两个强大的过滤功能,这个的确稍显逊色了,但是我觉得这样更简单粗暴。并且,我喜欢标签视图里卡片的设计形式。
排序方式:
日期、标题(略少,这个时候我就会觉得 Bridge 里的按评级排序很好用)文件预览:
添加 url 、多个标签
瀑布流式的布局,提高了浏览的效率和感受。 双击图片进行预览,可以在右边进行重命名、添加 url 、添加和删除标签。inboard 的预览没有什么强大的编辑功能,唯一的特点就是这个添加 url,点击之后可以快速打开网页。
截屏功能:
inboard的截屏功能,支持 Chrome 和 Safari 在当前页面滚动截屏并保存到图库中,只需要简单的操作就可以搞定。
总结一下 Inboard,我很喜欢它的界面设计好看,布局简单,能满足我对图片素材管理的基本需求,重点是我能快速上手。并且可以滚动截屏保存以及 dribbble 订阅。
总结
以上是我常用与对比分析的三个图片管理软件,还有一些图片管理软件都大同小异。如果想要有图片编辑工具来轻松处理数码影像的朋友可以试试 ACD See for MAC ,这个软件目前是最流行的数字图像处理软件。这里不介绍是因为它的功能很多,但是主要是在于对图片的处理功能,不在此次内容的讨论范围之内。如果有更好的图片管理团软件,欢迎留言安利。
冒烟烟 UX设计师
主要负责岂安科技的UI界面和交互设计。