PPT 动画可以归为动效设计,虽然与 AE、HYPE 这些专业的工具比起来,其在功能上还有十分明显的差距,但这并不妨碍我们在其功能限度内容让其价值最大化。
在 PPT 里要为某个元素添加动画,只要单击“动画”栏中的下拉菜单即可看见一些常用的动画效果,这些动画效果是按照进入动画、强调动画、退出动画、路径动画4大类进行划分的。
给某一个元素添加一个动画效果并不是什么难事,难的是如何让观看的人觉得恰到好处,而不是刻意为之。
这也是为什么有时人们会认为你做的动画不好看,因为它违背了我们的生活认知,效果展现上十分生硬、简陋、多余。想要避免就需要各个元素、前后页面在变化过程和变化逻辑上都清晰自然。
如果有人问做动画最基本的要求是什么,那一定是简洁高效。在设计动画效果时,时间和速度一定是最需要制作者把握好的因素。快速准确,绝不拖沓,这样的动画效果不会浪费观众的时间,不会令人觉得烦躁。
当元素在不同状态之间切换时,运动过程在让人看得清、容易理解的情况下尽量快点,这样才是最佳的状态。
PPT 里大部分动画效果默认的持续时间是0.5s,少部分为1s或更长,我们的建议是一般控制在0.3s~0.8s之间,过长的时间会让人感觉拖沓。
另外,PPT 动画的初衷在于强调那些重要的信息,层次分明的动画通常能够清晰地展示元素之间逻辑关系变化,并突显那些重要的内容。
当页面上只有一个元素有动画效果时,观众是比较好理解的,但是当有多个元素、多个动画效果时,除了表现某个元素自身变化外,还需将这些元素之间的关系也传递出来。
缺少层次的动画效果无法在正确的时间点,将用户的注意力吸引到关键的内容上。
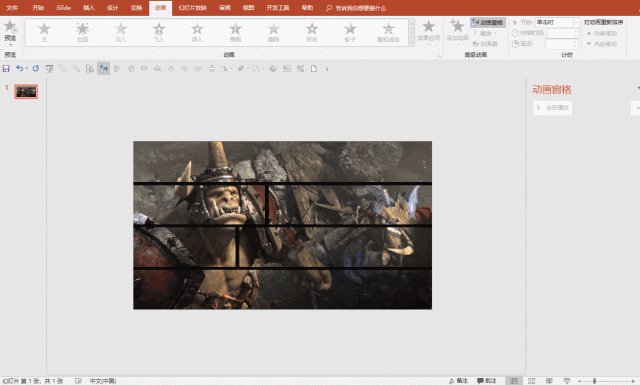
如果把握住了以上两点,即便是基础的动画效果也可以完成一个很不错的展示类PPT,比如下面这个PPT在抖音和微博上一发布阅读量就破万。
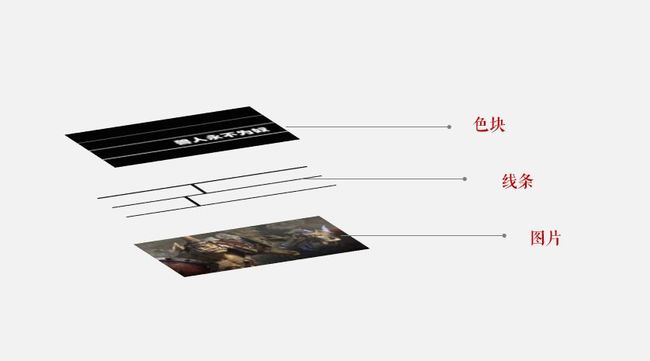
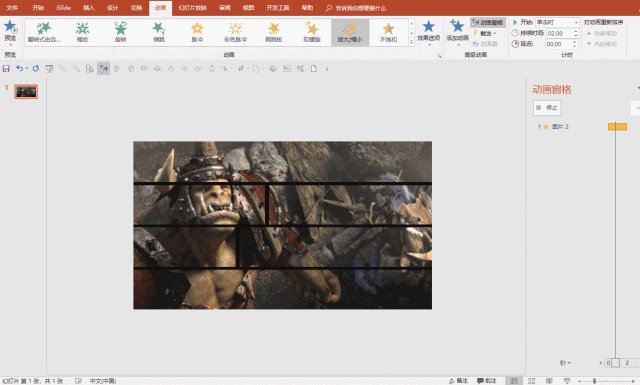
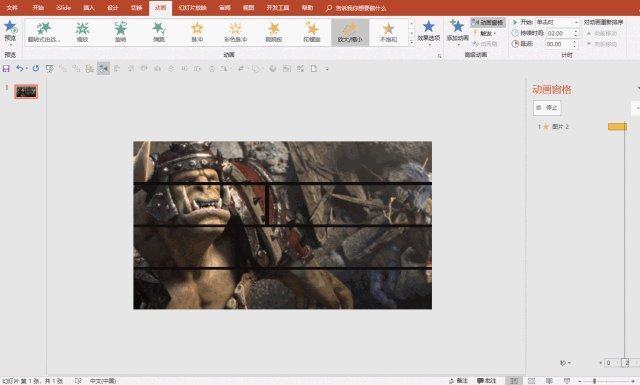
在这个视频里我们只使用了3类基础动画:擦除退出(黑色色块)、放大强调(图片)、直线路径(黑色线条),我们以其中的一个页面为例:
在这个页面里其实是有三层元素,底层是图片,中间层是黑色线条,顶层是黑色色块
我们一个一个来看。
最初看到图片出现的效果其实是用了障眼法——我们在图片上放置了黑色色块,让色块擦除退出,在视觉上形成图片出现的效果,色块的数量是根据线条切割后的空间而定的,在擦除方向上也有差别。
然后我们看到背景图片好像一点点在变大,这其实是给图片添加了放大强调的效果,动画的时间要长一些,这样图片才会慢慢的变大。
在图片变大的同时,我们看到了线条的移动,这其实是给线条直接添加了路径
以上都是最简单的PPT动画功能,但是综合使用到同一个页面时效果就会大不同,这也就是我们常说的将多个动画效果使用于一个页面或使用于一个元素,这样动画就不会再那么单调生硬。
如果你想获取魔兽案例的PPT源文件,在公众号对话框里输入“技能03”后台就会回复相应链接,同时你还可以在微博上传自己的作品@竖锯先生,期待更多的互动。