随着网站逐渐迈入崭新的时代,Web设计师的工作也变得越来越繁重。如何才能轻松地设计出精美的Web页面?一款好用的Web页面设计工具便显得尤为重要。应用市场里的设计工具数不胜数,为何这款备受产品经理和设计者的青睐?让我们一起来了解一下这款工具吧!
Mockplus
支持平台:Windows and Mac
价格: 个人版 (基础功能完全免费)
专业版 199RMB /人/年 699RMB /人/终身
团队版 999 RMB /年 3999 RMB /终身
企业版 5999 RMB /年 19999 RMB/终身
Mockplus是mockplus是一款免费,简单且快捷的web页面设计工具。这款工具拥有丰富的组件库(超过200个组件),多达3000个的矢量图标,8种演示和分享方式以及样式库组件等其它强大的功能,帮助用户更加简捷地实现原型设计与交互提供了便利。
此外,近期发布的新版本,所提供的团队管理功能,格子,数据自动填充以及页面流程图,组件样式库等功能,使原型设计更加的便捷流畅,为用户带来了前所未有的体验。
除了这些特色功能以外,为什么Mockplus是一款备受青睐的Web设计工具呢?Mockplus拥有丰富的组件库,所有组件只需拖拖至工作区即可开始页面设计;组件的交互设置只需点击拖曳,方便快捷;支持一键导入页面和模板,在快速搭建页面的同时,还能获取灵感;拥有丰富的Web设计例子和模板可以下载使用,快速进入设计状态;自定义组件库、数据填充、SKETCH导入,格子等特色功能实现设计快速复用,告别大量重复的设计操作;支持8种演示方式,无论何时何地都可以进行预览!
因此,Mockplus是快速将想法转换成可视化设计的最佳Web页面设计工具,也是设计者和产品经理的不二选择!
新手制作Web页面设计无从下手?别担心!Mockplus提供了丰富的Web例子供用户学习和临摹。想要自己动手开始设计Web页面? 没问题,打开Mockplus软件,直接选择Web项目类型即可开始设计。
以下为大家提供一些项目例子可供下载并练习。
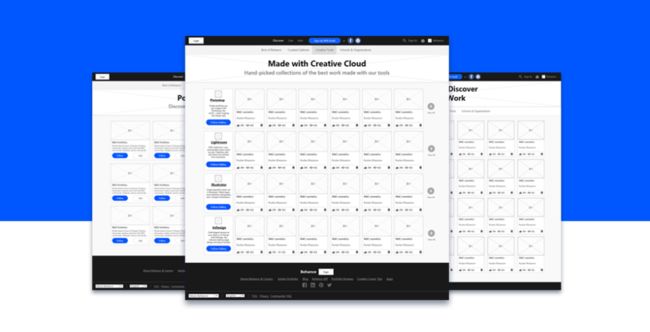
1.Behance
想必大家对Behance 并不陌生,这是一个著名的设计社区网站,创意设计人士可以在这里展示自己的作品,发现别人分享的创意作品。
最前沿的中国产品人和设计师
摹客专访
使用的组件:弹出面板,搜索框,播放器、菜单栏、下拉菜单、图库中的各种图标素材。
如何使用:利用Mockplus做出网站的二级导航,主要使用了交互组件里的弹出面板,通过弹出面板来隐藏展现搜索框。各个链接均设置了normal和hover状态,操作明确轻松自然。
点击这里,可以立即在线预览:https://run.mockplus.cn/BJ7DEpfXb7dXKI79/index.html
这个Web页面设计例子的主要页面有:发现页面、策展库页面、创意工具页面等。
以上设计的所有页面可以在这里下载分享。
2.Dribbble
Dribbble是一个面向创作家、艺术工作者、设计师等创意类作品的人群,提供作品在线服务的网站。
使用的组件:弹出面板、按钮、菜单栏、面板、搜索框、复选框。
如何实现:交互动作包括由鼠标Click事件结合弹出面板做下拉菜单和弹出按钮的效果。按钮结合面板做出鼠标Click事件滚动图片的效果。
点击这里,可以立即在线预览:https://run.mockplus.cn/EBAnHr7ThE9Wue7O/index.html
这个原型的主要页面有:主页、设计师页面、找工作页面等。
以上设计的所有页面都可以在这里下载分享。
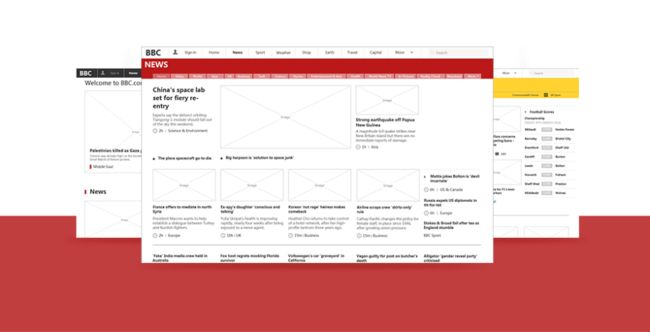
3.BBC
BBC是英国最大的新闻广播机构,属于新闻类的网站,它的web页面设计没有过多花哨的内容,主要为信息的排版。
使用的组件:搜索框、弹出面板、视频播放组件。
如何实现:实现的交互效果为鼠标Click事件隐藏弹出内容面板。
点击这里,即可在线预览:https://run.mockplus.cn/8gAA0iQh6EB8cYNu/index.html
这个原型的主要页面有:主页、新闻页面、天气页面、视频页面等。
以上设计的所有页面可以在这里下载分享。
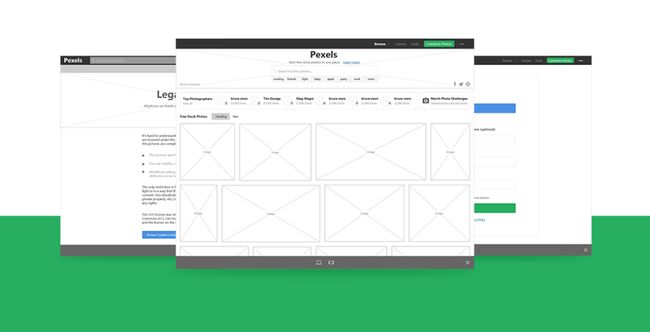
4.Pexels
Pexels是一个高清图片下载服务站点,为用户提供海量共享图片素材的网站,每周都会定量更新。
使用的组件:搜索框、滚动面板、菜单栏、弹出面板、面板。
如何利用这款Web页面设计工具制作网站页面?将菜单栏和底部栏都悬浮在固定位置,内容区域滚动。首页图片排列采用瀑布流的方式,多图片滚动。包含的页面有:浏览页,下载页,注册页,登陆页。
实现的交互效果有:菜单栏悬浮在顶部、底部导航栏悬浮在底部,并且点击关闭按钮,底部导航栏消失、点击菜单栏按钮出现下拉菜单、图片组定时轮播滚动。
点击这里,可以立即在线预览:https://run.mockplus.cn/Dn8GiPIxKHOotZsk/index.html
该原型的主要Web页面有:主页、下载页面、登录页面、注册页面等。
以上设计的所有页面可以在这里下载分享。
看完这么多例子,心动不如行动,赶紧试试这款Web页面设计工具吧!