GITHUB: 使用Quasar设计旅游网站
文章链接: 使用Quasar设计Material和IOS风格的响应式网站
Quasar
Quasar是一款基于Vue.js开发的UI框架,可以让你轻松构建网站简洁明快的界面,更重要的是它还能让你轻松做好RWD(响应式网站设计),除此之外还能帮助你加上PWA,使你的网页变成手机上的App。
以下内容来自官网Quasar Framework,概括了Quasar的主要特点。
Quasar是MIT许可的开源框架(基于Vue),可帮助Web开发人员创建:
- 响应式网站
PWA- 通过
Apache Cordova构建移动App - 多平台桌面应用程序(使用
Electron)
选择Quasar的5个理由
- 内建了
Material及IOS两种主题 - 组件均内建
RWD快速响应 - 多样的基础
UI组件库 - 自带了
Vuex、VueRouter、Vuei18n(多国语系) - 强大的部署工具
安装指南
首先安装Node.js和vue-cli,具体安装方法查看官网资料。
然后安装Quasar,npm install -g quasar-cli。
最后搭建项目:quasar init
取代main.js的quasar.config.js设置文件:
- 引用Quasar内建的组件,可以不用在每个地方
import components -
i18n设置多国语系 -
icons移除注释即可使用 -
开发模式下的HTTPS以及port设置 -
CSS动画设置 - 其他外部插件的设置
-
PWA、manifest等设置
quasar.config.js
plugins
以前在Vue安装其他的plugin会在main.js里引入,而在Quasar就会取代main.js成为全部配置文件。
css
CSS的引入都会放在这个文件,默认的位置/src/css,所需的CSS库已经准备好,可以直接使用。
extra
这里是设置是否引入quasar-extras的内容。
| Package | name | 说明 |
|---|---|---|
| Roboto Font | roboto-font |
Material主题的建议字体 |
| Roboto Font Latin Extended | roboto-font-latin-ext |
Material主题的建议字体 |
| Material Icons | material-icons |
Material风格的icon |
| MDI (Material Design Icons) | mdi |
Material风格的icon扩展 |
| Font Awesome | fontawesome |
自由选择icon |
| Ionicons | ionicons |
ionicons的icon |
| Animate.css | animations |
网页组件动画 |
scopeHoiting
默认true,用来提升webpack运行时的性能
VueRouterMode
设置Vue Router的模式,有history、hash两种值。
vueCompiler
包含两种Vue的编译模式vue runtime+compiler,默认只有runtime-only运行时编译
gzip
使网站支持gzip的格式。
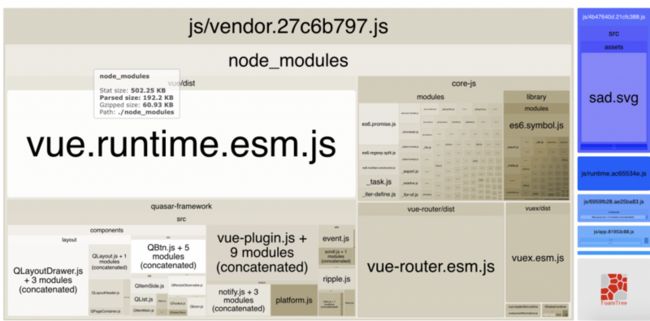
analyze
在build时会运行webpack-bundle-analyzer工具。
extractCSS
提取CSS到文件中。VueLoader
extendWebpack
在dev模式中服务器的设置。
httpsport
设置成指定的port,当quasar在运行dev模式时,遇到相同的port时会自己再+1。
open
是否在dev指令执行完成后,自动开启此网站的分页在浏览器上。
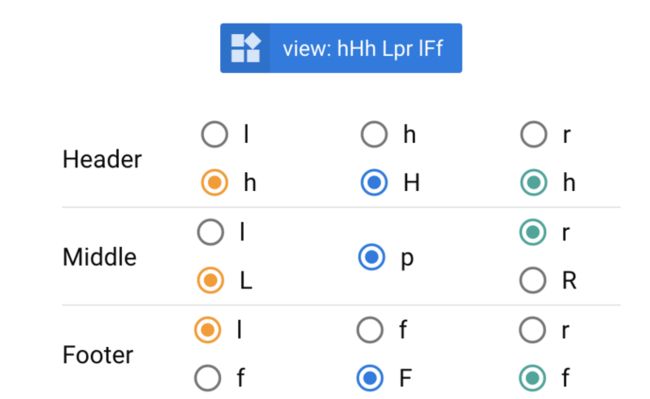
Layout
quasar dev打开初始页面,页面的header和drawer都是在layout/MyLayout.vue里。
一些常用的属性:
| 属性 | 取值 | 说明 |
|---|---|---|
side |
String |
有两个值left,right,决定要出现在左边还是右边 |
overlay |
Boolean |
设置侧边栏弹出时是挤压q-page-container还是直接盖在上面 |
content-style |
Object |
设置侧边栏的CSS |
content-class |
String/Object/Array |
设置侧边栏的class |
mini |
Boolean |
把侧边栏缩小到只有icon |
这里的CSS要用
Object的方式传入。
:content-style="{color: 'red'}"旅游网站-Header
演示项目:
- Toolbar
- ToolbarTitle
- Button
好玩旅游网
WeFunWeb
精选景点
美食地图
夜宿晓行
夜宿晓行
注册
登录
Toolbar
color
Quasar内建色:color-palette
在/src/css/themes/common.variables.styl里面增加调色板的颜色。
inverted
让背景色变成白色,然后使原来白色的文字变成设置的背景色。
glossy
加上玻璃效果
QToolbarTitle
gt-xs
用来设置显示像素高于576px的页面样式。
q-mr-md
mr等于margin-rightsm就是size的值为small
其他非外观的功能属性:
-
disable,:disable="true"时按钮禁用 -
label设置按钮的文字 -
type可以是button、submit、reset其中一种 -
loading,值为true显示读取中 -
percentage显示读取的圆圈,要跟loading一起使用 -
dark-percentage用在亮色系的按钮上
List&ListItem
修改Drawer
-
v-model="rightDrawerOpen"控制弹出侧边栏的位置 -
content-class="bg-grey-10"背景色 -
side="right"按钮设置在多边
设置了rightDrawerOpen需要加到data里。
export default {
name: 'MyLayout',
data () {
return {
rightDrawerOpen: false
}
}
}手机端按钮
控制显示的class用lt-sm只要像素小于sm(768px)就会显示该区域。
设置List和ListItem
使用Dark属性使得组件内容在暗色背景下更好显示
List中可用组件,这些组件需要自己去配置文件中自行引入。
-
QListHeaderList上的标题 -
QItemSeparator分割线 QItem-
QItemSide可分成左右两侧的区块 -
QItemMain中间的区块 -
QItemTitle区块中的标题
旅游网站-Carousel页面轮播
建立新的首页
在src/pages/下新建Index文件夹,并在此文件夹下新建Index.vue作为首页,删除原来的Index.vue文件。
修改Vue Router
在src/router/routers.js修改Index.vue的路径。
建立轮播的区块
在src/pages/Index下新建SectionCarousel.vue,并在Index.vue中引入。
然后再template下的q-page中加入section-carousel
开始写轮播
在设置文件quasa.config.js中引入:
framework: {
components: [
'QCarousel',
'QCarouselSlide',
'QCarouselControl'
...
],
}加入轮播的图片/页面
加入文字区块
Quasar在carousel中有个子组件QCarouselControl用来自定义按钮在页面上。
根据官方文档的范例,QCarouselControl要放在QCarousel的最后面,也就是QCarouselSlide的后面。
在q-carousel-control中加入内容:
新锐旅游网站
您身边的好玩专家
发现周边好玩的地方,玩得快乐,玩得精彩。
加上CSS
调整手机版CSS
@media (min-width: 768px) {
.carouselInput .title {
font-size 48px
}
.carouselInput .subtitle {
font-size 24px
}
}
@media (max-width: 768px) {
.carouselInput .title {
font-size 24px
}
.carouselInput .subtitle {
font-size 16px
}
}旅游网站-搜索框
加入搜索框
input
首先到quasar.config.js中引入QInput
framework: {
components: ['QInput']
}在 最后绑定 引入 加入 在 引入 在 使用 设配手机端,在CSS底部加入: 解决在手机像素下原来 列表类直接用 在 主要使用了 在 在 卡片内的内容都会大量重复,所以直接把卡片独立成一个组件。 在 卡片主要分成三个部分: 在 继续补上评分和地标的 让 新增一个 在 要进行页面导航/切换需要用到Vue Router。 在 在 在 {{ localData.title }} 按照8格+4格进行排版: CSS补上左右 这里要用Quasar的面包屑BreadCrumbs组件。 在 这里按照 引入 评分组件Rating Field的组件有 在 大部分组件都会重复的基本属性 这里的用法通常都是在组件中加入 在 复选框需要绑定数据类型为 在 把选项写进一个 每一步都是一样的,在 CheckBox 时间日期输入框Datetime,有Material和IOS两种风格。 有两个组件需要引入,一个是输入时显示,一个是默认就是显示的。分别为: 日期时间输入Datetime Input 日期时间选择器Datetime Picker Input Picker 在 主要设置页面的属性有三个: 在 属性 事件 在 Vue内 Vue外 跟上面的操作基本上一样,只是能够多监听 事件 基本跟上面的Action Sheet一样的操作方法。 在配置文件中引入 引入 使用按钮或是 全页显示 自由行·出国度假 泰国、首尔、珠海、九寨沟 最小窗口 设置 控制打开关闭窗口的一些方法,要搭配 在 因为在每个页面都会用到,所以放在最上层 使用InnerLoading时会作用在 index.vue MyField.vue 效果 类型 总共有7种选择,除了基本的 有 在 这里 在 Quasar的切换语系不像是传统的 Vue-I18n在 {{$t('apple')}}q-input内容:
inverted显示背景 color主题颜色after用来显示输入框前后icon v-model="search",此时需要在data中添加value值,否则会报错。 data() {
return {
search: ''
}
}调整排版
使用
Flex CSS调整组件长度。
自动填入
autocomplete QAutocomplete组件:framework: {
components: ['QAutocomplete']
}q-autocomplete:
static-data
field用于搜索数据的栏位list搜索的数据来源设置静态数据
countries: [
{label: '广州市', icon: 'fas fa-map-marker-alt'},
{label: '深圳市', icon: 'fas fa-map-marker-alt'},
{label: '珠海市', icon: 'fas fa-map-marker-alt'},
{label: '[网美景点]香山公园,秋季赏枫胜地', stamp: '北京市'},
{label: '珠海长隆[海豚剧场]精彩不容错过!精彩变身演出抢先看',
stamp: '珠海,长隆', rightTextColor: 'pink-13'}
]自定义过滤器
filter q-autocomplete中加入filter:lodash处理filter。旅游网站-Popover弹出框
加入Popover组件
quasar.config.js中引入QPopover。Popover
no-focus不设焦点fit弹出框跟输入框等长v-show="!search"弹框和候选框不同时出现内容排版
FlexCSS来进行排版。@media (max-width: 576px) {
.viewList {
width: 280px
}
}Popover不能自动fix的问。这里应该是小于Popover的fix的最小宽度。设置内容(List&Item)
list做最快。加入右侧Icon及文字
src/components下新建LIcon.vue,提升组件复用。q-icon来引入Font Awesome的icon。在原来的页面引入子组件
具体代码:
SectionCarousel.vue
src/components/LIcon.vue
旅游网站-Cards卡片
建立并引入第二个区块
src/pages/Index下新建SectionCards.vue组件,用来作为卡片区块。Index.vue中引入SectionCards.vue。区块内版面规划
制作卡片
src/components/下新建一个LCard.vue。
在
quasar.config.js中引入卡片组件
Cards
framework: {
components: [
'QCard',
'QCardTitle',
'QCardMain',
'QCardMedia',
'QCardSeparator',
'QCardActions'
]
}
q-card-media放照片影片的区块q-card-title卡片的标题q-card-main卡片的主内容q-card-actions用来放按钮等操作的区块q-card-separator分隔线SectionCards.vue中引入LCard.vue。import LCard from 'src/components/LCard.vue'
export default {
components:{
LCard
},
}加上Icon
Icon。让LCard的文字能从父组件引入
LCard.vue能够动态获取数据:
在SectionCards设置数据
data数据monthBestList,然后在template模板中使用v-for获取数据并显示。
调整CSS及layout
旅游网站-制作景点详情页
src/pages下新建place文件夹,并在此文件夹下新建Index.vue作为文章的主要页面。设置Vue Router
router/routes.js中加入导航:const routes = [
{
path: '/',
component: () => import('layouts/MyLayout.vue'),
children: [
{path: '', component: () => import('pages/Index')},
{path: 'Place', component: () => import('pages/Place')}
]
}
];http://localhost:8080/#/place中查看效果。加入视差(Parallax)组件
视差(Parallax)
quasar.config.js中引入QParallax组件。
主题部分的页面排版
margin 5%让页面看起来不会太满。.place-main {
margin-left 5%
margin-right 5%
}设置左边画面
quasar.config.js中引入:'QBreadcrumbs',
'QBreadcrumbsEl',加上景点信息及评分的排版
8格+4格设定,左侧栏要设为文字靠右对齐。加上景点信息
LIcon.vue图标组件:
...
加上评分
表单组件-Field
表单字段(Field)
QInput、QSeclet、QDatetime、QChipsInput引入组件
quasar.config.js中引入组件基本范例
label设置标题文字icon设置标题的icon icon-color设置标题icon的颜色helper组件地下的辅助文字error控制组件在错误时会变成红色警示error-label错误时会显示的文字warning控制组件是否为警告状态warning-label同error-label count显示目前输入多少文字inset用来为没有icon/label的栏位留空orientation组件的排列方向(水平horizontal/垂直vertical)label-width文字区块的宽度(以12格宽度划分)假设文字的宽度要和输入一样长,则设定为6 dark是文字反白,适用在暗色背景下表单组件-Chips Input
Chips Input
export default {
data() {
return {
model: []
}
}
}外观属性
chips-color改变chips的颜色chips-bg-color改变chips的背景颜色add-icon替换输入时显示在右边的enter按钮icon 基本属性
prefix加入前缀文字(不影响array内的值)suffix加入后缀文字,可以跟前缀一起用hide-underline移除原本输入框的底线no-parent-field如果外面套有QField,可以避免跟QField的效果连结upper-case自动转大写lower-case自动转小写
float-label悬浮标题stack-label固定式标题color组件颜色inverted是否有背景色inverted-light改善亮色背景下组件的显示dark改善暗色背景下组件的显示error错误warning警告disable跟readonly类似,但是会有灰键效果事件属性
@input(newVal)输入文字的同事就会触发@change(newVal)数组数值改变触发@clear(clearVal)数组被清空时触发@duplicate(val)输入重复的值时触发@add(val)输入时触发@remove({index, value})其中一个组件被删除时触发方法属性(Vue Methods)
red属性,然后再其他地方使用this.$refs来对这些组件进行操作。
add(value)加入值到组件的数组中remove(index)删除指定索引的值focus()聚焦在组件上select()选择组件clear()清除组件中数组的值addSomething() {
this.$refs.myChipInput.add('Hello Quasar')
}表单组件-Radio
引入组件
QRadio,
单选框(Radio)
与QField一起使用
基本属性
val存储绑定变量的值label组件上的文字left-label设定为true时,文字会改变显示在选项的左边checked-icon改变选取时的iconunchecked-icon改变未选取时的iconcolor改变组件的颜色keep-color没选取时也会有颜色(默认是灰色)readonly只读属性disable禁用dark在暗色背景时,凸显组件文字no-focus不会触发聚焦事件基本事件
@input选取时触发@blur失去焦点(点到其他地方)时触发@focus聚焦(点选该组件)时触发表单组件-Checkbox
复选框(Checkbox)
引入组件
quasai.config.js中引入QCheckbox。Array,也需要和QField一起使用。基本属性
val数值,加入到v-model绑定的变量中true-value如果model不是数组,在选取时会给model值true,用来取代true false-value同上解析indeterminate-value用来替换null toggle-indeterminate使点击可以让状态在以上三个中转换表单组件-Toggle
切换键Toggle
引入组件
quasar.config.js中引入QToggle基本属性
val,v-model是Array,会加在Array内icon如果底下两个(checke-icon、unchecked-icon)icon 会被覆盖掉表单组件-Option Group
选项组option-group
Array中,然后直接用v-for全部渲染出来。引入组件
quasar.config.js中引入QOptionGroup。基本范例
toggle、radio和checkbox类似,只需要修改type属性值即可表单组件-Datetime
引入组件
framework: {
components: ['QDatetime']
}framework: {
components: ['QDatetimePicker']
}基本操作
// Datetime Input
基本属性
type,一共有三个值,默认是date
date单纯日期time单纯时间datetime时间+日期minimal,不显示标题min max,设置能够选择的日期时间范围
format-model存储的时间格式,有四种选择:
auto2019-02-27T12:01:00.000+08:00date"2019-02-27T04:00:00.000Z"number1541044860000string2019-02-27T12:01:00.000+08:00format24h设为24时制的时钟基本方法
show()显示输入hide()隐藏输入toggle()切换输入clear()清空model
setYear(val)设置年setMonth(val)设置月setDay(val)设置日setHour(val)设置时setMinute(val)设置分setView(val)设置要显示的模式clear()清空model表单组件-Editor
内建的文章编辑器Editor
编辑器(WYSIWYG)
quasar.config.js中引入QEditor组件。
Toolbar
Definitions
label要显示的文字icon要显示的icontip小提示cmd如果不想用默认的功能名称,可以用这个绑回你要的功能handler自定义methods的function名称save: {
label:'保存',
handler: functionName
}
disable禁用
Font基本事件
@input输入时触发@fullscreen(true/false)切换全屏时触发表单组件-Knob旋转按钮
旋转按钮(Knob)
quasar.config.js中引入QKnob组件。
size调整组件的大小,默认120px step数值的间距decimals小数点显示的位数min max最小值和最大值color、track-color颜色、未到达的旋转轴颜色line-width线条的宽度,默认6px
@input(val)改变时立即触发@change(val)改变时触发@drag-value(val)拖动时就会触发弹窗-Action Sheet
操作表(ActionSheet)
quasar.config.js中引入ActionSheet组件,有Material和IOS两种风格。pluginS形式framework: {
plugins: ['ActionSheet']
}components形式framework: {
components: ['QActionSheet']
}作为Plugins的使用方法
this.$q.actionSheet(configObj)import { ActionSheet } from 'quasar';
ActionSheet.create(configObj)this.$q.actionSheet({
title: '操作选择',
grid: true, //使用格状排版(一排三个)
dismissLabel: '取消', //取消按钮的文字 只有IOS主题下可用 默认是cancel
actions: [
{
label: '抓虫',
color: 'green',
icon: 'fas fa-bug',
handler() {
console.log('抓虫大师')
}
},
{
label: '分享到微博',
color: 'blue',
icon: 'fas fa-weibo'
},
{
label: '请人帮忙',
color: 'black',
icon: 'fas fa-alipay'
}
]
}).then(action => {}).watch(() => {});作为Component的使用方法
@show和@hide时间。
@ok点选选项时触发@cancel取消时触发@show显示时触发@hide隐藏时触发@escape-key按Esc时触发弹窗-Dialog
this.$q.dialog({
title: '选择主菜',
message: '主厨精心特制主餐请选择',
color: 'red-13',
ok: true,
cancel: true,
preventClose: true, //设置为true,除非按cancel或是ok,不然不会关闭窗口
noBackdropDismiss: false, //按空白的地方不会关闭窗口
noEscDismiss: false, //按Esc不会关闭窗口
stackButtons: false, //为true时会将ok/cancel按钮垂直排列
position: 'top', //设置窗口显示的位置
//使用input
prompt: {
mode: '顶级和牛帝王蟹',
type: 'text'
},
//使用option
options:{
type:'radio',
model:'beef', //默认的选项
items:[
{label:'绝对不加热生牛排',value:'beef'},
{label:'极地冰山沙漠鲔鱼',value:'tuna'},
{label:'超级漆黑山洞野猪肉',value:'pork'}
]
}
}).then(action => {}).watch(() => {});作为Component的使用方法
QDialog组件。弹窗-Modal
模态框(Modal)
QModal组件,另外加入directives的CloseOverlay。method将modal设为true才能打开modal。想去哪里玩?
minimizedposition后会自动清除content-css定义的css,所以要在里面多一个div来做padding。基本属性
minimized,maximized设置窗口最小化或是最大化no-route-dismiss、no-esc-dismiss、no-backdrop-dismiss分别为控制换页、按下Esc、按黑色背景是否会触发开闭事件content-css,content-classes,Modal内的CSS及class,在设置了position后会无效position设置弹窗出来的位置position-classes设置position后就要用这个来设class,默认是items-center,justify-center transition,enter-class,leave-class可以用自定义的CSS来做出场的动画no-refocus是否让关闭窗口时聚焦回到打开窗口前的最后一个组件Vue方法
this.$refs.窗口名称来使用。
showhidetoggle弹窗-Notify
通知框(Notify)
this.$q.notify({
message: '已保存',
timeout: 5000,
// type:'positive', //自带选项
color: 'grey',
textColor: 'blue',
icon: 'fas fa-warning',
avatar: 'statics/images', //这个跟icon二选一
detail: '',
position: 'top',
actions: [
{
label: '',
icon: '',
noDismiss: true,
handler() {
console.log('hello world');
}
}
],
onDismiss() {
console.log('warning');
}
});在Vue外使用
import {Notify} from 'quasar';
Notify.create('已保存');
//方式二
Notify.create({
message: '已保存'
});进度条-Ajax Bar&Loading Bar
Ajax栏(Ajax Bar)
quasar.config.js中引入QAjaxBar组件。基本使用
Ajax Bar
App.vue。
position设置组件位置size载入条的宽度,默认4px color默认red reverse使进度方向相反基本事件
@start开始动作时触发@stop结束动作时触发基本方法
start()stop()Loading Bar
进度条-Inner Loading
内部加载(Inner Loading)
注意事项
relative-position这个class下,如果没有添加这个会变成整页。基本操作
CSS Helpers
空间排版CSS Spacing Classes
CSS间距类CSS Spacing Classes
基本范例
q-ma-xs
q作为前缀ma:
m类型,margin a方向,all xs范围的大小跟flex css一致语法
q-[类型][方向]-[大小]
m(margin向外扩)p(padding向内扩)t(top),r(right),l(left)、b(bottom),a(all)之外,还有两种x(left+right),y(top+bottom)。
none,auto(只能用在margin),xs,sm,md,lg,xl。阴影CSS Shadows
CSS阴影(立面图)CSS Shadows
可视范围CSS Visibility
可视范围CSS Visibility
位置排版CSS Positioning Classes
CSS定位类CSS Positioning Classes
自定义颜色
调色板(Color Palette)
src/css/app.styl文件中自定义全局CSS新增颜色
.text-redsp
color: #D03F38
.bg-redsp
background: #D03F38 text和bg需要同时设定。使用
多国语系I18n
Quasar的I18n
多国语系(I18n)
quasar.config.js中设置:framework: {
i18n: 'zh-hans'
}读取当前语系
let lang = this.#q.i18n.getLocal()动态设置
vue-i18n直接换就能用,必须重新载入新语系的语系档。
Vue-I18n
src/i18n里面,参照已经设定的内容添加自己想要的语系。应用
动态切换语系
methods: {
setLang() {
this.$i18m.local = 'zh-CN'
}
}