记仪表盘项目中学习知识和坑
前言
作为一个Android开发,知识学习特别是在项目中学习的知识还是要总结一下。
因为以前是做ROM系统开发的,现在转方向做APP,coding思想完全不一样,做APP是处于制造bug和解决bug中。。。
下图是用了一个多星期做的第一个成果,贴图为证。
学习的技术
因为这个是一个Excel表格展示数据,一开始做的时候一脸懵逼不知道咋下手
1、首先库是使用的开源库ScrollablePanel,数据是通过调后台添加的,时间选择开源库是TimePicker;
2、项目框架是MVP,网络请求是OKHttp+Retrofit的方式,网络请求是在presenter【P】中,请求的结果发送到fragment【M】;
3、Json解析处理,在AS中通过GsonFormat一键转bean对象,通过Postman查看接口数据
4、原生控件recyclerview和自定义悬浮控件CustomerView
5、布局FrameLayout、ConstraintLayout
挖的坑
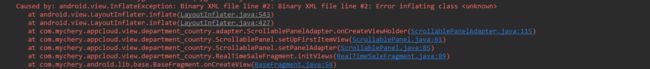
1、添加开源库代码到项目中,运行报错
此时的内心只能下图形容,布局是好的呀,没啥问题呀
突然发现在Android P也就是Api28以上运行正常,因为自己穷,一直用的还是借的Api23的手机,注意是借的还不是我的
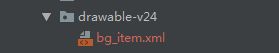
android:background="@drawable/bg_item"
原来问题是出在这,该xml文件是放在了drawable-v24,此文件在Api24以下无法识别到
2、视图中水印被覆盖,无法查看
项目中是有水印的,但是在页面水印被覆盖,查看布局中@drawable/bg_item中添加了背景色,导致覆盖,
设置xml的背景色为透明就OK
3、Header这一行背景色是从后台请求的数据设置,当设置背景色之后边框会消失
添加边距可以显示
4、滑动列表会不对齐
使用TextPaint计算Header的宽度,再传给data区域
5、目前需要一屏显示,仅横向滑动不需要竖向滑动
目前处理的办法是计算屏高-statusbarHeight-tabbarHeight-updatetimeHeight-headerHeight,再除以多少行,计算出每行的高度,
总结
目前功能已经上线,基本的bug已经解决,还是存在缺陷,一屏显示中还是存在问题,不够精确,暂时还没有好的方法。。。