- 用python、JavaScript (Node.js)、JAVA等多种语言的实例代码演示教你如何获取股票数据(实时数据、历史数据、CDMA、KDJ等指标数据配有股票数据API接口说明文档详解参数说明
Eumenides_max
pythonjavascriptnode.js股票API接口股票数据接口
近一两年来,股票量化分析逐渐受到广泛关注。而作为这一领域的初学者,首先需要面对的挑战就是如何获取全面且准确的股票数据。因为无论是实时交易数据、历史交易记录、财务数据还是基本面信息,这些数据都是我们进行量化分析时不可或缺的宝贵资源。我们的核心任务是从这些数据中挖掘出有价值的信息,为我们的投资策略提供有力的支持。在寻找数据的过程中,我尝试了多种途径,包括自编网易股票页面爬虫、申万行业数据爬虫,以及同花
- 【前端三剑客实现3D相册~爱她,就为她做一个3D相册吧!!!】
烂然星陈
前端动态集前端3dhtml5css3javascript
爱她,就为她做一个3D相册吧!!!创建一个3D相册盒子效果的HTML页面引言一、技术栈二、页面结构三、样式设计四、JavaScript逻辑五、总结完整源码获取,私信了解更多!!!创建一个3D相册盒子效果的HTML页面引言在网页设计中,3D效果总能吸引用户的注意力,提升用户体验。本文介绍如何使用HTML、CSS和JavaScript创建一个3D相册盒子效果。这个效果不仅包含了3D旋转和缩放动画,还结
- Vue 3 中的 fragment 是什么?它为什么被引入?
JJCTO袁龙
Vuevue.js前端javascript
Vue3中的Fragment:全新特性与应用场景在前端开发中,我们自主决定如何组织和展示数据。对于频繁与DOM打交道的开发者而言,如何高效、灵活地进行渲染显得尤为重要。Vue.js作为一款备受欢迎的渐进式JavaScript框架,持续为开发者提供各种性能优化和特性增强。在Vue3中,Fragment功能的引入为开发者们提供了更多选择与便利。本文将重点讨论Vue3中的Fragment的含义、特性,以
- 五、React(环境配置和ES6语法糖)
老帅比阿
web前端开发javascriptreact.js前端
文章目录一、React是什么?二、React能用来做什么?三、配置环境四、ES6语法糖总结一、React是什么?React是一个开源JavaScript库,用于专门为单页应用程序构建用户界面。它用于处理Web和移动应用程序的视图层,允许我们创建可重用的UI组件。二、React能用来做什么?React非常灵活。你学会了React,你就可以在各种各样的平台上使用它来构建高质量的用户界面。React是一
- TypeScript语言的软件工程
编程小筑
包罗万象golang开发语言后端
TypeScript语言的软件工程实践引言在现代软件工程中,编程语言的选择对项目的成功至关重要。近年来,JavaScript凭借其在Web开发中的广泛应用取得了巨大成功。然而,随着Web应用程序的复杂性不断增加,开发者渐渐发现纯JavaScript在可维护性、类型安全性和开发效率方面的不足。为了解决这些问题,TypeScript应运而生。TypeScript是一种由微软开发的开源语言,它在Java
- qt等待阻塞的解决方案
甘光宗
Qt客户端C++
在开发中我们经常用到等待,阻塞,比如每个5秒钟请求一次服务器,但是这个时候我们使用QThread::sleep这个函数,但是这个函数有一个缺点,就是他会阻塞Qt的事件循环,我们界面会卡死。所以有一种比较好的方法,就是QEventLoop。QTimertimer;timer.setInterval(5000);//设置超时时间5秒while(true){QEventLoopeventLoop;con
- IOS APP上架被拒 4.3(a) - Design - Spam,成功
星辰文宇
iosiosuni-app
目录一、被拒原因二、百度方法三、尝试uniapp打包iosapk,混淆代码1、JavaScript-obfuscator插件(我没有使用)编辑2、HbuliderXuniapp混淆(做了)3、IpaGuard混淆工具四、上传ipa文件1、先处理失败的App2、上传ipa文件一、被拒原因翻译一下:我们注意到,您的应用程序与终止的苹果开发者计划帐户之前提交的应用程序共享类似的二进制、元数据和/或概念。
- 小白也能懂的Vite + React组件开发完全指南
前端
学习前端开发,你可能会听说过很多工具和框架,其中Vite和React无疑是炙手可热的明星。Vite凭借其闪电般的速度和优秀的开发体验,迅速成为了许多开发者的首选构建工具;而React,作为目前最流行的JavaScript库之一,以其组件化、声明式编程的特性,简化了复杂的Web应用开发。这篇教程将带你快速掌握AI写代码工具Vite和React组件开发的核心技能,让你从小白也能轻松入门,独立完成简单的
- React Native 介绍
王睿丶
资讯看点ReactNative移动开发跨平台React王睿丶
文章目录一丶ReactNative惊喜二丶ReactNative简介三丶ReactNative特性四丶ReactNative优点五丶ReactNative局限性六丶构建最简单的应用七丶学习资料一丶ReactNative惊喜ReactNative是一个使用JavaScript和React来编写跨终端移动应用(Android或IOS)的一种解决方案这句话是什么意思呢?即使你不懂如何使用Java或Kot
- React Native
Sabrina_FN
APP测试reactnativereact.jsjavascript
一、react框架简介:是一个用于构建用户界面的JavaScript库,主要用于构建UI,只专注于实现MVC中View层面的实现特点:声明式设计:使用声明式的编成方式,使得react逻辑足够简化高效:采用VirtualDom(虚拟dom),减少与dom间交互的花费灵活:可以与已知库或者框架很好的配合JSX:执行速度快,类型安全、在编译过程中就能发现错误,像XML的JavaScript语法扩展,编写
- 【Linux奇遇记】我和Linux的初次相遇
2401_89210258
linux状态模式运维
Linux的文件路径类型编辑Linux常用命令介绍Linux在生活中的应用全文总结前端和后端的介绍前端和后端是指现代Web应用程序的两个主要组成部分。1.前端前端(也称为客户端)是指向用户显示内容的所有方面。前端开发涉及使用HTML、CSS和JavaScript等技术来创建和维护Web应用程序的用户接口。2.后端后端(也称为服务器端)是指Web应用程序的非用户界面部分。后端开发涉及使用不同的编程语
- 【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
vip1024p
vip1024p前端javascript开发语言
在前端开发中,JavaScript异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如Promise、async/await等),开发者常常会遇到Uncaught(inpromise)error错误。这个错误是由于未正确处理Promise的拒绝(rejection)而导致的,常常出现在异步操作失败的情况下。如果不妥善处理,可能会导致应用的不稳定和用户体验的下降。本文将深入分析Uncaugh
- 面试官:谈谈你对JavaScript原型链的理解
程序员
在前端开发领域的每一次深入交流中,JavaScript的原型链总是那个绕不开的技术高地。它不仅是理解JavaScript对象模型的关键,也是评估前端开发者技术深度和广度的重要指标。引言:为何原型链如此重要?在JavaScript中,原型链是实现继承的核心机制。它允许对象通过原型对象间接地共享属性和方法,这种机制不仅减少了代码的冗余,还提高了代码的可复用性和灵活性。因此,掌握原型链的原理和应用,对于
- 【Python】selenium结合js模拟鼠标点击、拦截弹窗、鼠标悬停方法汇总(使用 execute_script 执行点击的方法)
翠花上酸菜
selenium网络爬虫pythonseleniumjavascript
我们在写selenium获取网络信息的时候,有时候我们会受到对方浏览器的监控,对方通过分析用户行为模式,如点击、滚动、停留时间等,网站可以识别出异常行为,进而对Selenium爬虫进行限制。这里我们可以加入JavaScript的使用。Selenium可以执行JavaScript,通过使用execute_script方法,来执行点击操作。它可以绕过一些Selenium直接操作元素时可能遇到的问题,比
- JavaScript 运算符详解
一蓑烟雨..
javascript笔记javascriptjs
JavaScript(3)运算符详解1.算数运算符//当对非Number类型的值进行运算时,会将其转换为Number类型//任何值和NaN做运算都为NaN//对字符串做加法,结果返回字符串//任何值和字符串做加法运算,都会先转化为字符串再计算vara=123+223;vara=true+1;vara='123'+'456';vara='123'+456;//转化成字符串vara=123+'';//
- Vue.js 的组合式 API 与状态管理
随着现代前端开发的不断发展,Vue.js作为一个渐进式JavaScript框架,已经成为开发动态和交互式用户界面的流行选择之一。Vue.js的设计旨在通过简洁的语法和强大的功能来提升开发者的生产力。在Vue3中引入的组合式API(CompositionAPI)及其状态管理功能,为开发者提供了一种灵活且可扩展的方式来构建复杂的应用程序。本文将深入探讨Vue.js的组合式API,并结合状态管理的概念,
- React 19新特性探索:提升性能与开发者体验
程序员
React作为最受欢迎的JavaScript库之一,不断推出新版本以应对日益复杂的应用需求。React19作为最新的版本,引入了一系列令人兴奋的新特性和改进,旨在进一步提升应用的性能、开发效率和用户体验。本文将深入探讨React19的新特性,包括异步操作管理、文档元数据和样式表支持、ServerComponents与服务器端渲染等,帮助开发者更好地理解和利用这些新特性来构建更强大、更高效的Reac
- 小明,谈谈你对Vue 虚拟dom的理解
程序员
Vue.js的虚拟DOM(VirtualDOM)是为了提高前端性能和开发体验而引入的一种技术。Vue.js虚拟DOM的大致实现虚拟DOM的定义虚拟DOM是一种JavaScript对象,它用来描述用户界面(UI)的结构和内容。每个虚拟DOM节点(VNode)代表一个真实的DOM元素或组件实例。//VNode示例constvnode={tag:'div',data:{id:'app'},childre
- Vue.js 的组合式 API 与状态管理
随着现代前端开发的不断发展,Vue.js作为一个渐进式JavaScript框架,已经成为开发动态和交互式用户界面的流行选择之一。Vue.js的设计旨在通过简洁的语法和强大的功能来提升开发者的生产力。在Vue3中引入的组合式API(CompositionAPI)及其状态管理功能,为开发者提供了一种灵活且可扩展的方式来构建复杂的应用程序。本文将深入探讨Vue.js的组合式API,并结合状态管理的概念,
- JavaScript 运算符详解:各类运算符及优先级。
前端基地
javascript运算符优先级算数运算符逻辑运算符一元运算符比较运算符赋值运算符
目录非VIP用户可前往公众号“前端基地”进行免费阅读运算符介绍运算符优先级算数运算符赋值运算符比较运算符逻辑运算符介绍a&&b和a||b一元运算符非VIP用户可前往公众号“前端基地”进行免费阅读运算符介绍以下是各类运算符的详细介绍:运算符描述算术运算符加(+)、减(-)、乘(*)、除(/)、求余数并保留整数(%)、累加(++)、递减(--)赋值运算符=、+=(num+=5等同于num=num+5)
- 你不知道的javascript-13(var的接替者let与const)
我爱学习_zwj
你不知道的javascriptjavascript前端开发语言面试
1.let与const的基本使用在ES5中我们声明变量都是使用的var(variable)关键字,从ES6开始新增了两个关键字可以声明变量:let、constlet、const在其他编程语言中都是有的,所以也并不是新鲜的关键字但是let、const确确实实给JavaScript带来一些不一样的东西从使用角度来说,只是在原有基础上换一个名字而已,使用的位置和方式是一样的varname='zs'let
- JavaScript的那些不可不知的知识
遇见~未来
JavaScriptjavascript开发语言ecmascript
目录JavaScript基础JavaScript高级JavaScript基础数据类型:JavaScript的数据类型分为基本数据类型和引用数据类型。基本数据类型包含number(数字)、string(字符串)、boolean(布尔值)、null(空值)、undefined(未定义)。而像array(数组)、function(函数)等则属于引用数据类型。在内存存储方面,基本类型是按值存储在栈中,引用
- 《中型 Vue 项目:挑战与成长》
计算机毕设定制辅导-无忧学长
#Vuevue.jsflutter前端
一、引言在当今的前端开发领域,Vue作为一款渐进式JavaScript框架,以其强大的功能和灵活性备受开发者青睐。对于中型Vue项目而言,其重要性不言而喻。中型Vue项目通常在功能复杂度和规模上介于小型项目和大型项目之间,既需要应对一定的业务需求挑战,又要考虑开发效率和可维护性。中型Vue项目面临着诸多挑战与机遇。挑战方面,随着项目规模的扩大,代码的复杂性增加,如何进行有效的状态管理、组件化开发以
- npm介绍
小玉起起
vuejsnpm前端node.js
npm(NodePackageManager)是Node.js的默认包管理工具,用于管理JavaScript和Node.js项目的依赖关系。它既是一个包管理工具,又是一个在线仓库,开发者可以通过它分享和下载开源的JavaScript库和工具。npm是世界上最大的开源软件注册表,托管着超过一百万个包。主要功能和特点1.包管理npm的核心功能是管理依赖包。它允许开发者方便地安装、更新和删除项目中的依赖
- AI时代的前端开发:技能提升与职业发展之路
前端
在瞬息万变的科技时代,个人职业发展的重要性日益凸显。提升技能,不断学习,已经不再是锦上添花,而是立足之本,是我们在竞争激烈的职场中脱颖而出的关键。而人工智能(AI)技术的快速发展,为我们提供了前所未有的机遇,特别是对于前端开发领域,AI正以前所未有的速度改变着我们的工作方式和学习方式。AI赋能前端开发:个性化学习路径前端开发领域的技术栈庞大而复杂,涵盖HTML、CSS、JavaScript、各种框
- 【2023华为OD-C卷-第三题-跳马】100%通过率(JavaScript&Java&Python&C++)
塔子哥学算法
java华为odc语言
本题已有网友报告代码100%通过率OJ&答疑服务购买任意专栏,即可私信博主,获取答疑/辅导服务题目描述马是象棋(包括中国象棋和国际象棋)中的棋子,走法是每步直一格再斜一格,即先横着或直着走一格,然后再斜着走一个对角线,可进可退,可越过河界,俗称马走“日”字。给定mmm行n
- 深入理解 JavaScript 引擎与消息队列的底层原理
D.eL
javascript开发语言ecmascript
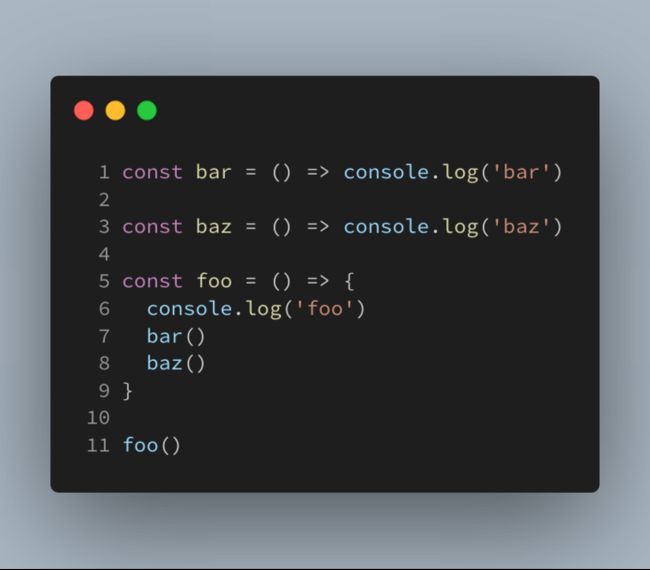
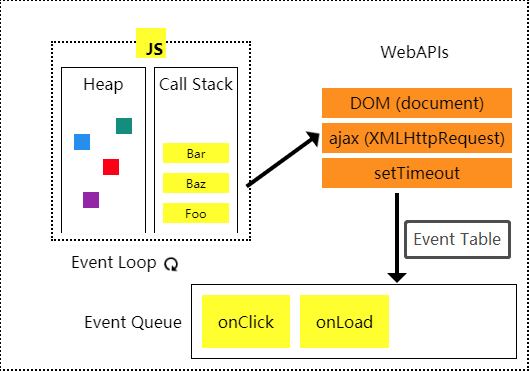
深入理解JavaScript引擎与消息队列的底层原理JavaScript是现代Web开发中最为重要的编程语言之一,它的运行和执行方式常常是开发者关注的重点。为了更好地理解JavaScript的执行过程,我们需要深入探索JavaScript引擎的工作原理,尤其是事件循环(EventLoop)、消息队列(MessageQueue)以及它们如何协同工作来处理异步任务。在这篇文章中,我们将深入分析Java
- JavaScript详解十三 ——节点操作
遇见~未来
JavaScriptJavaScript详解javascript开发语言ecmascript
目录节点操作1、创建节点2、创建文本3、添加节点(先有父母才能生孩子)4、替换节点5、删除节点6、克隆节点7、创建节点另外几种方式(1)、element.innerHTML(2)、element.innerText(3)、document.write()(4)、insertAdjacentHTML()节点操作1、创建节点docment.createElement('节点')参数:标签名字符串这些元
- Microi 吾码与 JavaScript:前端低代码平台的强大组合
小周不想卷
javascript
目录一、引言二、Microi吾码概述三、JavaScript在Microi吾码前端开发中的应用(一)前端V8引擎与JavaScript(二)接口引擎与JavaScript四、JavaScript在Microi吾码后端开发中的协同(一)与C#后端框架的交互(二)利用gRPC实现跨语言通信五、Microi吾码中JavaScript与数据库的交互六、Microi吾码中JavaScript在表单与模板引擎
- JavaScript进阶
不断学习的码农
javascriptjavascript前端vue.js
一.同步和异步程序同步程序就是从头到尾一一执行异步是同步程序执行完成之后才来执行异步程序js是单线程的一个任务执行完成之后才会执行另外一个二.js的内存结构栈内存和堆内存js分引用类型和原始类型原始类型存储在栈内存中引用类型存储在堆内存中三.什么是闭包闭包就是函数嵌套函数,内部的函数就是闭包正常情况下函数执行完成之后,内部的变量就会被销毁(释放内存)闭包:内部函数没有执行完成,外部函数变量不会被销
- 怎么样才能成为专业的程序员?
cocos2d-x小菜
编程PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
- java web开发 高并发处理
BreakingBad
javaWeb并发开发处理高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
htmlWebMicrosoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found