Android+Cordova混合开发以及Cordova自定义插件
请注明出处:http://blog.csdn.net/qq_23179075/article/details/77104276
文章目录
-
-
- 一、AndroidStudio中集成Cordova项目
- 1.创建Cordova项目
- 2.项目中添加Android平台
- 3.AndroidStudio中导入Cordova项目
- 二、自定义Cordova中的Android插件
- 1.安装plugman,Cordova需要用这个来创建插件
- 2.plugman安装完之后就可以创建一个插件了cordova plugin
- 3.创建完成后需要对plugin.xml进行配置
- 4.编写Android原生功能类 MyToast.java文件
- 5.编写toast-plugin.js文件
- 6.通过npm创建Mudule
- 7.项目中添加自定义插件
- 8.完结:自定义插件的使用
-
一、AndroidStudio中集成Cordova项目
这里就直接跳过Cordova和NodeJs的安装
1.创建Cordova项目
- 命令:
cordova create [项目名] [包名]- 例子:
cordova create Test com.sie.test.android
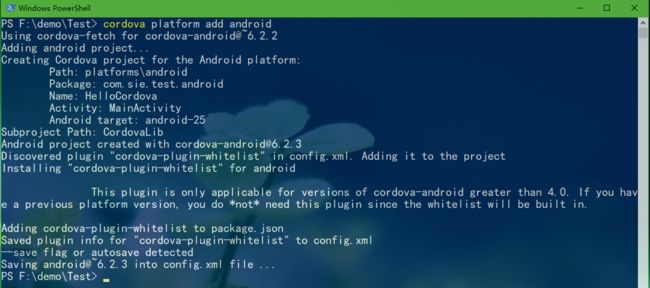
2.项目中添加Android平台
- 命令:
cordova platform add [平台名]- 例子:
cordova platform add android

创建成功目录结构(Test/platforms):
(Test/platforms/android)
3.AndroidStudio中导入Cordova项目
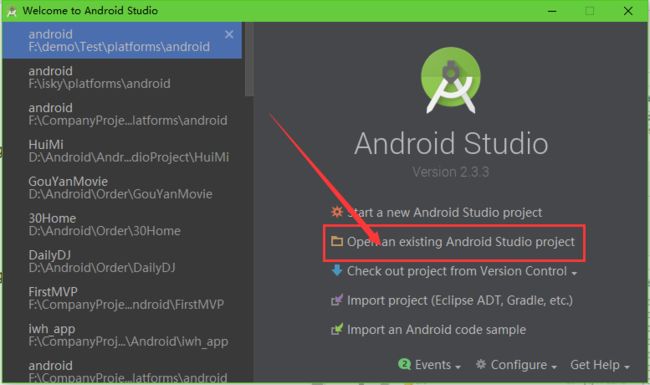
打开AndroidStuido
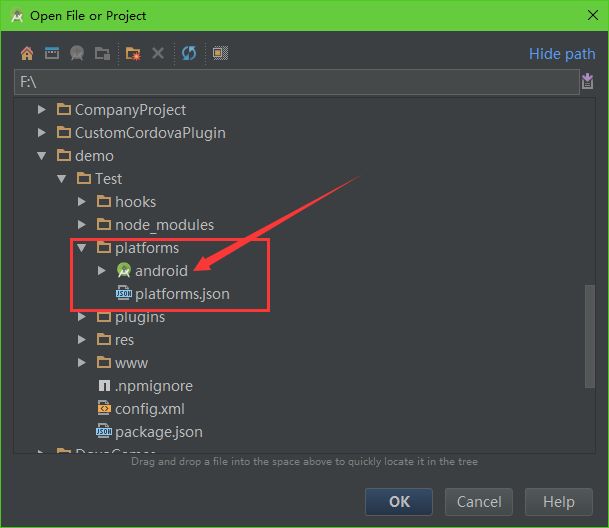
选择platforms/android文件夹
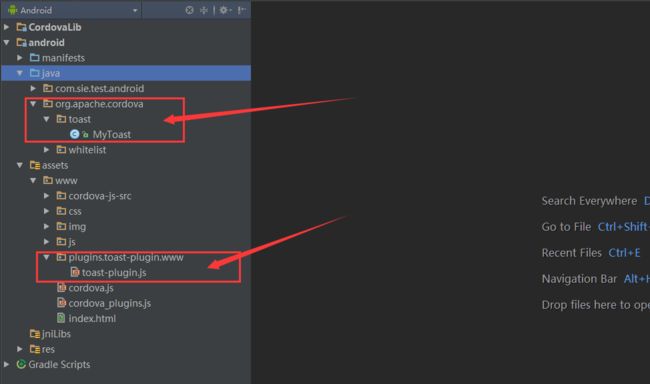
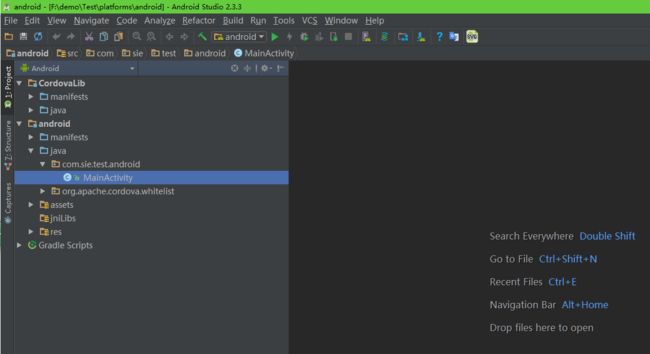
打开完成的目录结构
集成完成run一下,看看效果:
OK 在AS中完成Cordova项目的集成
二、自定义Cordova中的Android插件
1.安装plugman,Cordova需要用这个来创建插件
- 命令:
npm install -g plugman
2.plugman安装完之后就可以创建一个插件了cordova plugin
- 命令:
plugman create --name [插件名] --plugin_id [插件ID] --plugin_version [插件版本号]- 例子:
plugman create --name toast-plugin --plugin_id toast-plugin --plugin_version 1.0.0

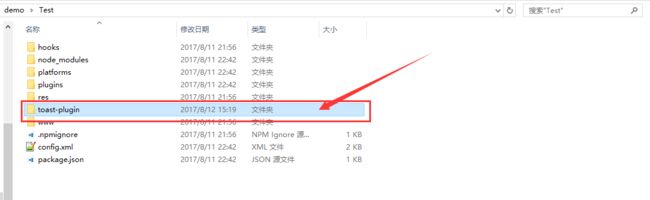
创建完成后目录下就看到这个文件夹:
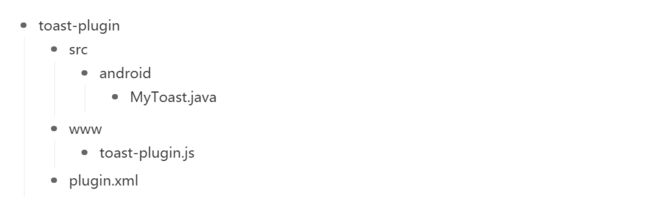
生成的插件的目录如下:
一个规范的Android插件的话,一般src目录下新建android目录,然后在android目录下新建类,目录如下:
3.创建完成后需要对plugin.xml进行配置
打开后的文件如下
<plugin id="toast-plugin" version="1.0.0" xmlns="http://apache.org/cordova/ns/plugins/1.0" xmlns:android="http://schemas.android.com/apk/res/android">
<name>toast-pluginname>
<js-module name="toast-plugin" src="www/toast-plugin.js">
<clobbers target="cordova.plugins.toast-plugin" />
js-module>
plugin>
添加Android平台配置后
<plugin id="toast-plugin" version="1.0.0" xmlns="http://apache.org/cordova/ns/plugins/1.0" xmlns:android="http://schemas.android.com/apk/res/android">
<name>toast-pluginname>
<js-module name="MyToast" src="www/toast-plugin.js">
<clobbers target="MyToast" />
js-module>
<platform name="android">
<config-file target="res/xml/config.xml" parent="/*">
<feature name="MyToast">
<param name="android-package" value="org.apache.cordova.toast.MyToast"/>
feature>
config-file>
<source-file src="src/android/MyToast.java" target-dir="src/org/apache/cordova/toast" />
platform>
plugin>
4.编写Android原生功能类 MyToast.java文件
因为原生类需要用到一些原生的Jar包和Cordova的一些类,所以我们可以现在AndroidStudio中先把这个 原生java文件写好在移动到插件目录下
package org.apache.cordova.toast;
import android.widget.Toast;
import org.apache.cordova.CallbackContext;
import org.apache.cordova.CordovaArgs;
import org.apache.cordova.CordovaPlugin;
import org.json.JSONArray;
import org.json.JSONException;
/**
* 时 间: 2017/8/12
* 作 者: 郑亮
* Q Q : 1023007219
*/
public class MyToast extends CordovaPlugin {
@Override
public boolean execute(String action, String rawArgs, CallbackContext callbackContext) throws JSONException {
return super.execute(action, rawArgs, callbackContext);
}
@Override
public boolean execute(String action, JSONArray args, CallbackContext callbackContext) throws JSONException {
return super.execute(action, args, callbackContext);
}
@Override
public boolean execute(String action, CordovaArgs args, CallbackContext callbackContext) throws JSONException {
//showToast 是你在JS中调用的方法名;
if (action.equals("showToast")){
//这里可以实现一些你的原生逻辑功能
Toast.makeText(cordova.getActivity(), args.getString(0), Toast.LENGTH_SHORT).show();
return true;
}
return false;
}
}
创建的MyToast类,需要承继CordovaPlugin,然后重写里面的三个方法,上面代码中已经体现了,这三个方法,如果你看了CordovaPlugin源码的话,会发现,其实最后都调用了第二个方法,但是CordovaArgs只是对JSONArray的一个封装,方便操作json数据而已,所以要重写哪个,按个人喜好。
- PS:将类移动到插件目录下时注意把包名改成 plugin.xml 配置的包名
5.编写toast-plugin.js文件
var exec = require('cordova/exec');
/**
* MyToast :是plugin.xml中配置的feature的nema
* showToast: 是js中调用的方法名
*/
exports.showToast = function(arg0) {
exec(null, null, "MyToast", "showToast", [arg0]);
};
6.通过npm创建Mudule
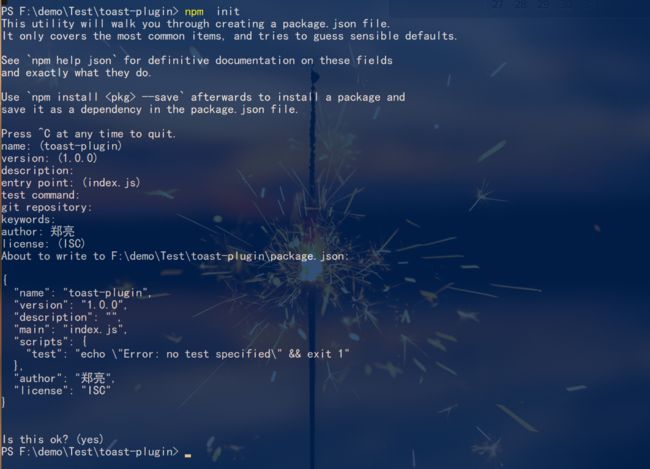
进入插件目录,在控制台输入:npm init
然后会提示你一些信息,我就一不一一解释了, 后面也可以再配置的:
完成后会在插件目录生成一个package.json 文件
还需要对package.json 进行一些Cordova信息的补全,每个属性是什么意思就自行查询了,我这里只是简单的配置
{
"name": "toast-plugin",
"version": "1.0.0",
"description": "这是一个Cordova的一个Andoird插件",
"cordova": {
"id": "toast-plugin",
"platforms": [
"android"
]
},
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "郑亮",
"license": "ISC"
}
7.项目中添加自定义插件
到这里插件基本就配置完成,现在可以直接在项目添加了
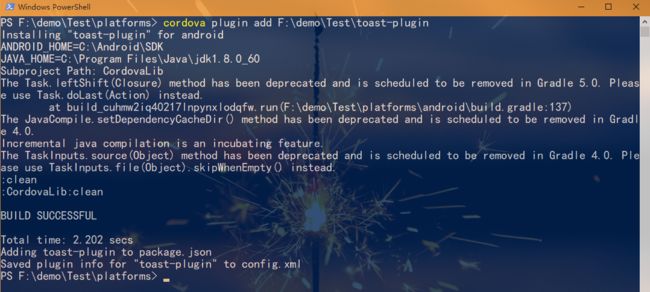
进入Android平台的目录: Test\platforms\android
命令:
cordova plugin add F:\demo\Test\toast-plugin
8.完结:自定义插件的使用
在Js中调用 注意要在index.js文件中的:onDeviceReady: function () 中调用
MyToast.showToast('你好!我是JS中调用的代码');
请注明出处:http://blog.csdn.net/qq_23179075/article/details/77104276