翻译:疯狂的技术宅原文:https://www.valentinog.com/bl...
未经允许严禁转载
什么是Svelte?
Svelte 是由 Rich Harris 创建的 JavaScript UI 库。 Rich 认为 virtual DOM 带来了额外开销,并提出了 Svelte,现在它正处于第三版的状态。
但是你为什么要学习Svelte?而不是 React 或 Vue?嗯,它有一些有趣的卖点:
- Svelte是编译器,而不是像 React 或 Vue 这样的依赖项
- Svelte 似乎需要更少的代码,用 React 开发同样的功能代码量大约会多 40% (来源:Rich Harris)
- Svelte 没有 virtual DOM,它会被编译成最小的 “vanilla” JavaScript,并且看起来比其他库性能更好
在下面的教程中,我更关注 Svelte 3 的核心概念。
不管怎样,不要过分的去追逐潮流。 Svelte 3 确实很有趣,虽然它在一些细节上还比较粗糙。你可以通过本教程来试试 Svelte 3 的水到底有多深,并形成你自己的观点。
请慢慢享用。
本指南适用于哪些人(要求)
如果你对以下内容有基本的了解,那么学习本教程就没有问题:
- HTML、CSS 和 JavaScript (ES6+)
- import 和 export 语法(ES6模块)
- async/await 语法
- 组件等概念
- fetch API
如果你是前端初学者,那么这个教程对你来说也许太过分了。但是不要绝望,先学习以下资源然后再回来。
如果你需要学习 ES6模块,请查看 JavaScript 中关于 import 和 export 语句的文档。还有优秀的文章 ES6 Modules in depth。
要了解有关 Fetch API 的更多信息,请查看 Fetch API。
(是的,对于初学者来说,要学的东西是很多。但不是我的错!)。
最后还要确保在系统上安装了较新版本的 Node.js.
你将学习到的内容
我们不会在本教程中构建一个 “全栈的” 程序。相反,我将通过构建一些小的 UI 来引导你完成 Svelte 3 的核心概念。最后,你应该能够开始使用 Svelte 进行构建,并了解了如何创建组件以及如何处理事件等等。
现在享受学习 Svelte 的乐趣!
设置项目
与所有现代 JavaScript 项目一样,我们需要完成设置项目所有必需的流程。如果要为项目创建 Git 仓库,请先完成这一步,然后在本地计算机上克隆仓库。
克隆后,你应该已准备好使用 degit 创建一个新的 Svelte 项目了。不用担心,这不是另一个需要学习的工具! Degit 是“愚蠢的”。它只是用来制作 Git repos 的副本,在我们的例子中,我们将把 Svelte 模板克隆到一个新文件夹中(或者在你的Git repo中)。
回顾一下,如果需要,可以创建一个新的Git仓库,然后在本地机器上克隆它:
git clone [email protected]:yourusername/svelte-tutorial.git然后用 degit 在新文件夹中创建一个新的 Svelte 项目。如果文件夹不是空的,degit 会报错,所以你需要加上强制标志:
npx degit sveltejs/template svelte-tutorial --force接下来进入新项目并安装依赖项:
cd svelte-tutorial && npm i现在你应该很高兴的上路了!
了解 Svelte 项目
项目就绪后,先来看看里面都有些什么。使用文本编辑器打开项目。你会看到一堆文件:
- App.svelte:程序的根组件
- rollup.config.js:Rollup 的配置,即 Svelte 选择的模块捆绑器
现在打开App.svelte并查看:
Hello {name}!
这是一个 Svelte 组件!真的,它需要的只是一个脚本标签、一个样式标签和一些 HTML。 name 是一个变量,然后在 HTML 中的花括号之间插入并使用。现在不要过分关注 export 声明,稍后会看到它的作用。
用 Svelte 获取数据
为了开始探索 Svelte,我们将立即开始用重火力进攻:先从 API 中获取一些数据。
就此而言,Svelte 与 React 没有什么不同:它使用名为 onMount 的方法。这是一个所谓的生命周期函数。很容易猜到 Svelte 从哪里借用了这个想法:React 生命周期方法。
现在让我们在 src 文件夹中创建一个名为 Fetch.svelte 的新 Svelte 组件。我们的组件从 Svelte 导入 onMount 并向 API 发出获取请求。 onMount 接受回调,并从该回调中发出请求。数据保存在 onMount 内名为 data 的变量中:
现在打开 App.svelte 并导入新创建的组件(除了 script 标记,你可以删除所有内容):
正如你所看到的,自定义组件的语法让人想起 React 的 JSX。因为目前组件只是进行 API 调用,还不会显示任何内容。接下来让我们添加更多东西。
用“each”创建列表
在 React 中,我们已经习惯了创建元素列表的映射功能。在 Svelte 中有一个名为“each”的块,我们要用它来创建一个链接列表。 API 返回一个对象数组,每个对象都有一个标题和一个 url。现在要添加一个“each”块:
{#each data as link}
// do stuff //
{/each}注意“each”是如何生成变量 data 的,我将每个元素提取为 “link”。要生成元素列表,只需确保将每个元素包装在一个 ul 元素中:
{#each data as link}
-
{link.title}
{/each}
现在转到你的终端,进入项目文件夹并运行:
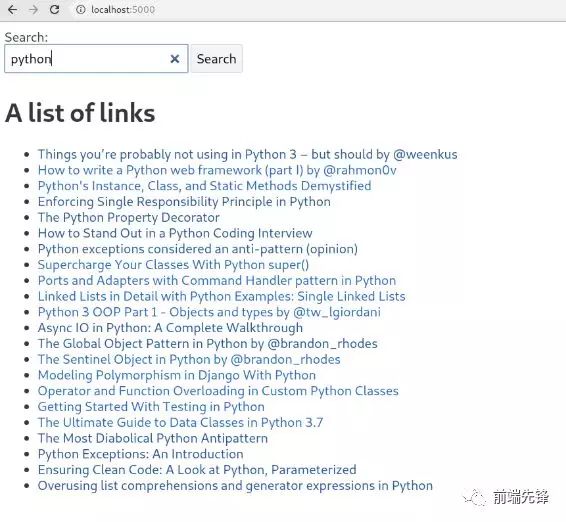
npm run dev访问 http://localhost:5000/ ,你应该看到一个链接列表:
很好!你学会了如何在 Svelte 中生成元素列表。接下来让我们的组件可以重复使用。
传递 props
重用UI组件的能力是这些现代 JavaScript 库的“存在理由”。例如在 React 中有 props、自定义属性(甚至函数或其他组件),我们可以把它们传递给自己的组件,使它们更灵活。
现在 Fetch.svelte 不是可重用的,因为 url 是硬编码的。但不必担心,Svelte 组件也可以从外面接收props。让首先将 url 变为一个变量(我将向你展示组件的相关部分):
有一个技巧可以使 url 成为 props:只需在变量前加上 export:
现在打开 App.svelte 并通过传递 url prop 来更新 Fetch 组件:
现在,你的组件调用的是新端点而不是默认 URL。另一个好处是标记为 props 的变量可能具有默认值。在我们的例子中,“https://academy.valentinog.co...”是默认 props,作为没有 props 传递时的后备。
现在看看当我们需要不止一个 props 时会发生什么。
多 props 及传播
当然,Svelte 组件可能有多个 props。让我们为组件添加另一个名为 title 的 props:
{title}
{#each data as link}
-
{link.title}
{/each}
再次从 App.svelte 传递新的 props:
当 props 开始增多时,你会发现上述方法不切实际。幸运的是,有一种方法可以传播 props。将 props 声明为对象并将它们分布在组件上:
很不错不是吗?但我仍然不满意。我想让 Fetch 组件更加可重用,该怎么办?
子组件和“渲染” props
Fetch 这个命名对于组件来说并不差劲,如果它是一个 HTML 列表的话。有一种方法可以从外面传递该列表,就像React 中的子 props 一样。在 Svelte,我们将子组件称为插槽(slot)。
第一步,我将从 Fetch.svelte 中删除所有标记,将其替换为插槽,使它摆脱 prop 的“title”:
接下来,可以将子元素从外部传递给 Fetch,这就发生在 App.svelte 中:
A list of todos
- now what?
但现在我们遇到了问题。我需要data,它存在于 Fetch.svelte 中,这点很重要,因为我不想手动去创建列表。
在 React 中你可以找到一个 HOC、渲染 props 或 hooks。换句话说,我想渲染一个子组件,但是子组件应该从父组件获取 data。
在 Svelte 中,你可以通过将值反向传递给父组件来获得相同的结果。首先将 data 作为 prop 传递给你的插槽:
从外面你可以使用符号 let:data={data} 访问数据,这里简写为 let:data:
A list of todos
{#each data as link}
- {link.title}
{/each}
现在可以使用来自 Fetch 组件的数据了,它可用于我的每个块。这就像将组件的内部数据向上转发一级。
虽然起初可能是反直觉的,但这似乎是一种简洁的方法。你怎么看?在下一节中,我们将介绍 Svelte 中的事件处理。
处理事件和事件修饰符
我们将构建一个表单组件来说明 Svelte 如何处理事件。创建一个名为 Form.svelte 的新文件。现在它包含用于搜索的 input 和提交类型的 button:
(作为练习,你可以将每个元素提取到其自己的组件中)。
然后在 App.svelte 中包含新组件:
现用程序应该可以在浏览器中渲染你的表单了。此时如果你尝试提交表单,默认行为是:浏览器触发刷新。
要控制 “vanilla” 中的表单,我会为 submit 事件注册一个事件监听器。然后在处理 handler 内部阻止使用 event.preventDefault() 的默认值:
// vanilla JS example
var form = document.getElementsByTagName('form')[0]
form.addEventListener('submit', function(event){
event.preventDefault();
});在 Svelte 组件内部情况有所不同:使用“on”注册事件handler,后面分别使用事件名称和处理函数:
此外在 Svelte 中有事件修饰符。其中最重要的是:
- preventDefault
- stopPropagation
- once
可以在事件名称之后使用修饰符 preventDefault 来停用表单上的默认
还可以将 handleSubmit 作为 prop 来传递,以便使组件更加灵活。这是一个例子:
而已。现在把这个简单的程序更进一步:我想过滤链接列表。表单已经到位但我们需要将 Fetch.svelte 与 Form.svelte 连接起来。我们开始做吧!
快速回顾
让我们回顾一下到目前为止所做的事情。我们有两个组件,Fetch.svelte:
和 Form.svelte:
App.svelte 是根组件。为方便起见,让我们在 App 中渲染 Form 和 Fetch:
A list of links
{#each data as link}
-
{link.title}
{/each}
Fetch.svelte 从 API 获取数据并向上转发数据。因此当使用块作为插槽时,可以将数据传递给它的子节点。
现在我希望用户根据他在表单中输入的搜索词来过滤数据。看起来像 Form 和 Fetch 需要沟通。让我们看看如何实现这一点。
实现搜索功能
我们需要一个搜索项来过滤数据数组。搜索词可以是从外部传递给 Fetch.svelte 的 props。打开 Fetch.svelte 并添加新的 prop searchTerm:
(searchTerm 被指定为 undefined,以防止 Svelte 对我抱怨 “Fetch 在创建时找不到预期的 prop searchTerm”)。
接下来需要一个新变量来保存 json 响应,因为我们将根据 searchTerm 过滤该响应。添加一个名为 jsonResponse 的新变量,使用 jsonResponse 来存储 API 的响应而不是将 json 保存到数据:
此时变量数据将包含:
- 如果没有提供 searchTerm,则为原始 jsonResponse
- 如果 searchTerm 不为空,则为过滤后的数组
对于过滤数组元素,我们可以基于 RegExp 对照标题属性进行匹配。 (API返回一个对象数组。每个对象都有 title 和 url)。第一个实现可能是:
const regex = new RegExp(searchTerm, "gi");
const data = searchTerm
? jsonResponse.filter(element => element.title.match(regex))
: jsonResponse;说得通!让我们看看完整的组件:
在这一点上,我们需要对 App.svelte 进行一些调整。 searchTerm 应该是来自外部的动态 props。然后我们在用户提交表单时拦截输入的值。打开 App.svelte 并将 searchTerm 作为 Fetch 的 prop 传递:
A list of links
{#each data as link}
-
{link.title}
{/each}
接下来我们创建并传递 handleSubmit 作为 Form 的 prop,并在 App.svelte 内部保存用户在变量 searchTerm 中输入的搜索词:
A list of links
{#each data as link}
-
{link.title}
{/each}
几乎完成了。保存所有文件并运行开发服务器。你会看到......一个空白的页面!
这是怎么回事?赶快进入下一节!
反应式编程
Svelte 处理计算值的方式可能一开始看起来不直观。我们的问题在于 Fetch.svelte,它来自以下几行:
const regex = new RegExp(searchTerm, "gi");
const data = searchTerm
? jsonResponse.filter(element => element.title.match(regex))
: jsonResponse;思考一下,假设我们有两个值, regex 取决于 searchTerm,我们希望每次后者更改时要重新生成前者。
然后我们有数据:它应该每次重新处理 searchTerm 和正则表达式。就像电子表格一样:一个值可能取决于其他值。
Svelte 从“反应式编程”中汲取灵感,并对所谓的计算值使用奇怪的语法。这些值在 Svelte 3 中被称为“反应声明”。下面是应该如何调整上述代码:
$: regex = new RegExp(searchTerm, "gi");
$: data = searchTerm
? jsonResponse.filter(element => element.title.match(regex))
: jsonResponse;$:不是外来的语法。它只是简单的 JavaScript,它被称为标签声明。
这里是完整的 Fetch.svelte:
现在,搜索功能将像魔法一样工作:
(过滤 API 级别的链接比每次获取所有链接更好)。
如果你想知道如何用 React实现相同的“app”,请看下一部分。
与 React 的对比
用 React 构建的相同功能的 demo 看起来是怎样的呢?这是 App.js,相当于 App.svelte:
import React, { useState } from "react";
import Fetch from "./Fetch";
import Form from "./Form";
function App() {
const [searchTerm, setSearchTerm] = useState("");
const fetchProps = {
url: "https://academy.valentinog.com/api/link/",
searchTerm
};
function handleSubmit(event) {
event.preventDefault();
const { value } = event.target.elements.search;
setSearchTerm(value);
}
return (
<>
{
return (
<>
A list of links
{links.map(link => (
-
{link.title}
))}
);
}}
/>
);
}
export default App; 这里我使用带有渲染 props 的 Fetch 组件。我可以使用 hook,但我想告诉你同样的概念如何适用于 Svelte 和React。
换一种说法:
- 对于从React 中的子组件访问父组件的状态,你可以使用 render props(或用于共享数据获取的自定义hook)
- 对于从 Svelte 插槽访问父组件的状态,你可以从父节点向上转发
如果你将 App.js 与 Svelte 对应代码(点击这里)进行比较,可以看到典型的 Svelte 组件比 React 等效组件更加简洁。
通过在 Svelte 3 中的事实很容易解释,不需要显式调用 setSomeState 或类似的函数。 仅通过为变量赋值,Svelte 就能“做出反应”。
接下来是 Form.js,Form.svelte 的 React 实现:
import React from "react";
function Form(props) {
return (
);
}
export default Form;没有什么可看的,只是一个函数接受一些 props。
最后是 Fetch.js,复制 Fetch.svelte 的功能:
import { useState, useEffect } from "react";
function Fetch(props) {
const { url, searchTerm } = props;
const [links, setLinks] = useState([]);
const regex = new RegExp(searchTerm, "gi");
const data = searchTerm
? links.filter(link => link.title.match(regex))
: links;
useEffect(() => {
fetch(url)
.then(response => response.json())
.then(json => setLinks(json));
}, [url]);
return props.render(data);
}
Fetch.defaultProps = {
url: "https://academy.valentinog.com/api/link/"
};
export default Fetch;上面的组件使用 hook 和渲染 props:再次强调这是不必要的,因为你可以提取 自定义 hook。这里是 Fetch.svelte:
他们看起来和我一样帅。然而,这些例子远远达不到一个真正的大程序的地步。
Svelte 与 React 和 Vue 相比是怎样的?
我被问到与 React 和 Vue 相比,对 Svelte 的看法是什么?我不能评价 Vue,因为我没有太多的使用经验,但我可以看到 Svelte 如何向其借鉴的。
说到 React,Svelte 对我来说很合理,看起来更直观。在粗略的一瞥中,Svelte 3 似乎只是另一种做事方式,也许比 React 更聪明。
在 Svelte 中真正吸引人的是,它与 React 和 Vue 不同,没有 virtual DOM。换句话说,库和实际的文档对象模型之间没有抽象:Svelte 3 可被编译为可能的最小原生 JavaScript。如果你在受限制的环境中运行程序,这将非常有用。
回顾一下,Svelte 是一个非常有趣的库,但至少在文档、生态系统和工具将逐渐成熟之前我会给它更多的时间。
资源
为了解更多关于 Svelte 的信息,我不能只推荐官方文档和例子。
本教程的源代码在这里。
另外请务必去看一看 Svelte 作者的演讲:https://www.youtube.com/embed...
总结
还能做些什么?如果你愿意,Svelte 3 还有很多要学的东西。开箱即用的好东西太多了:
- scoped styles
- 双向绑定
- 状态管理
- 内置动画
说再见之前,我还要再啰嗦几句。
JavaScript是残酷的。各种库来去匆匆,总会有新的东西需要学习。多年来,我学会了不要过于依赖任何特定的 JavaScript 库,但说实话,我真的很喜欢 React 和 Redux。
React 为大家带来了“组件”,另一方面,库本身需要具有高度专业化的知识才能掌握。相比之下,Vue 更适合初学者,但不幸的是它并不像 React 那样被视为“时尚”(无论那意味着什么)。
Svelte 3 充分利用了两个世界:Svelte 组件看起来像 Vue,而 React 的一些概念也同样适用。
Svelte 比 React 更直观,特别是当一个初学者在 hook 时代去接触 React 时。当然,React 不会很快消失,但我很期待看到 Svelte 的未来。
最后我仍然要老生常谈:要持续不断的学习。
本文首发微信公众号:前端先锋
欢迎扫描二维码关注公众号,每天都给你推送新鲜的前端技术文章
![]()
欢迎继续阅读本专栏其它高赞文章:
- 深入理解Shadow DOM v1
- 一步步教你用 WebVR 实现虚拟现实游戏
- 13个帮你提高开发效率的现代CSS框架
- 快速上手BootstrapVue
- JavaScript引擎是如何工作的?从调用栈到Promise你需要知道的一切
- WebSocket实战:在 Node 和 React 之间进行实时通信
- 关于 Git 的 20 个面试题
- 深入解析 Node.js 的 console.log
- Node.js 究竟是什么?
- 30分钟用Node.js构建一个API服务器
- Javascript的对象拷贝
- 程序员30岁前月薪达不到30K,该何去何从
- 14个最好的 JavaScript 数据可视化库
- 8 个给前端的顶级 VS Code 扩展插件
- Node.js 多线程完全指南
- 把HTML转成PDF的4个方案及实现