- 超简洁 100行Javascript代码实现2048游戏,浏览器可玩
入职啦
100行实战项目javascript游戏开发语言
本文发表于入职啦(公众号:ruzhila)大家可以访问入职啦学习更多的编程实战。完全用Javascript的Canvas实现2048游戏,打开浏览器就可以玩项目地址代码已经开源,2048-js欢迎Star代码运行效果:所有的项目都在github上开源:100-line-code欢迎Star用100行代码的不同语言(Java、Python、Go、Javascript、Rust)实现项目,通过讲解项目
- 基于SpringBoot的模拟证券交易系统
SAFE20242034
#一SpringBootspringboot后端java
模拟证券交易系统项目概述本项目是一个基于Java的模拟证券交易系统,主要功能包括用户注册、登录、账户管理、股票查询、股票买卖以及交易记录查询等操作。系统采用SpringBoot实现后端,MySQL作为数据存储,前端使用HTML和JavaScript提供简单交互。主要功能模块1.用户注册与登录用户可以注册一个账户,包括用户名、密码、初始余额。用户登录后可访问其账户信息和进行股票交易操作。2.股票查询
- 我转世到1995年写JavaScript称霸程序员-时空裂缝中的初识
HYP_Coder
javascript开发语言ecmascript
第一章:时空裂缝中的初识——穿越到1995年,开始编写JavaScript目录第一章:时空裂缝中的初识——穿越到1995年,开始编写JavaScript一切从零开始——了解JavaScript的基础走向深处——控制流与循环结构历史的车轮——预见未来深入探索:函数——代码的核心力量对象与数组——掌握数据结构的钥匙浏览器与DOM——向网页世界进发结语——开始征程雨,淅淅沥沥地拍打着窗户,夜色也随之变得
- 详解 Python 中的json.loads和json.dumps方法:中英双语
阿正的梦工坊
Pythonpythonjsonmicrosoft
中文版详解Python中的json.loads和json.dumps方法在Python的标准库中,json模块用于处理JSON数据格式。JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,广泛用于前后端交互以及数据存储。json.loads和json.dumps是json模块中最常用的两个方法,分别用于解析JSON字符串和将Python对象序列化为JSON字符串
- JavaScript系列(45)--响应式编程实现详解
ᅟᅠ 一进制
JavaScriptjavascript开发语言ecmascript
JavaScript响应式编程实现详解今天,让我们深入探讨JavaScript的响应式编程实现。响应式编程是一种基于数据流和变化传播的编程范式,它使我们能够以声明式的方式处理异步数据流。响应式编程基础概念小知识:响应式编程的核心是将所有事物都视为数据流,包括变量、用户输入、网络请求等。通过对这些数据流进行组合和转换,我们可以以声明式的方式处理复杂的异步操作。基本实现//1.基础Observable
- JavaScript|LeetCode|动态规划|62.不同路径
J_learner
LeetCodeleetcode算法动态规划
法1:动态规划方法类同JavaScript|LeetCode|动态规划|64.最小路径和法2想法:使用一个一维数组dp,来保存到达当前行的每个网格的不同路径数到达第一行或第一列的每个网格的不同路径数目均为1到达其他网格的不同路径数目:当前网格上面的一个网格、当前网格左面的一个网格,到达这两者的不同路径数之和/***@param{number}m*@param{number}n*@return{nu
- 使用Intro.js为Vue.js应用创建交互式引导
糖糖老师436
程序员前端javascriptvue.js开发语言
Intro.js是一个简单易用的JavaScript库,用于创建交互式的引导教程。在Vue.js应用中,为了引导用户浏览页面并了解功能,集成Intro.js是一种常见的方法。本文将介绍如何在Vue.js应用中使用Intro.js来创建引导教程,并提供代码示例和解释。介绍Intro.jsIntro.js是一个轻量级的JavaScript库,用于创建引导教程和向用户介绍网站或应用程序的功能。它提供了丰
- Vue项目中使用高德地图
糖糖老师436
前端程序员vue.js前端javascript
ue项目中使用高德地图在一些简单的大屏类展示应用/网页中,经常会用到地图相关的展示场景,除了一些特殊的三维场景需要用Gis/BIM或者WebGL,一些简单的业务就可以直接使用高德地图或者百度地图来完成。本文主要讲述在Vue项目中高德地图JavaScriptAPI的引用方式以及一些简单的API的使用。演示项目使用vuecli4.0脚手架搭建项目。1.引用在高德地图发布2.0版本之前,通常只能以两种通
- javascript-es6 (二)
俸涛努力学前端
javascriptes6前端ecmascript
函数进阶函数提升函数提升与变量提升比较类似,是指函数在声明之前即可被调用好处:能够使函数的声明调用更灵活函数提升出现在相同作用域当中//可调用函数fn()//后声明函数functionfn(){console.log('可先调用再声明')}注意:函数表达式不存在提升的现象//调用表达式,不存在提升现象bar()//错误varbar=function(){console.log('函数表达式不存在提
- 由于直接提供完整的游戏商城代码超出了简单回答的范围,并且游戏商城的实现可以相当复杂,涉及前端展示、后端逻辑、数据库设计等多个方面,我会分别用几种流行的编程语言和技术栈概述如何开始搭建一个基本的游戏商城
编程小飞侠a
游戏前端数据库
前端(HTML/CSS/JavaScript+React)React示例:fengbaoshun.com首先,你需要安装Node.js和npm(Node包管理器),然后使用CreateReactApp来快速启动你的前端项目。bashnpxcreate-react-appgame-store-frontendcdgame-store-frontendnpmstart接下来,你可以使用React组件来
- 由于直接提供完整的大型项目代码(如购物商城)在单一回答中是不切实际的,我将为你概述如何在几种流行的编程语言中设置购物商城的基本框架和思路。这包括前端(如HTML/CSS/JavaScript)和后端(
SigridFelix
前端htmlcss
前端(HTML/CSS/JavaScript)dz61.comHTML:创建基础的页面结构,如主页、商品列表页、购物车页和结账页。html我的购物商城欢迎来到我的购物商城商品列表购物车CSS:简单的样式表,用于美化页面。css/*styles.css*/body{font-family:Arial,sans-serif;}h1{color:#333;}ul{list-style-type:none
- 【前端】--- ES6上篇(带你深入了解ES6语法)
心.c
javascriptes6开发语言ecmascripthtmlcss
前言:ECMAScript是JavaScript的标准化版本,由ECMA国际组织制定。ECMAScript定义了JavaScript的语法、类型、语句、关键字、保留字等。ES6是ECMAScript的第六个版本,于2015年发布,引入了许多重要的新特性,使JavaScript更加现代化。目录变量声明:let声明:var声明:const声明:解构(数组,对象,字符串):数组解构:对象解构:字符串解构
- 访问DOM元素(节点)
froginwe11
开发语言
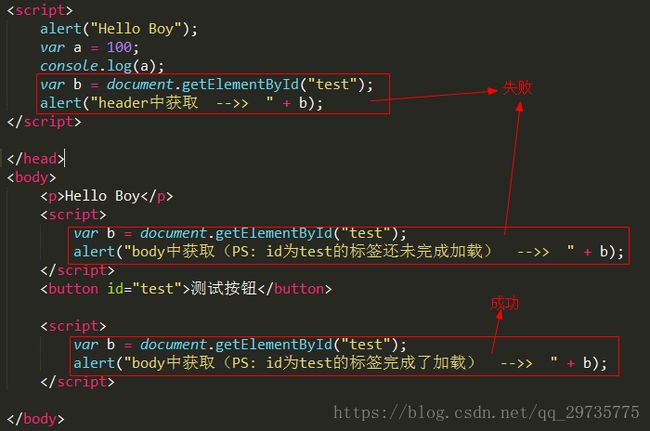
DOM(文档对象模型)是Web开发中用于处理HTML和XML文档的标准接口,它允许开发者通过脚本语言(如JavaScript)动态地访问和修改文档的结构、内容和样式。在DOM中,文档的每个部分都被视为一个节点,包括元素、文本、属性等。访问DOM元素(节点)DOM提供了一系列方法来访问和操作元素(节点):getElementById():通过元素的ID获取元素节点。例如,document.getEl
- Thymeleaf基础知识语法
沐暖沐
thymeleaf开发语言
1、简介Thymeleaf是⾯向Web和独⽴环境的现代服务器端Java模板引擎,能够处理HTML、XML、JavaScript、CSS、TEXT、RAW这六种模板。这六种模版模式包含两种标记模板模式(HTML和XML),三种⽂本模板模式(TEXT,JAVASCRIPT和CSS)和⼀个⽆操作模板模式(RAW)。①简单表达式变量表达式:${…}选择变量表达式:*{…}消息表达:#{…}链接URL表达式
- 前端工程化都有哪些及优化方案
光影少年
前端前端框架基带工程
一、前端工程化的主要组成部分1.模块化模块化是将复杂的程序分解为若干小的独立模块,每个模块负责一个功能。常用的模块化方案包括:ES6模块(import/export)CommonJS(require/module.exports,Node.js中常用)AMD(define/require,如RequireJS)优化方案:尽量使用ES6模块,因为它是JavaScript的标准,支持更好的静态分析和T
- javascript中toFixed()四舍五入计算bug,及解决方法,四舍六入,五看奇偶并不精准,重新toFixed方法才是万全之策呀
叫我小月儿
字符串jsbugjavascript
问题描述:最近做一个项目涉及金额计算保留两位小数,以前一直以为toFixed方法就是四舍五入的,上线后用户用户反馈计算出来的金额少了一分钱,跟其票面金额不一致,深入研究后发现使用toFixed保留两位小数是大坑呀。请看下面的例子:3.135.toFixed(2)**本以为是3.14,然而却是3.13!!!**网上有人整理出toFixed方法“四舍六入,五看奇偶”的原则:当舍去位的数值=6时,在舍去
- web自动化——前端知识
大哥喝阔落
前端自动化运维
是HTML中的一个元素,用于在当前网页中嵌入另一个网页或文档。它就像一个“窗口”,可以在页面中显示其他内容。主要特点:嵌入外部内容:可以在网页中嵌入其他网页、视频、地图等。独立上下文:嵌入的内容与主页面相互独立,拥有自己的JavaScript和CSS环境。可定制:可以通过属性调整大小、边框等。常用属性:src:指定要嵌入内容的URL。width和height:设置iframe的宽度和高度。fram
- Node.js 中的中间件:概念与应用
JJCTO袁龙
Node.jsnode.js中间件
Node.js中的中间件:概念与应用在当今的网络开发中,Node.js作为一种高效、可扩展的JavaScript运行环境,正在快速占领开发者的心智。而在Node.js的生态中,中间件(Middleware)是一个不可或缺的概念,它为构建灵活而高效的应用程序提供了强大的支持。在这篇文章中,我们将详细探讨Node.js中的中间件的概念、工作原理以及实际应用,帮助你更好地理解和使用这一强大工具。什么是中
- 【Java Web】JSON 以及 JSON 转换
一二¬
#JavaWebjavajson
JSON(JavaScriptObjectNotation)一种灵活、高效、轻量级的数据交换格式,广泛应用于各种数据交换和存储场景。基本特点1、简单易用:JSON格式非常简单,易于理解和使用。2、轻量级:相比XML等其他数据格式,JSON占用的空间更小,传输效率更高。3、跨平台:JSON是一种纯文本格式,可以轻松地在不同的系统和编程语言之间交换数据。4、可读性强:JSON格式的数据结构清晰,易于阅
- Node.js 技术学习指南:从入门到实战应用
小码快撩
node.js
引言Node.js®是一个开源的、跨平台的JavaScript运行环境,它允许开发人员使用JavaScript编写服务器端代码。基于GoogleChrome浏览器强大的V8JavaScript引擎构建,Node.js引入了异步I/O模型和事件驱动编程机制,使得JavaScript能够在服务器环境中高效处理高并发网络请求。一、异步I/O和事件驱动Node.js的异步I/O和事件驱动机制是其高性能的核
- vite build报错 Unexpected token (Note that you need plugins to import files that are not JavaScript)
实践是最好的老师
vuejavascript前端vue.js
原因是我在console.log语句想打印出环境变量console.log(‘import.meta.env.MODE’,import.meta.env.MODE)删除上面console.log语句就能正常打包了,并下面语句能正常打包和运行constconfig:any={dev:{baseUrl:‘http://baiduTest.com’//测试接口域名},master:{baseUrl:‘h
- 利用 Three.js 实现 3D 粒子正方体效果
软件工程师文艺
前端javascript3d开发语言
在这篇文章中,我将向大家展示如何使用Three.js创建一个带有粒子的3D正方体效果。通过这段代码,我们将能够在浏览器中渲染一个3D正方体形状,并且该正方体内部填充了大量粒子(可视化效果)。你可以通过鼠标控制视角,查看旋转的正方体。实现效果视频如下:这不是特效,代码实现的宇宙魔方的粒子世界一、项目概述我们使用了Three.js,一个强大的JavaScript3D图形库,来创建和渲染这个3D场景。这
- 深入理解 HTML DOM:文档对象模型详解
浪浪山小白兔
html前端
在前端开发中,HTMLDOM(文档对象模型,DocumentObjectModel)是一个非常重要的概念。它是浏览器将HTML文档解析为一个树形结构的方式,开发者可以通过JavaScript动态地访问和操作文档的内容、结构和样式。本文将详细介绍HTMLDOM的核心概念、功能以及实际应用。1.什么是HTMLDOM?HTMLDOM是浏览器将HTML文档解析为一个树形结构的编程接口。它将文档中的每个部分
- js 变量提升 函数提升 作用域
huch_shyh
前端变量提升函数提升作用域
再说这个知识点前,我们先了解下javascript语言的本质。简单来说js是一个脚本语言,是介于标记语言(例html中使用的标签等是一种被动的,被用来浏览\显示的,无行动能力)与编程语言(具有逻辑性和行为能力,这是主动的)之间,特点是不需要编译,可以直接书写,但依赖解释器来负责解释执行。js代码解析原则js引擎首先在读取js代码时默认执行2个步骤:1.解释(通篇扫描所有js代码,然后把所有声明(变
- 2024年度前端技术总结:React、JavaScript、Material UI与Tailwind的实战心得
Peter-Lu
前端javascriptreact.js
目录一、React:从基础到进阶的深度探索二、JavaScript:掌握新特性,提升编码能力三、MaterialUI与Tailwind:设计与开发的完美结合四、技术项目实战:从理论到应用的转变五、总结与展望随着2024年的结束,我回顾这一年在前端技术领域的学习历程,收获颇丰。从React的深度掌握,到JavaScript新特性的运用,再到MaterialUI和Tailwind的实际应用,我不仅学到
- 【JavaScript】forEach 遍历数组详解
Peter-Lu
#JavaScriptjavascript开发语言ecmascript前端
文章目录一、forEach方法概述1.forEach方法简介2.语法结构3.forEach方法的特性二、forEach方法的基本用法1.遍历数组元素2.使用索引3.访问原数组三、forEach方法的实际应用1.修改DOM元素2.累加数组元素3.异步操作四、forEach方法的优缺点1.优点2.缺点五、forEach与其他遍历方法的对比1.for循环2.map方法3.filter方法六、注意事项1.
- 【JavaScript】作用域、变量提升、函数提升
Jerry_ww
JavaScriptjavascript前端
作用域(Scope)的概念和分类概念:作用域是一个变量或函数的作用范围。作用域在函数定义时,就已经确定了。目的:为了提高程序的可靠性,同时减少命名冲突。在JS中,一共有两种作用域:(ES5中)全局作用域:作用于整个script标签内部,或者作用于一个独立的JS文件。函数作用域(局部作用域):作用于函数内的代码环境。全局作用域和window对象直接编写在script标签中的JS代码,都在全局作用域。
- JavaScript系列(46)-- WebGL图形编程详解
ᅟᅠ 一进制
JavaScriptjavascriptwebgl开发语言
JavaScriptWebGL图形编程详解今天,让我们深入探讨JavaScript的WebGL图形编程。WebGL是一种基于OpenGLES的JavaScriptAPI,它允许我们在浏览器中渲染高性能的2D和3D图形。WebGL基础概念小知识:WebGL直接与GPU通信,使用GLSL着色器语言编写顶点和片段着色器。它提供了底层的图形API,让我们能够充分利用硬件加速进行图形渲染。基本实现//1.W
- JavaScript 网页设计案例:打造一个简单交互网页
四六的六
javascript开发语言个人开发前端学习
在网页开发的广阔天地里,JavaScript堪称赋予网页灵魂的神奇语言,它让原本静态的网页变得灵动起来,实现各种有趣的交互功能。今天,咱们就通过一个超简单又好玩的案例,来揭开JavaScript让网页“活”起来的神秘面纱。案例目标我们的目标是打造一个超有互动感的网页,当用户在输入框里输入自己的名字,再点击按钮,网页就会立马显示出专属的欢迎语,想想就觉得很有趣,有没有!就像是网页认识了你,在热情地和
- JavaScript 数组拓展:方法与实例全解析
谢道韫689
javascript开发语言ecmascript
一、引言在JavaScript编程的广袤天地里,数组犹如万能的基石,稳稳承载着各式各样的数据处理与复杂逻辑构建的重任。随着JavaScript语言与时俱进、迭代更新,其数组拓展方法更是如繁花绽放,日益丰富强大,仿若为开发者精心打造了一把把通往高效编程巅峰的金钥匙。此刻,就让我们满怀热忱,深入这片知识的宝藏之地,细致入微地探究这些实用至极的数组拓展“神器”。二、ES6带来的数组新特性(一)数组解构赋
- VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite
iwindyforest
vmwaremac os10.10workstationplayer
最近尝试了下VMware下安装MacOS 系统,
安装过程中发现网上可供参考的文章都是VMware Workstation 10以下, MacOS X 10.9以下的文章,
只能提供大概的思路, 但是实际安装起来由于版本问题, 走了不少弯路, 所以我尝试写以下总结, 希望能给有兴趣安装OSX的人提供一点帮助。
写在前面的话:
其实安装好后发现, 由于我的th
- 关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?
deathwknight
JavaScriptjava框架
本人从学习Java开发到现在已有10年整,从一个要自学 java买成javascript的小菜鸟,成长为只会java和javascript语言的老菜鸟(个人邮箱:
[email protected])
一路走来,跌跌撞撞。用自己的三年多业余时间,瞎搞一个小东西(基于模型驱动的B/S在线开发平台,非MVC框架、非代码生成)。希望与大家一起分享,同时有许些疑虑,希望有人可以交流下
平台
- 如何把maven项目转成web项目
Kai_Ge
mavenMyEclipse
创建Web工程,使用eclipse ee创建maven web工程 1.右键项目,选择Project Facets,点击Convert to faceted from 2.更改Dynamic Web Module的Version为2.5.(3.0为Java7的,Tomcat6不支持). 如果提示错误,可能需要在Java Compiler设置Compiler compl
- 主管???
Array_06
工作
转载:http://www.blogjava.net/fastzch/archive/2010/11/25/339054.html
很久以前跟同事参加的培训,同事整理得很详细,必须得转!
前段时间,公司有组织中高阶主管及其培养干部进行了为期三天的管理训练培训。三天的课程下来,虽然内容较多,因对老师三天来的课程内容深有感触,故借着整理学习心得的机会,将三天来的培训课程做了一个
- python内置函数大全
2002wmj
python
最近一直在看python的document,打算在基础方面重点看一下python的keyword、Build-in Function、Build-in Constants、Build-in Types、Build-in Exception这四个方面,其实在看的时候发现整个《The Python Standard Library》章节都是很不错的,其中描述了很多不错的主题。先把Build-in Fu
- JSP页面通过JQUERY合并行
357029540
JavaScriptjquery
在写程序的过程中我们难免会遇到在页面上合并单元行的情况,如图所示
如果对于会的同学可能很简单,但是对没有思路的同学来说还是比较麻烦的,提供一下用JQUERY实现的参考代码
function mergeCell(){
var trs = $("#table tr");
&nb
- Java基础
冰天百华
java基础
学习函数式编程
package base;
import java.text.DecimalFormat;
public class Main {
public static void main(String[] args) {
// Integer a = 4;
// Double aa = (double)a / 100000;
// Decimal
- unix时间戳相互转换
adminjun
转换unix时间戳
如何在不同编程语言中获取现在的Unix时间戳(Unix timestamp)? Java time JavaScript Math.round(new Date().getTime()/1000)
getTime()返回数值的单位是毫秒 Microsoft .NET / C# epoch = (DateTime.Now.ToUniversalTime().Ticks - 62135
- 作为一个合格程序员该做的事
aijuans
程序员
作为一个合格程序员每天该做的事 1、总结自己一天任务的完成情况 最好的方式是写工作日志,把自己今天完成了什么事情,遇见了什么问题都记录下来,日后翻看好处多多
2、考虑自己明天应该做的主要工作 把明天要做的事情列出来,并按照优先级排列,第二天应该把自己效率最高的时间分配给最重要的工作
3、考虑自己一天工作中失误的地方,并想出避免下一次再犯的方法 出错不要紧,最重
- 由html5视频播放引发的总结
ayaoxinchao
html5视频video
前言
项目中存在视频播放的功能,前期设计是以flash播放器播放视频的。但是现在由于需要兼容苹果的设备,必须采用html5的方式来播放视频。我就出于兴趣对html5播放视频做了简单的了解,不了解不知道,水真是很深。本文所记录的知识一些浅尝辄止的知识,说起来很惭愧。
视频结构
本该直接介绍html5的<video>的,但鉴于本人对视频
- 解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat
bewithme
httpclient
如果你构建了一个https协议的站点,而此站点的安全证书并不是合法的第三方证书颁发机构所签发,那么你用httpclient去访问此站点会报如下错误
javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path bu
- Jedis连接池的入门级使用
bijian1013
redisredis数据库jedis
Jedis连接池操作步骤如下:
a.获取Jedis实例需要从JedisPool中获取;
b.用完Jedis实例需要返还给JedisPool;
c.如果Jedis在使用过程中出错,则也需要还给JedisPool;
packag
- 变与不变
bingyingao
不变变亲情永恒
变与不变
周末骑车转到了五年前租住的小区,曾经最爱吃的西北面馆、江西水饺、手工拉面早已不在,
各种店铺都换了好几茬,这些是变的。
三年前还很流行的一款手机在今天看起来已经落后的不像样子。
三年前还运行的好好的一家公司,今天也已经不复存在。
一座座高楼拔地而起,
- 【Scala十】Scala核心四:集合框架之List
bit1129
scala
Spark的RDD作为一个分布式不可变的数据集合,它提供的转换操作,很多是借鉴于Scala的集合框架提供的一些函数,因此,有必要对Scala的集合进行详细的了解
1. 泛型集合都是协变的,对于List而言,如果B是A的子类,那么List[B]也是List[A]的子类,即可以把List[B]的实例赋值给List[A]变量
2. 给变量赋值(注意val关键字,a,b
- Nested Functions in C
bookjovi
cclosure
Nested Functions 又称closure,属于functional language中的概念,一直以为C中是不支持closure的,现在看来我错了,不过C标准中是不支持的,而GCC支持。
既然GCC支持了closure,那么 lexical scoping自然也支持了,同时在C中label也是可以在nested functions中自由跳转的
- Java-Collections Framework学习与总结-WeakHashMap
BrokenDreams
Collections
总结这个类之前,首先看一下Java引用的相关知识。Java的引用分为四种:强引用、软引用、弱引用和虚引用。
强引用:就是常见的代码中的引用,如Object o = new Object();存在强引用的对象不会被垃圾收集
- 读《研磨设计模式》-代码笔记-解释器模式-Interpret
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 解释器(Interpreter)模式的意图是可以按照自己定义的组合规则集合来组合可执行对象
*
* 代码示例实现XML里面1.读取单个元素的值 2.读取单个属性的值
* 多
- After Effects操作&快捷键
cherishLC
After Effects
1、快捷键官方文档
中文版:https://helpx.adobe.com/cn/after-effects/using/keyboard-shortcuts-reference.html
英文版:https://helpx.adobe.com/after-effects/using/keyboard-shortcuts-reference.html
2、常用快捷键
- Maven 常用命令
crabdave
maven
Maven 常用命令
mvn archetype:generate
mvn install
mvn clean
mvn clean complie
mvn clean test
mvn clean install
mvn clean package
mvn test
mvn package
mvn site
mvn dependency:res
- shell bad substitution
daizj
shell脚本
#!/bin/sh
/data/script/common/run_cmd.exp 192.168.13.168 "impala-shell -islave4 -q 'insert OVERWRITE table imeis.${tableName} select ${selectFields}, ds, fnv_hash(concat(cast(ds as string), im
- Java SE 第二讲(原生数据类型 Primitive Data Type)
dcj3sjt126com
java
Java SE 第二讲:
1. Windows: notepad, editplus, ultraedit, gvim
Linux: vi, vim, gedit
2. Java 中的数据类型分为两大类:
1)原生数据类型 (Primitive Data Type)
2)引用类型(对象类型) (R
- CGridView中实现批量删除
dcj3sjt126com
PHPyii
1,CGridView中的columns添加
array(
'selectableRows' => 2,
'footer' => '<button type="button" onclick="GetCheckbox();" style=&
- Java中泛型的各种使用
dyy_gusi
java泛型
Java中的泛型的使用:1.普通的泛型使用
在使用类的时候后面的<>中的类型就是我们确定的类型。
public class MyClass1<T> {//此处定义的泛型是T
private T var;
public T getVar() {
return var;
}
public void setVa
- Web开发技术十年发展历程
gcq511120594
Web浏览器数据挖掘
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- openSession()与getCurrentSession()区别:
hetongfei
javaDAOHibernate
来自 http://blog.csdn.net/dy511/article/details/6166134
1.getCurrentSession创建的session会和绑定到当前线程,而openSession不会。
2. getCurrentSession创建的线程会在事务回滚或事物提交后自动关闭,而openSession必须手动关闭。
这里getCurrentSession本地事务(本地
- 第一章 安装Nginx+Lua开发环境
jinnianshilongnian
nginxluaopenresty
首先我们选择使用OpenResty,其是由Nginx核心加很多第三方模块组成,其最大的亮点是默认集成了Lua开发环境,使得Nginx可以作为一个Web Server使用。借助于Nginx的事件驱动模型和非阻塞IO,可以实现高性能的Web应用程序。而且OpenResty提供了大量组件如Mysql、Redis、Memcached等等,使在Nginx上开发Web应用更方便更简单。目前在京东如实时价格、秒
- HSQLDB In-Process方式访问内存数据库
liyonghui160com
HSQLDB一大特色就是能够在内存中建立数据库,当然它也能将这些内存数据库保存到文件中以便实现真正的持久化。
先睹为快!
下面是一个In-Process方式访问内存数据库的代码示例:
下面代码需要引入hsqldb.jar包 (hsqldb-2.2.8)
import java.s
- Java线程的5个使用技巧
pda158
java数据结构
Java线程有哪些不太为人所知的技巧与用法? 萝卜白菜各有所爱。像我就喜欢Java。学无止境,这也是我喜欢它的一个原因。日常
工作中你所用到的工具,通常都有些你从来没有了解过的东西,比方说某个方法或者是一些有趣的用法。比如说线程。没错,就是线程。或者确切说是Thread这个类。当我们在构建高可扩展性系统的时候,通常会面临各种各样的并发编程的问题,不过我们现在所要讲的可能会略有不同。
- 开发资源大整合:编程语言篇——JavaScript(1)
shoothao
JavaScript
概述:本系列的资源整合来自于github中各个领域的大牛,来收藏你感兴趣的东西吧。
程序包管理器
管理javascript库并提供对这些库的快速使用与打包的服务。
Bower - 用于web的程序包管理。
component - 用于客户端的程序包管理,构建更好的web应用程序。
spm - 全新的静态的文件包管
- 避免使用终结函数
vahoa.ma
javajvmC++
终结函数(finalizer)通常是不可预测的,常常也是很危险的,一般情况下不是必要的。使用终结函数会导致不稳定的行为、更差的性能,以及带来移植性问题。不要把终结函数当做C++中的析构函数(destructors)的对应物。
我自己总结了一下这一条的综合性结论是这样的:
1)在涉及使用资源,使用完毕后要释放资源的情形下,首先要用一个显示的方