1、背景
1.1、需要 TS 包
TypeScript 写起来爽,然而如果遇到没有现成的 TS 化的工具函数,就需要自己想办法弄出一份类型声明文件了。
前两天要写的小工具库(Typescript 语言写的),因其用到 debounce 和 throttle,虽说 lodash 中带了这两个库,可我又不想将整个 lodash 引入,毕竟我仅仅是写一个小工具,将整个 lodash 打包进去不太合适。
首先想到的就是到社区中有没有现成的 TS 包,当然是有,但并不完美;社区中有 ts-debounce、throttle-typescript 等 TS 包可以直接拿来使用,只不过它们没有同时提供这两个函数,而且其提供的 API 和 lodash 的有出入,使用起来不太顺手。(也可能是我自己没找到正确的 TS 包)
1.2、两种方案
既然如此,只能自己动手解决,有两种解决方式:
【方案一】使用 webpack 4 的 code split 能力,先整体引入 lodash ,而在打包的时候只将所需要的 debounce 和 throttle 部分打包进入;
【方案二】自己动手将 lodash 中的 debounce 和 throttle 这两部分代码 copy 出来形成单独的一个 TS 包
这两种方案都可行,视具体的情况而定,比如大工程项目中使用【方案一】比较合适;而我这边因为多个小工具库都使用到这两个函数,所以采用【方案二】比较合适;
剩下的问题,就是如何完全快速迁移 lodash 中的 debounce 和 throttle,而且需要保证迁移过来的功能是和 lodash 官方的 API 保持一致 —— 最为保险的操作就是去官方源码中获取这两个函数的源码,然后将 JS 写法用 TS 改写一遍。
2. 动手迁移
接下来用简单的文字记录下这个迁移过程
2.1、获取官方源码
lodash 作为广泛使用的基础工具库,它很贴心地提供了自助打包服务,可以定制自己所需要的函数集合,而不用整个引入。
按照官方教程 custom-builds 中的步骤,先安装 lodash-cli 工具
npm i -g npm
npm i -g lodash-cli
lodash -h接着我们只选择打出 debounce 和 throttle 的功能,直接以 ES 方式打包出结果
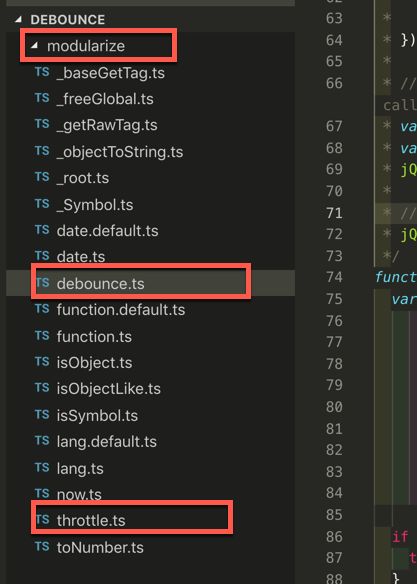
lodash modularize exports=es include=debounce,throttle使用 ES 方式导出必须使用 modularize 模式,获取的源码效果如下:所有的 ES 模块放在 modularize 文件夹下:
2.2、改写成 TS 成源码
由于打包获取的都是 JS 源码,接下来这一步就是将这些代码改写成 TS 格式的。
我主要是为了使用 TS 格式,并非那么注重声明文件的严谨性,所以使用了较为宽松的 TS 语法约束,可以参考我的 tsconfig.json 文件。
将源码经过简单的改写整理,尽可能不更改其源码实现,顶多是调节文件夹结构,最终将源码结构参考 github 仓库中的 src 文件夹
2.3、添加单元测试用例
为了证明这次迁移和官方原有的功能保持一致,特意找到官方的 test 文件夹 lodash/test 中有关 throttle 和 debounce 的测试用例,将其迁移过来,自检这两个函数是否迁移正确
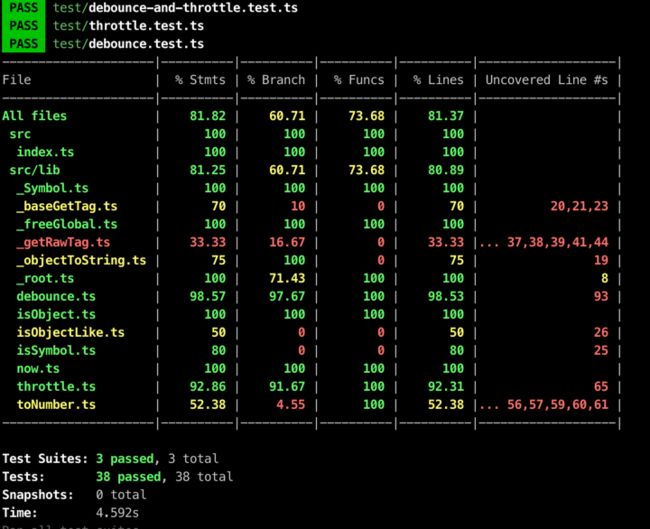
改写后的单元测试用例放在 仓库的 test 文件夹中,单元测试覆盖率如下
这些单元测试用例都是从官方迁移来的,针对 debounce 和 throttle 的覆盖率都超过 90% 以上;
2.4、最终成果
按上面的步骤最终获取的 TS 化版本,源码放在 github 上的 github 仓库 ,同时为方便后续使用也发了 npm 包 包。
通过 npm install ts-debounce-throttle 就能在项目中直接引用使用,亲测可正常使用该 TS 包;
3、总结
从上面过程来看,这种迁移没有难度,顶多属于体力活;
只迁移 debounce 和 throttle 这两个函数工作量并没有想象中那么大,不到 1 个小时就搞定了上述整个迁移过程。
最为重要的是,这种迁移方面我们可以随意自定义 TS 化 lodash 中所需要的工具函数,迁移粒度都可以由自己控制。
如果你也有这方面的需求,不妨按本文的过程亲自实践一番。
在迁移过程中,我顺带阅读这两个函数源码,详细源码解读请参考文章《源码分析 - lodash 中的 debounce & throttle》
下面的是我的公众号二维码图片,欢迎关注交流。![]()