html5表单元素input新增了一个color类型,也就是颜色选择器。
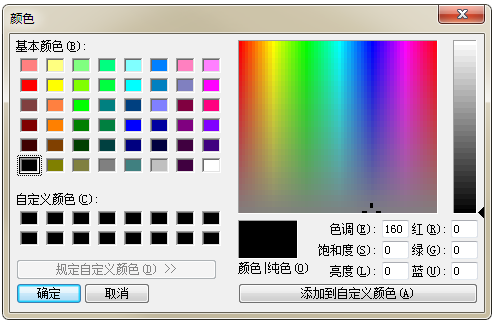
该选择器在windows上的默认效果如下:
可以说非常难看并且难用了。
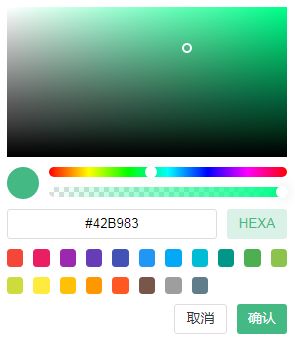
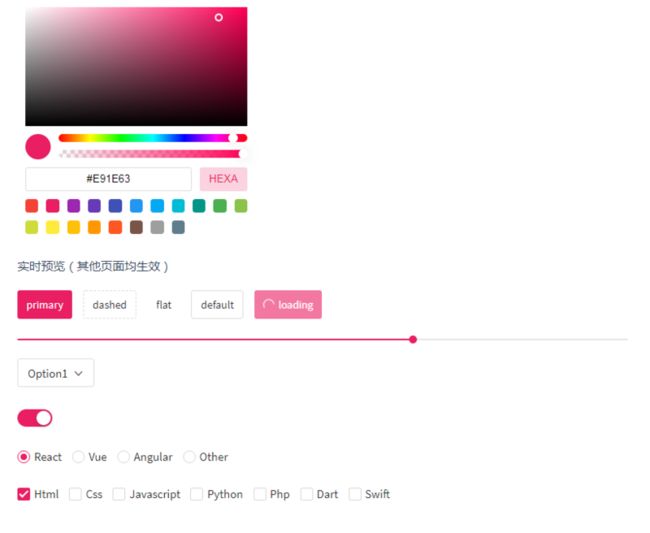
为了解决这个问题,xy-ui新增了一类组件xy-color-picker,效果如下:
设计参考chorme颜色选择器。
是不是从视觉上就提升了一大截呢
下面来看看具体使用。
建议查看文档,可以实时交互
功能特性
- 基于色相(HSV)模式选择
- 支持鼠标滑动和键盘输入选择颜色
- 可以选择切换颜色显示模式,分别为
hex、rgba、hsl - 点击左边圆形按钮可以复制当前颜色值到剪贴板
- 可以从下方选择预设颜色值(Matetial Design Color)
使用方式
使用方式很简单
- npm
npm i xy-ui- cdn
- 或者直接从
github拷贝源码。
使用
默认值defaultvalue
可以给颜色选择器指定一个初始颜色值defaultvalue,取值为合法的颜色值。
| 类型 | 示例 | web支持 |
|---|---|---|
| 关键字 | red、blue |
支持 |
| hex(a) | #42b983、#42B983BA |
支持 |
| rgb(a) | rgb(66, 185, 131)、rgba(66, 185, 131, 0.73) |
支持 |
| hls(a) | hsl(153, 47%, 49%)、hsla(153, 47%, 49%, 0.73) |
支持 |
| hsv(a) | hsv(153, 47%, 49%)、hsva(153, 47%, 49%, 0.73) |
不支持 |
| cmyk | cmyk(20%, 35%, 74%, 53%) |
不支持 |
其中,web支持颜色关键字、hex(a)、rgb(a)、hls(a)四种方式。
值value、颜色color
设置或返回颜色选择器的value属性值。值为合法的颜色值。默认返回当前格式下的颜色值。
返回颜色的详细信息color,可以将值转换成任意格式的颜色值。
//color
{
h: 16.23529411764704
s: 66.42857142857143
v: 71.71875
a: 1
toCMYK: f,
toHEXA: f,
toHSLA: f,
toHSVA:f,
toRGBA: f,
}
color.toRGBA().toString()//返回RGBA的颜色值方向dir
通过dir可以设置颜色悬浮层方向,默认为bottomleft,可以取值top、right、bottom、left、topleft、topright、righttop、rightbottom、bottomleft、bottomright、lefttop、leftbottom。
比如设置dir="topleft",则
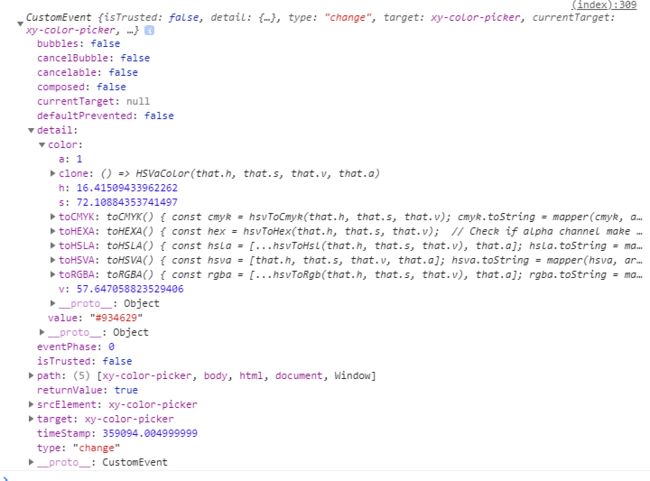
事件
当选好颜色后,按确定按钮可以触发change回调。
其他触发方式
colorPicker.onchange = function(ev){
//获取value的几种方式
/*
event:{
detail:{
value,
color:{
h: 16.23529411764704
s: 66.42857142857143
v: 71.71875
a: 1
toCMYK: f,
toHEXA: f,
toHSLA: f,
toHSVA:f,
toRGBA: f,
}
}
}
*/
console.log(this.value);
console.log(this.color);
console.log(ev.target.value);
console.log(ev.detail.value);
this.color.toRGBA().toString() //rgba(255,255,255,1)
}
colorPicker.addEventListener('change',function(ev){
console.log(this.value);
console.log(this.color);
console.log(ev.target.value);
console.log(ev.detail.value);
this.color.toRGBA().toString() //rgba(255,255,255,1)
})其他
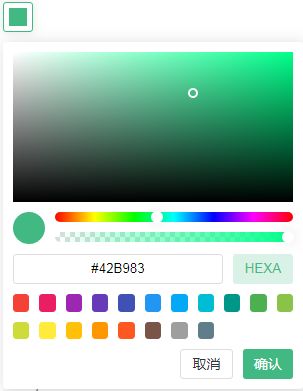
xy-color-picker内部基于xy-popover和xy-color-pane实现。
其中,xy-color-pane为颜色选择面板,可独立使用。
事件和属性与xy-color-picker一致。
colorPane.value = 'orangered';
colorPane.addEventListener('change',function(ev){
console.log(this.value);
console.log(this.color);
console.log(ev.target.value);
console.log(ev.detail.value);
this.color.toRGBA().toString() //rgba(255,255,255,1)
})小结
其实关于xy-color-picker的API很简单,大多数情况下onchange足够使用,如果想有定制的需求可以把xy-color-pane独立出来使用。
xy-color-picker是一个原生web组件,不限制于框架,可直接使用。如果想使用其他类似的组件,可关注xy-ui,汇集了其他各类常见交互组件,欢迎star~。