一、关于Fiddler Script
Fiddler Script 是用JScript.NET语言写的。Fiddler 包含了一个脚本文件可以自动修改Http Request 和Response.这样我们就不需要手动地下"断点"去修改了,实际上它是一个脚本文件CustomRules.js ,位于: C:\Users\sea\Documents\Fiddler2\Scripts\CustomRules.js 下。你也可以在Fiddler 中打开CustomRules.js 文件, 启动Fiddler, 点击菜单Rules->Customize Rules
二、CustomRules.js中的主要方法
// 在这个方法中修改Request的内容, 我们用得最多,
static function OnBeforeRequest(oSession: Session)
// 在这个方法中修改Response的内容,
static function OnBeforeResponse(oSession: Session)
三、修改Session在Fiddler的显示样式
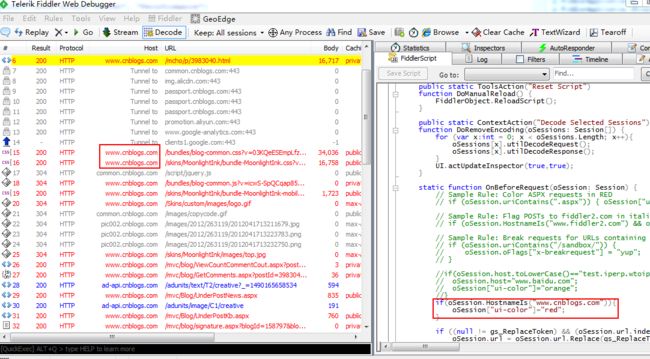
把这段脚本放在OnBeforeRequest(oSession: Session) 方法下,并且点击"Save script", 这样所有的域名为www.cnblogs.com的会话都会显示红色.
1
2
3if (oSession.HostnameIs("www.cnblogs.com")) {
oSession["ui-color"] ="red";
}
运行效果如下:
四、修改Response的header和body
比如header中添加X-Forwarded-For参数,ip指定为某个ip;需要修改body中的language=US为language=SG;
在 OnBeforeRequest(oSession: Session) 中添加以下的代码:
if (oSession.uriContains("flow/intercept")) {
oSession["ui-color"] = "orange";
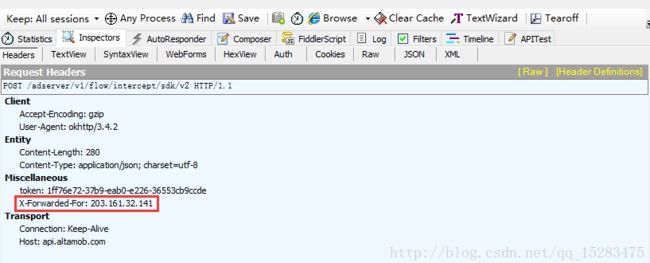
oSession.oRequest.headers.Add("X-Forwarded-For", "203.161.32.141"); // 添加一个参数,新加坡ip
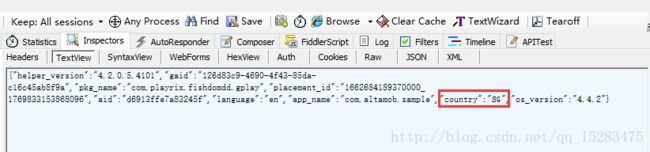
oSession.utilReplaceInRequest("US", "SG"); }//修改US为SG
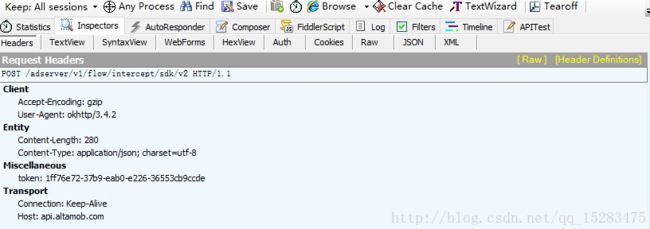
修改之前的header,没有X-Forwarded-For参数:
接下来,让我们看看,修改之后的header和body数据: