Android的UI书写的四种方法
View类与View的子类
View类
android:id属性
android:id = "@+id/user"
android:background属性
android:background="@mipmap/bg"//图片资源,需要先将bg保存到mipmap中
android:background="#FFFFFF"//设置颜色
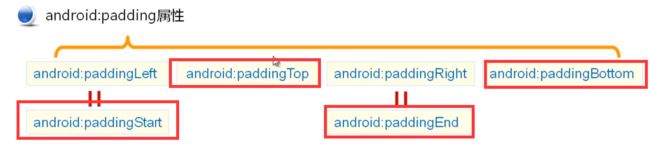
android:padding属性
android:padding="16dp"//设置内边距
android:padding="@dimen/activity_margin"//另一种设置方法
对内边距进行修改:
ViewGroup:用来控制view是如何安放的
ViewGroup.layoutparams:
android:layout_height属性和android:layout_width属性
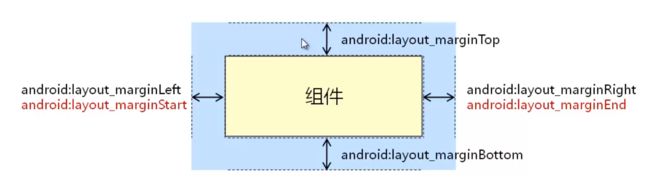
ViewGroup.MarginLayoutParams:
控制UI界面
1.使用XML布局文件控制UI界面(推荐)
在android应用的res/layout目录下编写xml文件(res->layout->activity_main.xml)
在Activity中使用java代码显示
setContentView(R.layout.activity_main)
所有的UI界面都是在布局.xml中配置的
代码示例:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@mipmap/bg" //添加背景图片
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center" //将文本框设置成居中
android:textSize="18sp" //设置文本框的大小
android:textColor="#115572" //设置文本框的颜色
android:text="@string/start"/> //设置文本框的内容
</FrameLayout>
2.在java代码中控制UI界面
1.启动布局管理(添加一些设置,例如北京,文字框,颜色,布局参数)
2.添加布局的逻辑代码,事件
3.将类添加到布局管理器中
将MainActivity中的
setContentView(R.layout.activity_main);
删除,并在下面添加布局相关代码。
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//创建帧布局管理器
FrameLayout frameLayout = new FrameLayout(this);
//为这个布局管理器设置一个背景图片
frameLayout.setBackgroundResource(R.mipmap.bg);
//将布局管理器添加到Activity中
setContentView(frameLayout);
//创建文本框组件
TextView textView = new TextView(this);
textView.setText("开始游戏");
//设置字体大小
textView.setTextSize(TypedValue.COMPLEX_UNIT_SP,18);
//设置文字颜色
textView.setTextColor(Color.rgb(17,85,114));
//设置文本框组件和宽度
FrameLayout.LayoutParams params = new FrameLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT,ViewGroup.LayoutParams.WRAP_CONTENT);
//设置文本框组件居中显示
params.gravity = Gravity.CENTER;
//将文本框组件的参数加到组件里
textView.setLayoutParams(params);
//写相关事件,构建内部类,重写类的方法
textView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {//重写类的方法
new AlertDialog.Builder(MainActivity.this).setTitle("系统提示")
.setMessage("游戏有风险,真要进?")
.setPositiveButton("确定",
new DialogInterface.OnClickListener() {//通过匿名内部类指定点击事件
@Override
public void onClick(DialogInterface dialog, int which) {
Log.i("桌面台球","进入游戏");//将内容输入到控制台中
}
}).setNegativeButton("退出",
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Log.i("桌面台球","退出游戏");
finish();//用来结束当前Activity
}
}).show();//用来显示当前对话框
}
});
frameLayout.addView(textView);
}
}
3.(重点)使用XML和java代码混合控制UI界面
将一些布局的代码(变化不大)放到xml中
将一些复杂组件的代码放到java代码中
1.编写布局管理文件(res->layout)(更换布局管理器,定义一些布局管理的属性)
//设置添加布局的java文件
GridLayout>
2.编写java文件(java->MainActivity)(添加成员变量)
public class MainActivity extends AppCompatActivity {
private ImageView[] imageViews = new ImageView[12];//定义12个ImageView
private int[] imagePath = new int[]{//数组元素是图片资源
R.mipmap.snow,...
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//添加一个网格布局管理器对象,id是在layout中加的
GridLayout layout = findViewById(R.id.layout);
for (int i=0;i<imagePath.length;i++){//循环12组imageViews,将数组里的图片加到ImageView中
imageViews[i] = new ImageView(MainActivity.this);
imageViews[i].setImageResource(imagePath[i]);
imageViews[i].setPadding(2,2,2,2);//设置图片的边距
//定义一个LayoutParams的对象,参数是图片的大小
ViewGroup.LayoutParams params = new ViewGroup.LayoutParams(116,68);
imageViews[i].setLayoutParams(params);//将参数设置到imageView中
layout.addView(imageViews[i]);//将imageView添加到layout布局管理器中
}
}
}
4.卡法自定义的View
1.写一个xml,布局管理器使用帧布局管理器(FrameLayout)
FrameLayout>
2.编写一个java类(要包含一个构造方法)自定义的View组件,还要创建并实例化这个自定义的view
/**
* @author nuomici
* @Description: 自定义一个兔子视图类
* @date 2019/10/10 10:34
*/
public class RabbitView extends View {
public float bitMapX;//本图片的x坐标
public float bitMapY;//本图片的y坐标
public RabbitView(Context context) {//继承view后要覆盖他的构造函数
super(context);
//添加上xy坐标
bitMapX = 190;
bitMapY = 30;
}
//用来创建小兔子
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//创建一个画笔对象
Paint paint = new Paint();
//使用bitmap工厂类,将图片添加到新建的bitmap中
Bitmap bitmap = BitmapFactory.decodeResource(this.getResources(),R.mipmap.arknight);
//绘制小兔子
canvas.drawBitmap(bitmap,bitMapX,bitMapY,paint);
if (bitmap.isRecycled()){//判断图片是否被回收
bitmap.recycle();//强制回收
}
}
}
3.在MainActivity中定义事件并将自定义的view添加到布局框架layout中
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//添加布局框架
FrameLayout frameLayout = findViewById(R.id.myLayout);
//添加自定义的view类
final RabbitView rabbitView = new RabbitView(this);
rabbitView.setOnTouchListener(new View.OnTouchListener() {//向小兔子view添加一个ontouch事件
@Override
public boolean onTouch(View v, MotionEvent event) {
//让小兔子获取当前的xy坐标
rabbitView.bitMapX = event.getX();
rabbitView.bitMapY = event.getY();
//重绘小兔子
rabbitView.invalidate();
return true;
}
});
//将绘制的小兔子添加到布局框架中
frameLayout.addView(rabbitView);
}
}