vuex(二)Action
Action 类似于 mutation,不同在于:
- Action 提交的是 mutation,而不是直接变更状态。
- Action 可以包含任意异步操作。
快速构建一个express服务模拟后台响应数据:
var express = require("express");
var app = express();
app.get("/api/carList", (req, res)=>{
res.json({
code: 0,
data: [{
title: "东风标致", id: 8, buy: false
},{
title: "广州本田", id: 9, buy: true
},{
title: "一汽大众", id: 6, buy: true
},{
title: "东风悦达", id: 7, buy: true
},{
title: "长安铃木", id: 5, buy: false
}]
})
});
app.listen("8090", ()=> console.log("OK"));同时配置代理解决同源策略问题:打开项目下config文件夹中的index.js找到proxyTable对象,一般默认是个空对象,加入代理配置:
proxyTable: {//配置代理
"/api":{//将/api开头的请求都代理到下面地址
target: 'http://localhost:8090',
changeOrigin: true
//redirectUrl:{}
}
},定义actions事件,引入axios:
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
import {CHANGECOUNT} from './mutation-types';
import axios from 'axios';
const store = new Vuex.Store({//创建仓库实例
state:{//仓库中存放数据的地方
count: 2,
products: []
},
getters: {//配置从state中衍生出来的数据
tobuy(state){//默认第一个参数就是store的state
return state.products.filter(v => v.buy);
},
nottobuy(state){
return state.products.filter(v => !v.buy)
}
},
mutations: {
[CHANGECOUNT](state, payload){//第二个参数就是组件中传递过来的载荷
state.count += payload;
}
},
actions: {//做异步操作,成功后commit mutation
fatchList({commit}){//回调函数的参数是一个和store具有相同属性的对象,但是一般不直传store,需要什么属性直接结构出来
//这里用express在本地快速模拟了后台响应数据,不过要配置代理,在
axios.get('/api/carList').then(res =>{
console.log(res.data.data)
})
}
}
})
export default store;在事件函数中调用action:
methods: {
handleCount(){
this.$store.commit(CHANGECOUNT, 5)//提交一个名为changeCount的mutation,第二个可选参数表示载荷,也可以是一个对象传入,也可以将type和载荷写成一个对象传入{type: 'changeCount', payload: 5}
this.$store.dispatch('fatchList');//提交一个包含异步请求的Action
console.log(this.count)
}
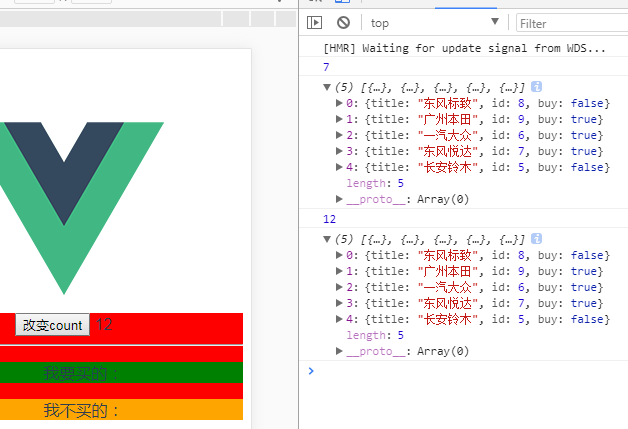
}点击按钮获得数据:
不过我们最终的目的是要通过action来执行异步并且修改state,所以还要定义一个mutation事件,这个事件在action的异步完成获取到数据后执行:
mutations: {
[CHANGECOUNT](state, payload){//第二个参数就是组件中传递过来的载荷
state.count += payload;
},
[FATCHLIST](state, products){
// state.products = products;//可以像这样直接赋值,但是一般不会这么做,因为多数情况是分页加载(添加数据)
state.products = [...state.products, ...products];//利用扩展运算符这样解决了上面写法的小问题
}
},
actions: {//做异步操作,成功后commit mutation
[FATCHLIST]({commit}){//回调函数的参数是一个和store具有相同属性的对象,但是一般不直传store,需要什么属性直接结构出来
//这里用express在本地快速模拟了后台响应数据,不过要配置代理,在
axios.get('/api/carList').then(res =>{
commit(FATCHLIST, res.data.data);
})
}
}这里同样已经将mutation事件名在外部文件中定义成常量并引入了,做了替换。
当点击按钮时,执行fatch请求一次数据,然后执行mutation事件修改一次state,从而渲染一次view:
同样的也有mapActions和mapMutations辅助函数(语法糖):
{{count}}
- 我要买的:
- {{v.title}}
- 我不买的:
- {{v.title}}