按照文化传统,国人向来不太愿意大张旗鼓地谈论与成人内容有关的话题。但从技术的角度来看,情色文化与全球性的成人网站却是推动 Web 开发技术发展的重要力量。
使用流媒体播放技术不断挑战浏览器视频播放体验的极限,通过 WebSocket 协议推送广告规避拦截插件,借助用户画像系统与人工智能算法让粉丝更容易找到自己想看的内容,成人网站的开发工程师们总是能用意想不到的方式推动着互联网行业的发展与创新,而全球规模最大成人网站之一的 Pornhub 就拥有这样一群对工作充满热情的工程师。
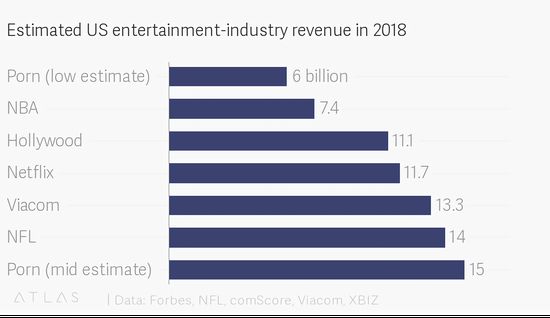
2007 年,Pornhub 在加拿大魁北克省最大的城市蒙特利尔正式成立,三年后被注册于卢森堡,总部同样位于蒙特利尔的 MindGeek 公司收购。2017 年,Pornhub 全年的 PV 超过 285 亿,日均 UV 高达 8100 万。2018 年,Pornhub 的用户总共上传了 479 万个视频,数据传输量高达 4403PB。MindGeek 并未上市,因此有媒体根据情色行业的整体情况预估 2018 年 Pornhub 的营收总额应该是在 60 到 150 亿美元之间。而现在,Pornhub 在 Alexa 全球顶级网站排行榜上排在第 45 位。
像 Pornhub 这样的网站在国人面前完全展现真身的机会并不多。但在不久前,Mozilla 公司高级 Web 开发及前端工程师、开源 JavaScript 框架 MooTools Core 的开发者 David Walsh ,出于想要交流关于 Web 开发技术、网站 API 优化等方面的问题,以及好奇在成人网站做开发工作到底是什么感受的目的,而采访了一位来自 Pornhub 的匿名 Web 开发工程师。
因此,外界又多了一次从技术的角度来了解 Pornhub 的机会。
充分利用开源项目构建技术栈
通常情况下成人网站的后端开发技术栈包括,Nginx 作为 Web 服务器,PHP 语言用于构建 Web 应用,存储上采用 MySQL + Memcached,或 MySQL + Redis,或 MySQL + Memcached + Redis 数据库为架构,Pornhub 一样也不例外。另外网站还会在某些地方使用 HTTP 加速器 Varnish、数据搜索引擎 ElasticSearch、Vertica 数据库、JavaScript 运行环境 Node.js、Go 语言等等。而 Pornhub 在前端开发方面基本上都在使用原生 JS,且目前正在逐步缓慢地淘汰 jQuery,并开始尝试使用 Vue.js 等框架。
众所周知,成人网站上的内容主要以图片和视频为主,因此在网站前期的设计、开发过程中一般会使用占位符来代替最终在前台显示的图片和视频,然而 Pornhub 的工程师们却并没有在开发中使用任何占位符,因为他们认为代码与最终的功能才是最重要的。所以即便在最初时工程师们确实遇到了些麻烦并花费了一些时间去解决,但他们很快就完全适应了。
除了图片与视频外,网站上的视频直播流以及第三方广告脚本也是重要的内容。而 Pornhub 的工程师们则在前期开发过程中将播放器分成了两个组件,其中基础播放器用于实现核心功能以及启动事件。开发工作将在完全隔离、独立的环境中完进行。接着在对网站进行整合时,工程师们会尝试运行那些第三方脚本和广告,以尽快确定是否有故障或漏洞。在某些特殊情况下,Pornhub 也会和广告商们合作并取得其授权以便能够手动激活事件,这些事件通常也都是随机的。
浏览体验是重中之重
成人网站的页面上通常会包括至少一个视频框以及若干个 GIF 格式动图。因此为了页面的稳定性与流畅性,Pornhub 使用了一些测试系统和监控机制。比如,Pornhub 自研的播放器可以将视频回放的性能表现以及播放效果反馈给开发工程师,另外 Pornhub 还引入了第三方 RUM 系统来监控整个网站的总体性能,同时通过网站性能测试与优化工具 WebpageTest 的私有实例,在可用的 AWS 数据中心里进行脚本测试,以确定在某个特定的时间点发了什么,工程师们也能在不同的地点,通过不同的供应商查看瀑布图。
播放视频实际上对于任何网站来说,都是一项复杂的工作,先要在视频播放前插入广告,之后要标记关键视频节点,并为用户提供改变视频播放速率等其他各种功能,同时还要保证流畅的用户体验。Pornhub 有一个单独的播放器团队专门负责监控、保障视频播放性能与效率,他们调用了浏览器性能工具、网页测试工具、关键性能指标等所有能用到的工具或手段来完成这项工作。每次更新上线,都会预先经过一轮严格的 QA 来保证稳定性与质量。
Pornhub 的每个页面上都包含了不同种类的多媒体内容,因此网站在移动端的开发上也有着不同的侧重点。在不同的平台上,操作系统与浏览器对功能实现的限制,是 Pornhub 工程师们需要优先考虑的因素,iOS 与安卓系统从访问权限到功能实现上是截然不同的。
举例来说,在全屏模式下播放视频这件事上,安卓系统给予了开发人员所有的权限,便于开发所有预想中功能。但 iOS 就不允许开发者在全屏播放视频时调用自定义播放器,而只能强制使用系统内置的 QuickTime 播放器,因此在开发 iOS 平台的客户端时就必须采用不同的思路,才能实完成最终的开发工作并达到预期的效果。
HLS 下的自适应传输流则是另一个典型的例子。IE 与 Edge 浏览器对 HLS 视频流质量的要求非常苛刻,因此工程师们就必须要将视频的质量控制在一定程度之下,这样才能保证视频播放的流畅性,不至于让视频画面出现卡顿或瑕疵。
Pornhub 过去一直兼容于 IE 浏览器,不过最近其已经放弃了对 IE 11 之前版本的支持,另外在视频播放上也停止了对 Flash 的支持,目前开发团队的精力主要放在对 Chrome、Firefox 以及 Safari 浏览器的支持上。
始终专注于技术创新
早在 2015 年 Pornhub 就发布了配有 VR 眼镜的玩具。到了 2016 年,Pornhub 还与成人娱乐内容公司 BaDoinkVR 合作推出了免费的 VR 影片。
如今随着 WebXR 的发展,Pornhub 也在与时俱进,积极研究、探索着如何为用户提供更具沉浸感的体验,把 VR、计算机视觉、虚拟主播这些元素有机地结合在一起,让用户未来能够按照自己喜爱的方式来享受这些独特的内容。
除此之外,还有媒体曾报道称,Pornhub 已采用了更为先进的人工智能算法与推荐系统,来为用户推送更精准的视觉内容。比如通过一些细微的操作再辅以 IP 地址、cookies、位置、访问时间、搜索记录、客户端硬件信息等大量细致入微的数据来综合判断用户的喜好,这些数据还会在年终生成为一份大数据报告,帮助人们了解整个行业的发展趋势。
同时,Pornhub 也鼓励用户进行评论或是为视频打标签,这样一来 Pornhub 就可以利用这部分数据来训练模型,再结合人脸识别技术以实现自动为网站上的视频进行分类、评级、推荐,大幅度简化了网站的运营流程,并提升了运营效率。
在谈到 Web 开发技术的发展时,匿名 Pornhub Web 开发工程师表示,他在入职 Pornhub 之后的这段时间里看到了前端开发技术在很多方面都取得了进步。
比如从使用纯 CSS 到最后使用 LESS、Mixin,再到使用灵活的,带有媒体查询与图片标签功能的栅格系统,以便能够兼容不同的分辨率与屏幕尺寸。jQuery 和 jQueryUI 正在逐渐被停用,Pornhub 的开发工程师们又重新回到了更高效的,面向对象的原生 JS 编程中。加载图像时使用了新的 IntersectionObserver API ,对进一步提升效率非常有帮助。Pornhub 开发团队还使用了画中画 API,这可以让视频悬浮在页面上,在收集用户对这一功能的反馈之后,以评估最终效果。
对于 Web API,匿名 Pornhub Web 开发工程师希望 Beacon、WebRTC、Service Worker、Fetch 等 API 还能再得到进一步的完善。其中遇到的问题包括,Beacon 在 iOS 平台上对 pageHide 事件支持得不好。通过 WebRTC 进行直播时,如果分辨率不够大的话,即便在屏幕共享模式下,Simulcast 层也会受到限制。Service Worker 的 Fetch 事件处理器不会在调用 navigator.serviceWorker.register 时进行拦截。Fetch 不会启动下载进程,也没有办法拦截请求。
良好的内部氛围造就成功的粉丝文化
据这位匿名 Pornhub Web 开发工程师表示,他从未因为参与开发一个成人网站而感到犹豫或焦虑过。他喜欢挑战,而且只要一想到将会有成千上万的用户会因为他的努力而感到心情愉悦时,他就会感到非常自豪。成人网站也永远不会消失,它推动着技术与经济的发展,Pornhub 的成功已经证明了它注定要成为社会经济的重要组成部分。
Pornhub 的成功实际上来自出色的产品体验与品牌运营,因为它在尝试从每一处细节上都为用户带来具有不同层次独特性的内容、功能以及体验,而这背后离不开 Web 开发技术与开发团队提供的支持。
匿名 Pornhub Web 开发工程师并未透露 Pornhub 开发团队的具体规模,只是表示能达到行业内类似团队的平均水平,且工作氛围非常和谐,前端开发团队始终与后端开发工程师、测试工程师、产品经理们保持着密切而良好的沟通状态,并能共同积极面对所有的挑战。
如果这不是谦虚的说法,那就意味着 Pornhub 开发团队通过「以小搏大」的方式,实现了对年访问量超过 300 亿的网站的支持,这实属不易。
最后再广播一条福利消息 —— Pornhub 终身会员推出了黑五优惠活动!今天之内,只需要 299 美元就能买到一张长期车票,相比于年费订阅来说,已经是相当划算的英语学费了。而这次活动将毫无疑问地又一次引发 Pornhub 流量暴涨。
![]()