Performance是什么
Performace API允许访问当前页面性能相关的信息,它用于精确度量、控制、增强浏览器的性能表现。这个API为测量网站性能,提供以前没有办法做到的精度。
比如我们想知道,Vue初始化的准确耗时,我们可以使用Date对象的getTime方法,这样去做:
let start = new Date().getTime();
// expose real self
// 初始化核心代码
vm._self = vm
initLifecycle(vm) // $parent/$children等等
initEvents(vm) // 事件监听
initRender(vm) // 插槽、_c...
callHook(vm, 'beforeCreate')
initInjections(vm) // resolve injections before data/props
initState(vm) // 初始化data、prop、method并执行响应式
initProvide(vm) // resolve provide after data/props
callHook(vm, 'created') // 这里可以访问组件状态
let now = new Date().getTime();
let latency = now - start;
console.log("初始化时间:" + latency);上面这种做法有两个不足之处:
-
getTime方法(以及Date对象的其他方法)都只能精确到毫秒级别(一秒的千分之一),想要得到更小的时间差别就无能为力了; - 这种写法只能获取代码运行过程中的时间进度,无法知道一些后台事件的时间进度,比如浏览器用了多少时间从服务器加载网页。
为了解决这两个不足之处,ES5引入“高精度时间戳”这个API,部署在performance对象上。它的精度可以达到1毫秒的千分之一(1秒的百万分之一),这对于衡量的程序的细微差别,提高程序运行速度很有好处,而且还可以获取后台事件的时间进度。
Performance API提供了很多方便测试我们程序性能的接口,他除了一些上古版本,在现在的主流浏览器中都能兼容,因此很多优秀的框架也用到了这个API进行测试。
Performance属性
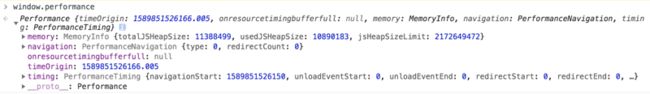
先来看看在Chrome浏览器控制台中执行window.performance会出现什么:
简单解释下每个属性的意义
memory
memory是非标准属性,不是所有浏览都会有,它表明了Performance有多少内存。
memory: {
usedJSHeapSize: 16100000, // JS 对象(包括V8引擎内部对象)占用的内存,一定小于 totalJSHeapSize
totalJSHeapSize: 35100000, // 可使用的内存
jsHeapSizeLimit: 793000000 // 内存大小限制
}timeOrigin
timeOrigin是非标准属性,不是所有浏览都会有,它是一系列时间点的基准点,精确到万分之一毫秒。
timeOrigin: 1589851526166.005navigation
navigation呈现了如何导航到当前文档的信息,解释了我从哪里来?这个问题
navigation: {
redirectCount: 0, // 如果有重定向的话,页面通过几次重定向跳转而来
type: 0 // 0 即 TYPE\_NAVIGATENEXT 正常进入的页面(非刷新、非重定向等)
// 1 即 TYPE\_RELOAD 通过 window.location.reload() 刷新的页面
// 2 即 TYPE\_BACK\_FORWARD 通过浏览器的前进后退按钮进入的页面(历史记录)
// 255 即 TYPE\_UNDEFINED 非以上方式进入的页面
}onresourcetimingbufferfull
onresourcetimingbufferfull是一个在resourcetimingbufferfull事件触发时会被调用的event handler 。它的值是一个手动设置的回调函数,这个回调函数会在浏览器的资源时间性能缓冲区满时执行。
function buffer_full(event) {
console.log("WARNING: Resource Timing Buffer is FULL!");
performance.setResourceTimingBufferSize(200);
}
function init() {
// Set a callback if the resource buffer becomes filled
performance.onresourcetimingbufferfull = buffer_full;
}
上面是MDN官方给的一个example,意思就是当缓冲区满时,执行这个buffer_full函数。
timing
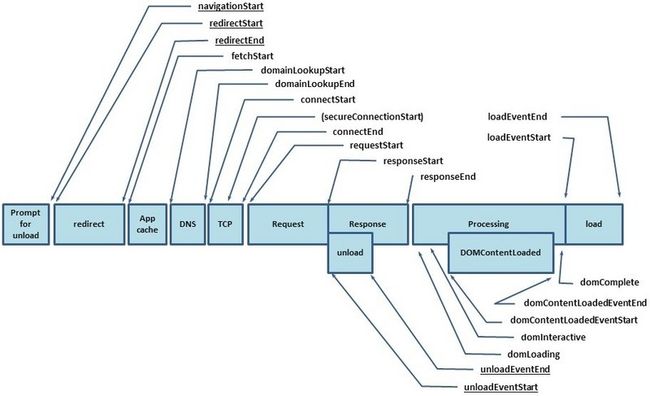
是一系列关键时间点,它包含了网络、解析等一系列的时间数据。我们先来看看关键时间点的时序图:
然后我们再来梳理一下每个属性的含义:
timing: {
// 在同一个浏览器上下文中,前一个网页(与当前页面不一定同域)unload 的时间戳,如果无前一个网页 unload ,则与 fetchStart 值相等
navigationStart: 1441112691935,
// 前一个网页(与当前页面同域)unload 的时间戳,如果无前一个网页 unload 或者前一个网页与当前页面不同域,则值为 0
unloadEventStart: 0,
// 和 unloadEventStart 相对应,返回前一个网页 unload 事件绑定的回调函数执行完毕的时间戳
unloadEventEnd: 0,
// 第一个 HTTP 重定向发生时的时间。有跳转且是同域名内的重定向才算,否则值为 0
redirectStart: 0,
// 最后一个 HTTP 重定向完成时的时间。有跳转且是同域名内部的重定向才算,否则值为 0
redirectEnd: 0,
// 浏览器准备好使用 HTTP 请求抓取文档的时间,这发生在检查本地缓存之前
fetchStart: 1441112692155,
// DNS 域名查询开始的时间,如果使用了本地缓存(即无 DNS 查询)或持久连接,则与 fetchStart 值相等
domainLookupStart: 1441112692155,
// DNS 域名查询完成的时间,如果使用了本地缓存(即无 DNS 查询)或持久连接,则与 fetchStart 值相等
domainLookupEnd: 1441112692155,
// HTTP(TCP) 开始建立连接的时间,如果是持久连接,则与 fetchStart 值相等
// 注意如果在传输层发生了错误且重新建立连接,则这里显示的是新建立的连接开始的时间
connectStart: 1441112692155,
// HTTP(TCP) 完成建立连接的时间(完成握手),如果是持久连接,则与 fetchStart 值相等
// 注意如果在传输层发生了错误且重新建立连接,则这里显示的是新建立的连接完成的时间
// 注意这里握手结束,包括安全连接建立完成、SOCKS 授权通过
connectEnd: 1441112692155,
// HTTPS 连接开始的时间,如果不是安全连接,则值为 0
secureConnectionStart: 0,
// HTTP 请求读取真实文档开始的时间(完成建立连接),包括从本地读取缓存
// 连接错误重连时,这里显示的也是新建立连接的时间
requestStart: 1441112692158,
// HTTP 开始接收响应的时间(获取到第一个字节),包括从本地读取缓存
responseStart: 1441112692686,
// HTTP 响应全部接收完成的时间(获取到最后一个字节),包括从本地读取缓存
responseEnd: 1441112692687,
// 开始解析渲染 DOM 树的时间,此时 Document.readyState 变为 loading,并将抛出 readystatechange 相关事件
domLoading: 1441112692690,
// 完成解析 DOM 树的时间,Document.readyState 变为 interactive,并将抛出 readystatechange 相关事件
// 注意只是 DOM 树解析完成,这时候并没有开始加载网页内的资源
domInteractive: 1441112693093,
// DOM 解析完成后,网页内资源加载开始的时间
// 在 DOMContentLoaded 事件抛出前发生
domContentLoadedEventStart: 1441112693093,
// DOM 解析完成后,网页内资源加载完成的时间(如 JS 脚本加载执行完毕)
domContentLoadedEventEnd: 1441112693101,
// DOM 树解析完成,且资源也准备就绪的时间,Document.readyState 变为 complete,并将抛出 readystatechange 相关事件
domComplete: 1441112693214,
// load 事件发送给文档,也即 load 回调函数开始执行的时间
// 注意如果没有绑定 load 事件,值为 0
loadEventStart: 1441112693214,
// load 事件的回调函数执行完毕的时间
loadEventEnd: 1441112693215
}Performance方法
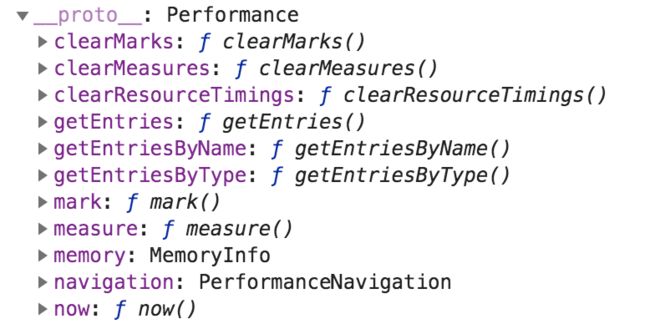
在刚刚打印出的Performance对象的原型上挂载了很多方法:
我们再来梳理一下每个方法做了什么事:
getEntries()
浏览器获取网页时,会对网页中每一个对象(脚本文件、样式表、图片文件等等)发出一个HTTP请求。performance.getEntries方法以数组形式,返回这些请求的时间统计信息,有多少个请求,返回数组就会有多少个成员。与 performance.timing对比,它新增了name,entryType,initiatorType,duration属性。
var entry = {
// 资源名称,也是资源的绝对路径
name: "http://cdn.alloyteam.com/wp-content/themes/alloyteam/style.css",
// 资源类型
entryType: "resource",
// 谁发起的请求
initiatorType: "link", // link 即 标签
// script 即