- CSS3学习教程,从入门到精通, CSS3入门介绍的语法知识点及案例(1)
知识分享小能手
前端开发网页开发编程语言如门css3学习csshtml5前端javahtml
CSS3入门介绍一、CSS3选择器1.1基本选择器/*元素选择器*/p{color:red;}/*类选择器*/.myClass{font-size:20px;}/*ID选择器*/#myId{background-color:yellow;}/*通用选择器*/*{margin:0;padding:0;}这是一个段落这是一个带有类的段落这是一个带有ID的段落1.2属性选择器/*属性选择器*/[href
- Uniapp当中的scroll-view滚动条不出现或者触底刷新事件不触发
堕落年代
uniappuni-app
一、未正确设置容器高度问题描述scroll-view未设置明确高度或高度值无效,导致无法形成有效滚动区域。解决方案•使用行内样式直接设置height(如style="height:500rpx;"),避免类名样式被覆盖。•动态计算高度(例如通过uni.getSystemInfoSync()获取屏幕剩余高度)。二、滚动条样式被覆盖或隐藏问题描述•默认滚动条被全局CSS样式(如::-webkit-sc
- 计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)
山逸网络
数据库javamysql
计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win1
- CSS3:深度解析与实战应用详解
智能编织者
css3css前端
CSS3:深度解析与实战应用详解1.选择器增强2.盒模型扩展3.渐变和背景4.转换和动画总结CSS3是CSS(层叠样式表)的最新版本,它引入了许多新的特性和功能,使得网页的样式设计更加灵活、丰富和具有动态效果。在本文中,我们将深入解析CSS3的一些关键特性和实战应用,并通过代码样例展示其强大之处。1.选择器增强CSS3增加了许多新的选择器,如属性选择器、伪类选择器等,使得我们能够更精确地选择页面元
- Sass (Scss) 与 Less 的区别与选择
智能编织者
sassscssless
Sass与Less的区别与选择1.语法差异2.特性与支持3.兼容性4.选择建议在前端开发中,CSS预处理器如Sass(SyntacticallyAwesomeStylesheets)和Less被广泛使用,它们通过引入变量、嵌套规则、混合、函数等特性,使CSS的开发过程更加高效和灵活。Sass和Less作为两大主流CSS预处理器,各自具有独特的优点和特性。本文将详细探讨Sass(特别是其语法扩展Sc
- 微信小程序点餐系统的设计与实现(开题报告+源码+论文)_在线点餐外卖系统设计与实现文献
2301_82243979
程序员微信小程序小程序
二.技术环境jdk版本:1.8及以上ide工具:Eclipse或者IDEA,微信小程序开发工具数据库:mysql5.7(必须5.7)编程语言:Javajava框架:ssmmaven:3.6.1详细技术:HTML+CSS+JAVA+SSM+MYSQL+VUE+MAVEN+微信开发工具三.功能设计本基于微信小程序的外卖点餐系统的设计与实现有管理员,外卖员,餐厅,用户共四个角色。管理员功能有个人中心,外
- 鸿蒙开发0基础【stateStyles:多态样式】ui组件
蒸糕笑QAQ
harmonyos5.0uiharmonyos华为鸿蒙系统鸿蒙
@Styles仅仅应用于静态页面的样式复用,stateStyles可以依据组件的内部状态的不同,快速设置不同样式。这就是我们本章要介绍的内容stateStyles(又称为:多态样式)。概述stateStyles是属性方法,可以根据UI内部状态来设置样式,类似于css伪类,但语法不同。ArkUI提供以下五种状态:focused:获焦态。normal:正常态。pressed:按压态。disabled:
- 《Web 应用项目开发》课程心得体会:从理论到实战,开启 Web 开发新征程
m0_74824091
前端
在信息技术飞速发展的当下,Web应用已然渗透到生活的方方面面,从日常网购、社交娱乐,到在线办公、学习平台,无一不是Web应用的成果。怀着对互联网技术的热忱与憧憬,我踏入了《Web应用项目开发》这门课程,历经数月的沉浸式学习与实践,收获远超预期,犹如经历一场脱胎换骨的蜕变,以下便是我在这门课程中的全面心得体会。夯实基础:Web技术初相识课程伊始,仿若踏入一片未知的技术丛林,HTML、CSS和Java
- Web 开发的“三件套”
zhangpeng455547940
Web开发reactnativereact.jsjavascript
HTML:定义内容结构。CSS:控制样式布局。JavaScript:实现动态行为和复杂逻辑。JavaScript应用场景前端开发:操作DOM、处理用户事件、实现动画等。后端开发:通过Node.js构建服务器端应用。跨平台开发:Electron(桌面应用)、ReactNative(移动端)等。
- JavaScript的学习6——jQuery
十五春会
文章目录jQuery选择器按ID查找按tag查找按class查找按属性查找组合查找多项选择器练习层级选择器子选择器(ChildSelector)过滤器(Filter)表单相关练习查找和过滤操作DOM修改Text和HTML修改CSS显示和隐藏DOM获取DOM信息操作表单修改DOM结构添加DOM删除节点练习事件鼠标事件键盘事件其他事件事件参数取消绑定事件触发条件浏览器安全限制练习动画show/hide
- 深入解析STM32时钟树:从原理到实战配置
Electron-er
stm32单片机嵌入式硬件
目录引言一、STM32时钟树体系架构解析1.1时钟树全景图1.2核心时钟源详解二、时钟信号流向与控制逻辑2.1主时钟路径2.2关键分频系数2.3时钟门控机制三、CubeMX实战配置3.1配置步骤演示3.2代码生成分析四、调试技巧与常见问题4.1时钟诊断方法4.2典型故障排查五、高级应用技巧5.1动态时钟切换5.2时钟安全系统(CSS)5.3超频实践(风险提示)结语引言在嵌入式系统开发中,时钟系统堪
- React篇之three渲染
这个一个非常哈
react.js前端前端框架
需求:拖拽右侧面板,里面的three模型能够自适应import{useEffect,useState,useRef}from'react'import'./App.css'import*asTHREEfrom'three';import{GLTFLoader}from'three/addons/loaders/GLTFLoader.js';import{debounce}from'lodash';
- HTML标记语言<head>中 的几个元素
2301_79698214
html前端
在HTML文档中,部分包含了文档的元数据(metadata),这对于网页的正确显示和搜索引擎优化(SEO)非常重要。部分通常包含以下几个重要的元素::定义了网页的标题,这个标题会显示在浏览器的标题栏或页面的标签上。例如:我的网页:用于定义网页的元数据,如字符集、页面描述、关键词、作者、视口设置等。例如::用于链接外部资源,如CSS文件、图标(favicon)等。例如::用于直接在文档中嵌入CSS样
- Sass (Scss) 与 Less 的区别与选择
王强你强
sassscssless
在前端开发中,CSS预处理器如Sass(SyntacticallyAwesomeStylesheets)和Less被广泛使用,它们通过引入变量、嵌套规则、混合、函数等特性,使CSS的开发过程更加高效和灵活。Sass和Less作为两大主流CSS预处理器,各自具有独特的优点和特性。本文将详细探讨Sass(特别是其语法扩展Scss)与Less之间的区别,并提供选择建议。1.语法差异Sass最初是使用缩进
- vue2安装scss
活宝小娜
vuescss前端css
vue2安装scss1、下载npminstall-Dsasssass-loader2、新建src/styles/variables.scss文件,并在里面写一些常用的公共样式,在vue.config.js中添加css部分const{defineConfig}=require('@vue/cli-service')module.exports=defineConfig({transpileDepen
- QT CSS 选择器
m0_55576290
qtqtcss开发语言
在Qt的样式表(StyleSheet)中,选择器(Selector)是用来指定样式应用对象的一种语法。它类似于CSS中的选择器,用于明确指定哪些控件(或控件的子元素)应该应用特定的样式。通过使用选择器,你可以更精确地控制样式的作用范围,避免样式被意外继承或应用到错误的控件上。1.选择器的类型在Qt的样式表中,有几种常用的选择器:(1)类型选择器(TypeSelector)类型选择器基于控件的类名来
- CSS中相对定位使用详情
~废弃回忆 �༄
HTMLcss前端CSS中相对定位使用详情
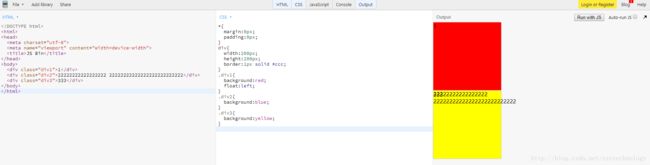
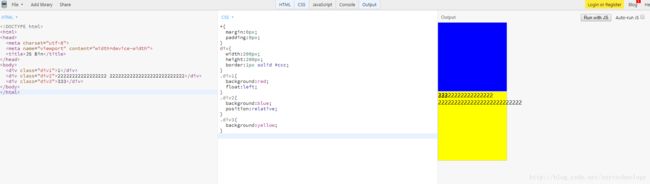
1.如何设置相对定位?给元素设置postition:relative即可实现相对定位.可以使用left,right,top,bottom四个属性调整位置.2.相对定位的参考点在哪里?相对于自己原来的位置3.相对定位的特点:1.不会脱离文档流,元素位置的变化,只是视觉效果上的变化,不会对其他元素产生任何影响.2.定位元素的显示层级比普通元素高,无论什么定位,显示层级都是一样的.默认规则是:定位的元素
- CSS中绝对定位
~废弃回忆 �༄
HTMLcss前端CSS中绝对定位
1.如何设置绝对定位?给元素设置postition:absolute即可实现绝对定位可以使用left,right,top,bottom四个属性调整位置2.绝对定位的参考点在哪里?参考他的包含块.什么是包含块?1.对于没有脱离文档流的元素:包含块就是父元素;2.对于脱离文档流的元素:包含块是第一个拥有定位属性的祖先元素(如果所有祖先都没有定位,那包含块就是整个页面)3.绝对定位元素的特点:1.脱离文
- 用css写背景模糊的三种情况
小竹子14
css前端
1.背景模糊这种最简单也是最直接的,这里展示两种背景模糊的写法:1.用backdrop-filter的一个子属性blur进行设置模糊(这里的值代表的是将n✖n方格里面的像素的颜色做加权平均,即高斯模糊。2.用filter直接进行设置模糊。这里需要注意的是,filter会直接影响元素的内容,而backdrop-filter作用于元素的背景。通常情况下,使用backdrop-filter会使整个元素的
- HTML 样式之 CSS 全面解析
烂蜻蜓
HTMLhtmlcss前端
在网页开发的世界里,HTML负责搭建页面的结构,而CSS(CascadingStyleSheets,层叠样式表)则承担着渲染HTML元素标签样式的重任,赋予网页丰富的视觉效果。一、CSS的魅力展现CSS能够实现诸如改变文字的样式与颜色(Look!Stylesandcolors)、灵活操控文本(ManipulateText)、设置元素的颜色和盒子模型(Colors,Boxes)等诸多功能,极大地提升
- 响应式设计已死?流体布局才是未来!
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读在当今的Web设计领域,挑战从未如此巨大。各种屏幕尺寸和分辨率的智能设备层出不穷,要让网站在所有设备上保持一致的用户体验,难度可想而知。但别担心,流体布局(FluidLayout)正是为了解决这一问题而生。它不仅适用于超大屏幕,同样也能完美适配小型移动设备,真正做到自适应!接下来,我们深入了解流体布局的原理
- 流星雨特效css3
你的美,让我痴迷
cssCSS动画HTML5星系背景关键帧视觉艺术
*{margin:0;padding:0;box-sizing:border-box;}body{overflow:hidden;}section{position:absolute;top:0;left:0;width:100%;height:100vh;background:url(img/xingkong.jpg);background-position-x:center;backgroun
- CSS3 用户界面设计指南
froginwe11
开发语言
CSS3用户界面设计指南引言随着互联网的快速发展,用户界面设计已经成为网站和应用程序吸引和留住用户的关键因素之一。CSS3,作为Web开发中的核心技术之一,提供了丰富的工具和特性来改善用户界面。本文将深入探讨CSS3在用户界面设计中的应用,包括基本概念、常用技巧以及实际案例分析。CSS3用户界面基本概念1.媒体查询媒体查询(MediaQueries)是CSS3的一个重要特性,它允许开发者根据不同的
- Electron+Python软件系统开发记录(一):基础环境搭建
多宝鱼1998
环境配置遇到的坑pythonnodejsthrift
Electron+Python软件系统开发记录(一):基础环境搭建1.问题说明最近开始做本科毕设,其中有一部分内容是搭建一个完整的软件系统。系统要求就是常见的客户端,服务器,数据库的整体架构。因为本科不是计算机系的,所以学习的相关技能少,以前写课程设计一般用QT或者MFC,还有Mac的OC语言。本着多学习的态度,这次选用了Electron框架,可以迫使自己学学html,css,js这些东西。后端因
- 在Vite创建项目中引入Sass弹出The legacy JS API is deprecated and will be removed in Dart Sass 2.0.0
宝子卡粉
javascript前端node.js
在Vite创建项目中引入Sass弹出ThelegacyJSAPIisdeprecatedandwillberemovedinDartSass2.0.0原因分析:其实通过报错提供的链接就可以知道,sass提供的某些jsapi即将在v2.0.0的新版本中废弃了,提醒你及时更新解决方案:在配置文件vite.config.js中配置//设置scss的api类型为modern-compilercss:{pr
- vue3 antd table表格样式修改——ant design vue table表格的行高调整
Dorable_Wander
antdesignvueVuevue.jscss前端anti-design-vuejavascript
vue3antd项目实战——修改antdesignvuetable组件的默认样式(调整每行行高)知识调用场景复现实际操作解决a-table表格padding过宽知识调用文章中可能会用到的知识链接vue3+antdesignvue+ts实战【ant-design-vue组件库引入】css样式穿透(/deep/::v-deep深度选择器)vue3antd项目实战——table表格(一文带你快速实现后台
- vue3 el-table 通过深度选择器::v-deep修改组件内部样式(默认样式)
BillKu
vue.jsjavascript前端
默认的样式:修改的样式:CSS://使用vue3的深度选择器::v-deep(或者:deep,::v-deep的别名),修改组件内部样式,从而改变组件默认的显示效果//表格奇数行样式::v-deep.el-table.odd-row{background-color:#ccffff;}//表格偶数行样式:deep.el-table.even-row{background-color:#9acdd6
- React+Vite从零搭建项目及配置详解
一朵好运莲
react.js前端前端框架
相信很多React初学者第一次搭建自己的项目,搭建时会无从下手,本篇适合快速实现功能,熟悉React项目搭建流程。目录一、创建项目react-item二、调整项目目录结构三、使用scss预处理器四、组件库AntDesign五、配置基础路由六、配置别名路径一、创建项目react-itemnpmcreatevitereact-item二、调整项目目录结构-src-apis项目接口函数-assets项目
- Stack Navigator中使用自定义的Render Callback
AI画手小王
前端javascriptwebpack
前言关于Vite和Vue3的讨论越来越多,看了官网的特性后,真是按捺不住想尝试一下。开发环境秒开?CompositionAPI?SFCStyleCSSVariableInjection?看起来哪个都比webpack+Vue2香呀。(尤大都向React推荐Vite了,难道你还不试一下Vite么?)其实在去年,我们在LOFTER的哈利波特街区活动中就尝试使用了Vite2+Vue3搭建活动主街区页面,当
- 【编程向导】Nginx-静态资源服务器
wtrees_松阳
nginx服务器运维
静态资源静态资源即非服务器动态生成的文件。常见静态资源类型:浏览器端渲染:HTML、CSS、JS图片:JPEG、GIF、PNG视频:FLV、MPEG文件:TXT等任意下载文件基本配置Web服务器一个重要的功能是服务静态文件(图像或静态HTML页面)。例如,Nginx可以很方便的让服务器从/data/www获取html文件,从/data/images获取图片来返回给客户端,这只需要在http块指令中
- SAX解析xml文件
小猪猪08
xml
1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//
- 为什么mysql里的ibdata1文件不断的增长?
brotherlamp
linuxlinux运维linux资料linux视频linux运维自学
我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i
- Quartz-quartz.properties配置
eksliang
quartz
其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =
- informatica session的使用
18289753290
workflowsessionlogInformatica
如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing
- Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误
酷的飞上天空
scrapy
Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压
- java Swing小集锦
永夜-极光
java swing
1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo
- 强制删除.svn文件夹
随便小屋
java
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除
- GET和POST有什么区别?及为什么网上的多数答案都是错的。
aijuans
get post
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G
- 谈谈新浪微博背后的那些算法
aoyouzi
谈谈新浪微博背后的那些算法
本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针
- Connection reset 连接被重置的解决方法
百合不是茶
java字符流连接被重置
流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O
- web.xml配置详解之filter
bijian1013
javaweb.xmlfilter
一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<
- Heritrix
Bill_chen
多线程xml算法制造配置管理
作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资
- 【Zookeeper】FAQ
bit1129
zookeeper
1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/
- The user specified as a definer ('aaa'@'localhost') does not exist
白糖_
localhost
今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初
- javascript中showModelDialog刷新父页面
bozch
JavaScript刷新父页面showModalDialog
在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w
- 编程之美-买书折扣
bylijinnan
编程之美
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷
- 关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要
chenbowen00
strutsWEB安全
因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用
- [电力与暖气]煤炭燃烧与电力加温
comsci
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs
- oracle O7_DICTIONARY_ACCESSIBILITY参数
daizj
oracle
O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL
- 比较全面的MySQL优化参考
dengkane
mysql
本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可
- C语言homework2,有一个逆序打印数字的小算法
dcj3sjt126com
c
#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
- apacheBench对网站进行压力测试
dcj3sjt126com
apachebench
ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。
- 2种办法让HashMap线程安全
flyfoxs
javajdkjni
多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
- Spring Security(04)——认证简介
234390216
Spring Security认证过程
认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1
- Java 位运算
Javahuhui
java位运算
// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"
- mysql免安装版配置
ldzyz007
mysql
1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据
- MFC和ado数据库使用时遇到的问题
你不认识的休道人
sqlC++mfc
===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p
- 表单重复提交Double Submits
rensanning
double
可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co
- Java String 十大常见问题
tomcat_oracle
java正则表达式
1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
- SpringMVC 登陆拦截器实现登陆控制
xp9802
springMVC
思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23