ruby on railst添加照片,翻译,美化界面及用户注册
1.给表添加选择照片功能:
a.gemfile文件添加依赖:(github 搜paperclip里面有)
gem "paperclip"b.终端输入bundle安装
rails_admin的github里面wiki找到paperclip里面复制这句话
c.rails generate paperclip 表名 asset(这里是student)
d.在app->model->找到要添加的表
输入:(只需要输入class到end之间的代码也就是has到1})
class Product < ActiveRecord::Base
has_attached_file :asset,
:styles => {
:thumb => "100x100#",
:small => "150x150>",
:medium => "200x200" }
validates_attachment_content_type :asset, :content_type => /\Aimage\/.*\Z/
# add a delete_ method:
attr_accessor :delete_asset
before_validation { self.asset.clear if self.delete_asset == '1' }
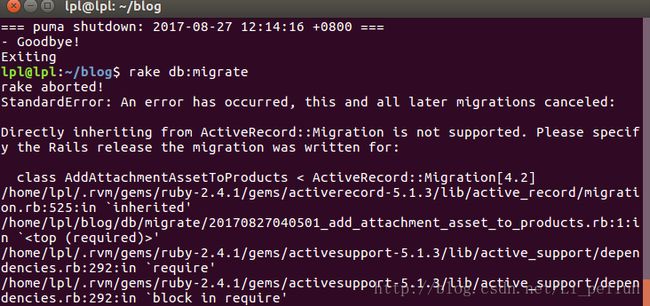
end输入rake db:migrate生效,会出现报错:
这是因为Migration[4.2]版本问题,将
在db->migrate找到刚刚生成的添加图片的操作:
需要在Migration后面标注版本即改为Migration[5.1]
rake db:migrate
重启服务器 rails s;
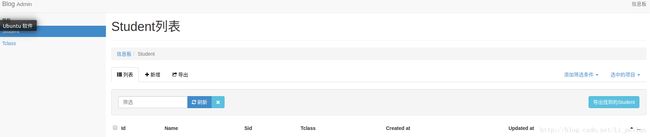
打开student表:
添加图片功能已经添加进去。
2.翻译数据库:
这里默认都是英文版,给用户体验很不好,我们需要将其翻译成中文:
同样在wiki里面找到第七项Translations
打开config->locales:创建下面对应的文件:
1.rails_admin.zh-CN.yml:
rails_admin.zh-CN.yml
将链接里面代码复制进去
2.zh-CN.yml:
zh-CN.yml
3.config下面的application.rb里面加代码:
config.load_defaults 5.1
config.load_defaults 5.1
config.i18n.load_path += Dir[Rails.root.join('my', 'locales', '*.{rb,yml}').to_s]
config.i18n.default_locale = :'zh-CN'重启rails s;
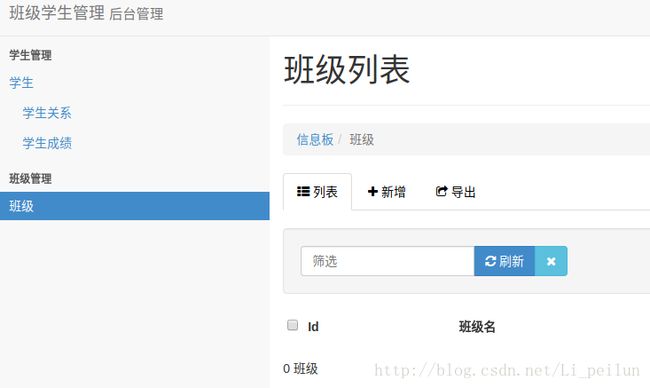
效果:
很明显,里面的自己定义的属性还是英文。
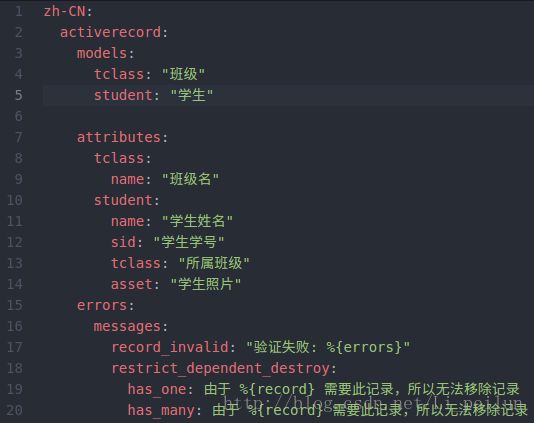
在zh-CN.yml文件里面添加代码:
在activerecord:里面加models和attributes修改对应的表名和属性。
注意 冒号和引号之间需要空格,不然表名和属性关键字识别不了。
3.美化界面(添加树级关系)
这里由于只建了两个表 ,只是为了展示效果,多个表更明显。
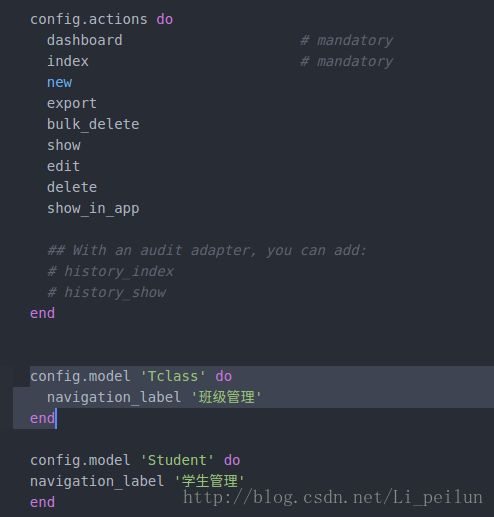
在config->initializers里面的rails_admin.rb添加代码:
这里给表名上面添加一行信息,加标签。
config.model 'Tclass' do
navigation_label '班级管理'
end这里为了显示父子关系,多建几个表。
注意这里表名单词开头必须大写,中间没有其他字符。
然后rails s
上面的班级学生管理 后台管理是在rails_admin.rb一开始加一句代码:
config.main_app_name = ["班级学生管理", "后台管理"]4.用户注册
进入数据库系统需要登录信息才可以进入。
这里用到了devise需要添加依赖:
gem 'devise'然后终端输入bundle安装。
接着输入:
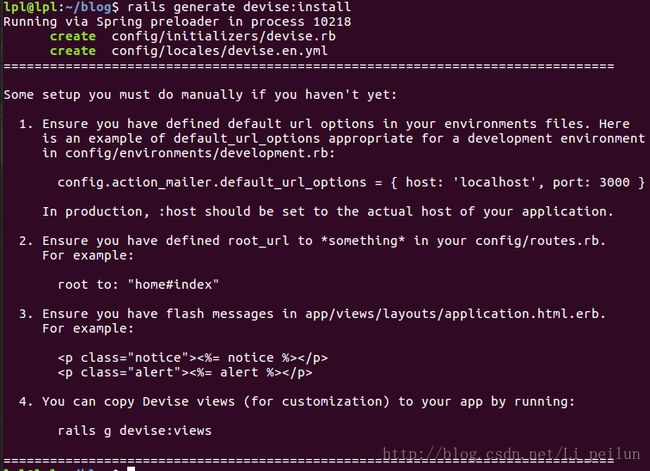
rails generate devise:install这里有4个选项,我们可能会用到的是第四个views 界面设计,所以这里选择第四个
rails g devise:views然后输入:
rails generate devise admin输入代码:
同样在rails_admin.rb里面添加上面两句话:
config.authenticate_with do
warden.authenticate! scope: :admin
end
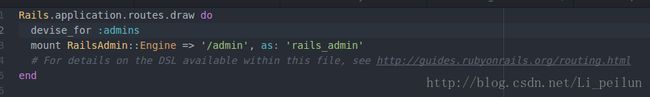
config.current_user_method(&:current_admin)routes.rb里面添加admin:
devise_for :admins