C/C++入门级小游戏——开发备忘录
很多工科的学生在大一都有一门课程,叫C语言程序设计。大概就是装个IDE然后和一个黑乎乎的窗口打交道,期末到了考完试就结束了。然而很多人可能都有一个疑惑:C语言究竟能干什么?除开嵌入式单片机这些高大上的选项,我们其实还有一个简单有趣的选择——开发一个图形界面
这是笔者第一次尝试用c语言编写图形用户接口程序,制作了一个类似大富翁的游戏
github链接
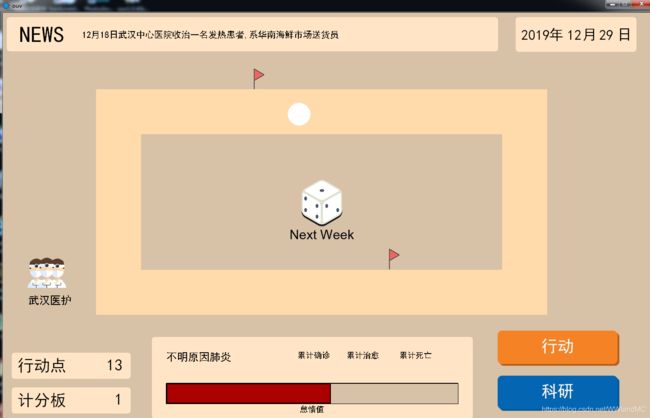
效果图
前期准备工作
- idea
- IDE
- photoshop
- 第三方的图形库,我用的是easyX和ACLlib
ACLlib最初是浙大几名学生开发出来的图形库,经过几届学生和翁恺老师的努力之后,现在ACLlib已经在github上开源,参加翁恺老师在中M上的c语言课程就可以下载这个库啦
我接触ACLlib比easyX早,入门ACLlib的时候,帮助文档没有示例程序看的比较头疼。后来发现easyX的帮助文档比ACLlib详细,有示例程序的时候,我转向easyX的学习了。但后面因为播放声音的需要才把ACLlib重新添加回来。
设计UI

大致熟悉了图形库的用法,能在窗口中打出字画出圆的时候,就可以开始设计UI界面了。
相对于控制台程序,设计图形界面程序的时候就需要ps辅助了
这里就要求一些ps使用技能了
颜色搭配:
https://www.cnblogs.com/nxld/p/7087704.html
https://www.palettable.io/EB9528-586E58
icon案例:
阿里巴巴矢量图标库
设计案例:
站酷
这些其实都是UI设计师的活…
有了粗制滥造的界面后,把重心转移到代码上
写代码
easyX
这里总结一些我的easyX使用经验,详细内容还请查阅easyX在线帮助文档
项目类型
Win 32控制台程序
C or C++
easyX的代码文件只能是.cpp,不过一样可以用c语言的语句写
颜色
easyX提供了有关颜色的宏,WHITE,BLACK之类的
也可以通过RGB来混合颜色
RGB( 255, 255, 255 ) /*WHITE*/

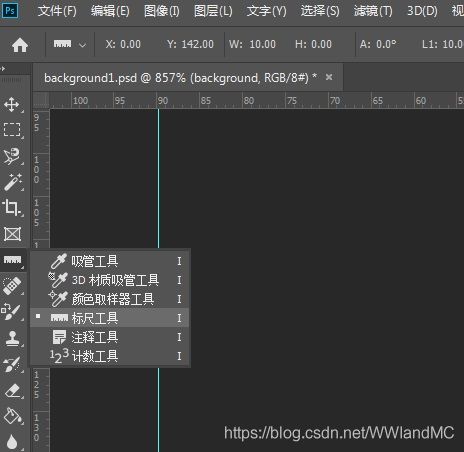
用ps的吸管工具吸取指定颜色,将参数填入即可
define一些常用的颜色是一个好的习惯
#define TRACK_BACK RGB( 255, 218, 171 ) /*轨道的背景色*/
设置字体大小
LOGFONT
set_height( int height )
{
LOGFONT f;
gettextstyle(&f); // 获取当前字体设置
f.lfHeight = height; // 设置字体高度为 48
_tcscpy(f.lfFaceName, _T("黑体")); // 设置字体为“黑体”(高版本 VC 推荐使用 _tcscpy_s 函数)
f.lfQuality = ANTIALIASED_QUALITY; // 设置输出效果为抗锯齿
settextstyle(&f);
return f;
}
调用时
LOGFONT f;
f = set_height( 24 );
设置字体颜色和背景色
setbkmode( RGB( 255, 229, 198 ) ); /*设置字体背景色*/
settextcolor( BLACK ); /*设置字体颜色*/
字符集配置
一开始使用outtextxy函数时
outtextxy( 20, 20, _T("hello world!"));
如果把字符串常量换成一个可变的char数组编译器就会报错:“没有与参数列表匹配的 重载函数 实例”
解决方法:
项目->"项目名"属性->配置属性->常规->字符集->使用多字节符集

如此一来便可以打印一个可变的char数组
char a[] = "hello world!";
outtextxy( 20, 20, a );
vs2010的debug和release的设置是不一样的,更换解决方案配置时记得重新设置字符集
文字在屏幕中央显示
RECT r = { 0, 0, 1439, 899 };
drawtext( str, &r, DT_CENTER | DT_VCENTER | DT_SINGLELINE);
打印数值变量
使用sprintf函数
char str[5];
LOGFONT f;
f = config_char( 36 );
outtextxy( 614, 390, _T("你的得分是") );
sprintf( str, "%d", score );
outtextxy( 793, 390, str );
绘制图形相关
线条相关
setlinecolor( BLACK ); /*设置线条颜色*/
setlinestyle( PS_SOLID, 2 ); /*设置线条为2像素宽的实线*/
填充相关
setfillcolor( RGB( 255, 229, 198 ) ); /*设置填充颜色*/
三种绘图模式
roundrect( 520, 567, 920, 640, 10, 10 ); /*有边框无填充*/
fillroundrect( 520, 567, 920, 640, 10, 10 ); /*有边框有填充*/
solidroundrect( 520, 567, 920, 640, 10, 10 ); /*无边框有填充*/
图形函数里面的坐标参数可以通过ps的参考线来获取
clearrectangle(...) /*将一个矩形区域完全擦掉,调用后显示背景色*/
solidrectangle(...) /*用一个无边框填充矩形来覆盖*/
solid开头的这个函数适合清除本身不是背景色的区域,例如下面的数字

图像
外部图像
void
photo( int x, int y, const char *name )
{
IMAGE i;
loadimage( &i, name );
putimage( x, y , &i );
}
将要显示的图片拖入ps窗口,放置在合适的位置之后测量xy坐标,调用函数即可
photo( 155, 200, "123.jpg");
资源文件
-
窗口->关闭所有文档
此举是为了防止有可能出现的“未完成操作,拒绝访问”的错误 -
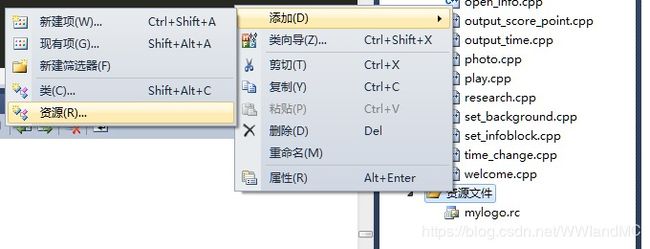
选择bitmap->导入
-
填写类型名
-
右键出现的资源文件->查看代码
-
查看头文件里新出现的resource.h文件
#define IDR_JPG1 101
完成,下次调用图片的时编写下面的代码即可
IMAGE img;
loadimage(&img, L"JPG",MAKEINTRESOURCE(101));
添加太多的资源图片之后exe会变得很大,慎用
ACLlib
声音
参考链接
由于前期已经用easyX完成大部分开发工作,后期使用ACLlib时对其进行了一定裁剪
在调用函数时编译器报错,显示下列这条语句未知
mciSendStringA(cmdStr,NULL,0,NULL); /*这个函数需要配置*/
我们需要再一次配置开发环境
使用前配置
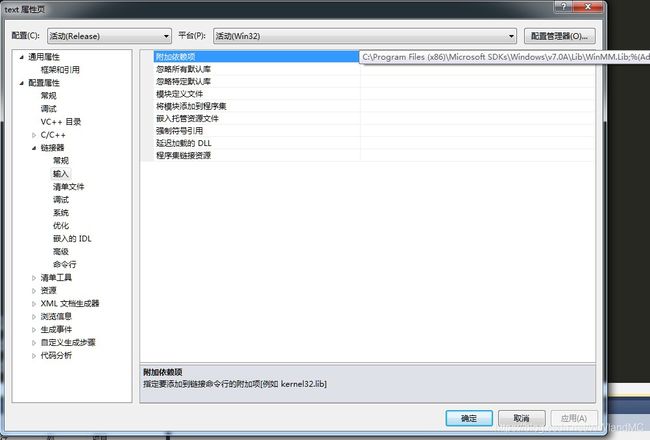
- 在头文件中添加
#include - 在C:\Program Files (x86)\Microsoft SDKs\Windows目录下找一个叫WinMM.Lib的文件
C:\Program Files (x86)\Microsoft SDKs\Windows\v7.0A\Lib\WinMM.Lib #winmm在我的pc的位置
播放和结束
ACL_Sound p;
loadSound( name, &p );
playSound( p, 0 ); /*0只播放一次, 非零则单曲循环*/
playSound可重复调用,可用于同时播放多首音乐
对于一些只播放一次的声音,可以写成一个函数方便调用
void
play( const char *name )
{
ACL_Sound p;
loadSound( name, &p );
playSound( p, 0 );
}
调用时
play( "123.mp3" );
对于单曲循环的,用stopSound停止播放
stopSound( p );
资源文件打包
https://blog.csdn.net/WWIandMC/article/details/106152197
icon制作
https://blog.csdn.net/definewl/article/details/47023735
项目完工之后的图标一般默认是这样的

以下方法可以制作自己的icon
- 用ps设计一个中意的图标,边框裁剪成正方形
- 找一个在线icon生成器
- 得到icon图标之后和exe文件放在同一个目录
- 新建一个txt文件,向里面添加
IDI_ICON1 ICON "logo.ico" /*icon文件名*/
dll配置
工具:Process Explorer

view->show lower pane

窗口下半部分可以查看程序依赖的dll及其位置
双击dll后,点击explore可以打开所在文件夹目录

我的Windows似乎不支持SetDllDirectory,后期把exe和dll文件整合成一个bin文件夹
文章最后感谢本项目的tester Kuroneko!