css伪类 :before和 :after的使用详解 以及实现的一些效果
css伪元素 ::before和::after的使用详解 以及实现的一些效果
之前写过css 伪类的文章,但是不是很详细 。只是总结伪类和伪类元素。今天就详细特说一下 :before和:after的使用。
CSS - :before 伪元素
基本用法如下:
“::before” 伪元素可以在元素的内容前面插入新内容。
#example:before {
content: " ";
color: red;
}“:after” 伪元素可以在元素的内容之后插入新内容。
#example:after {
content: " ";
color: red;
}需要注意的是如果没有content属性,伪类元素将没有任何作用。但是可以指定content为空,同时正如前面所说,插入的内容默认是一个行内元素,并且在HTML源代码中无法看到,这就是为什么称之为伪类元素的理由,所以也就无法通过DOM对其进行操作。
常用到的几种情况
1.清除浮动是一个时常会遇到的问题,不少人的解决办法是添加一个空的 div 应用 clear:both; 属性。但是会有初学者不理解原理如果页面浮动布局多,就要增加很多空div,让人感觉很不好 。那么无需增加没有意义的元素要怎么办呢?仅需要以下样式即可在元素尾部自动清除浮动:
.clearfloat{zoom:1}
.clearfloat:after{display:block;clear:both;content:"";visibility:hidden;height:0} 2.阴影效果
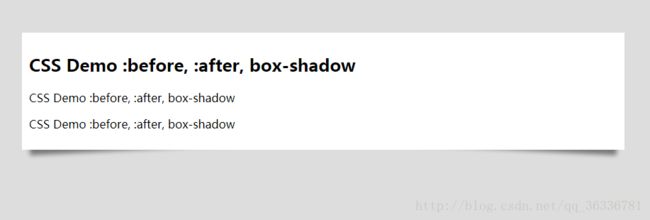
使用伪元素:before 和 :after 。它们两个都是绝对定位,而且使用负z-index来放置到图片后方实现阴影效果。
举例:
html代码:
<div class="shbox sh-down-lr">
<h2>CSS Demo :before, :after, box-shadowh2>
<p class="myquote">CSS Demo :before, :after, box-shadowp>
<p class='myquote'>CSS Demo :before, :after, box-shadowp>
div> body{background-color:#aaa;padding:40px;}
.shbox{
background:#fff;
padding:10px;
width:90%;
margin:40px auto;
height:auto;
margin:40px auto;
}
.sh-down-lr{position:relative;}
.sh-down-lr:before,.sh-down-lr:after{
z-index: -1;
position: absolute;
content: "";
bottom: 15px;
left: 10px;
width: 50%;
top: 80%;
max-width:300px;
background: #777;
-webkit-box-shadow: 0 15px 10px #777;
-moz-box-shadow: 0 15px 10px #777;
box-shadow: 0 15px 10px #777;
-webkit-transform: rotate(-3deg);
-moz-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
-ms-transform: rotate(-3deg);
transform: rotate(-3deg);
}
.sh-down-lr:after{
-webkit-transform: rotate(3deg);
-moz-transform: rotate(3deg);
-o-transform: rotate(3deg);
-ms-transform: rotate(3deg);
transform: rotate(3deg);
right:10px;
left:auto;
} <div class="shbox" style="background:none;">
<div class="stackone">
<img src="http://photos.tuchong.com/392707/f/6512410.jpg" />
<div>
div> .shbox{
background:#fff;
padding:10px;
width:90%;
margin:40px auto;
height:auto;
margin:40px auto;
}
.stackone {
border: 6px solid #fff;
width: 400px;
height:225px;
margin: 50px;
position: relative;
-webkit-box-shadow: 2px 2px 5px rgba(0,0,0,0.3);
-moz-box-shadow: 2px 2px 5px rgba(0,0,0,0.3);
box-shadow: 2px 2px 5px rgba(0,0,0,0.3);
}
.stackone img{width:100%;heigth:100%;}
.stackone:before,.stackone:after {
content: "";
width: 400px;
height:225px;
background: #aaa;
border: 6px solid #fff;
position:absolute;
z-index:-1;
top:0;
left:-10px;
-webkit-box-shadow: 2px 2px 5px rgba(0,0,0,0.3);
-moz-box-shadow: 2px 2px 5px rgba(0,0,0,0.3);
box-shadow: 2px 2px 5px rgba(0,0,0,0.3);
-webkit-transform: rotate(-5deg);
-moz-transform: rotate(-5deg);
-o-transform: rotate(-5deg);
-ms-transform: rotate(-5deg);
transform: rotate(-5deg);
}
.stackone:after {
top:5px;
left:0;
-webkit-transform: rotate(3deg);
-moz-transform: rotate(3deg);
-o-transform: rotate(3deg);
-ms-transform: rotate(3deg);
transform: rotate(3deg);
}
效果: