视觉层次设计方法论:提升界面设计的易读性
当你浏览页面时,有没有碰到过类似的困扰?
“这个页面看着好难受啊,感觉页面又杂乱又拥挤。”
“看了好一阵子,怎么觉得没有任何有营养的信息?”
我们每天都在接收成千上万的信息,为什么有些内容一目了然?有些却让人一头雾水呢?
不论你是设计师、或是产品经理,还是学生,我们经常做项目报告、小短片,如何用最有效的方法呈现你想表达的概念?什么是你想让观众最先注意到的内容?在产品设计中,什么CTA (Call-to-Action)是你想强调的?
通过视觉层次(Visual Hierarchy)的设计方法,我们可以引导用户阅读的顺序,让用户吸收有用的信息。
好的视觉层次可以更清晰的传达信息内容
1. 什么是视觉层次?
视觉层次,即是传达信息。如何组织、排序内容,让接受者能够尽可能轻易地理解信息。设计师可以利用视觉元素去区别资料的重要性,引导观看者阅读的顺序或焦点,第一个注意到的元素、第二、第三、第四…等。使用的方法包含放大字体、使用强烈颜色去强调关键元素。
视觉层次是有效地组织与排序信息,清楚传达重要信息给接收者
我认为真正的好设计,并不是在于画面多么的酷炫,而是这个设计是否有效传达意念、讯息给接受者。当从事越来越多的用户体验、界面、平面设计后,您会进一步地去审视自己的设计,不论是图示、文字,甚至是流程、方法,是否能利用简单的方式,清楚地表达信息。因此,视觉层次是好设计的其中一个基本,却非常重要的观念。
视觉层次运用的范围十分广泛,包含:PPT简报、文字报告、电子商务、交通时刻表、菜单食谱等。只要有信息的地方,都可以善用视觉层次的方法,排序重要元素,让使用者更轻易地接收信息。
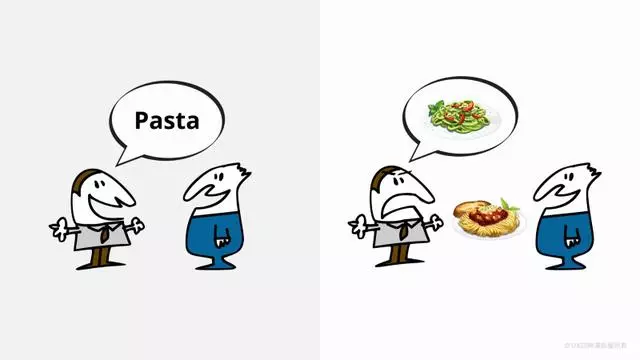
好的设计可以清楚的传达信息,避免不必要的误会
2. 视觉层次的类别
视觉层次可以协助观看者区别焦点和资料的重要程度,最基本的观念是质量和对比,质量大和对比强烈的物体会吸引观看者的目光,包含大小、颜色、形状、质地、方向等。
举穿搭的例子,左图女子尽管全身黑,但由于质地不同,产生层次感,我们仍然能区别物件;而右图尽管外套的重量相较轻,但因为红色跳脱其它中性颜色,造成视觉上的焦点。
与穿搭相同的道理,质地(Value)和对比(Contrast)会产生视觉焦点
网络上的文章有不同的分类方式,以下四个类别是最基本的:大小、颜色、字体、间隔。
运用大小、颜色、字体、间隔可以产生视觉层次
a. 大小
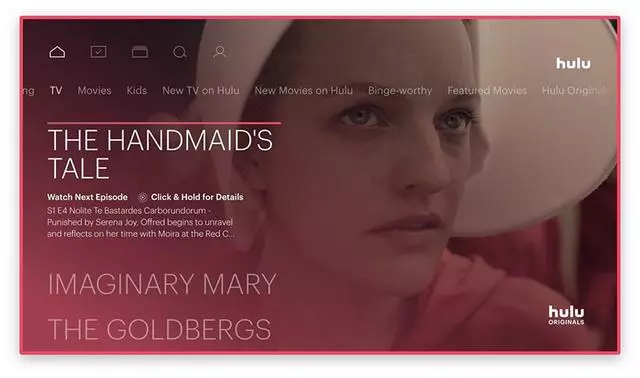
越大的物件越容易吸引观看者的目光。在Hulu的影片介绍,电视剧名称比内容简介更重要,因此使用较大的字体。
Hulu电视剧着陆页运用字体大小呈现内容重要程度
b. 颜色
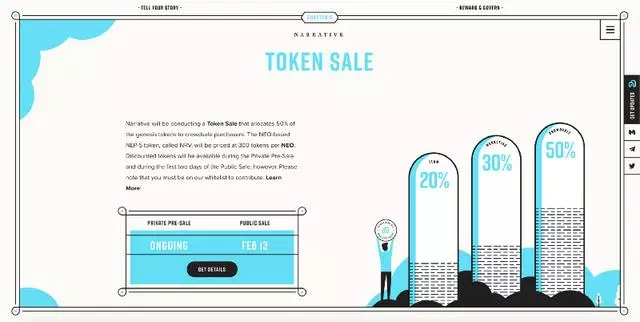
大胆、对比强烈的颜色容易成为视觉的焦点。在Narrative的网页里,尽管有复杂的插画当作背景,但重点内容运用活泼的萤光色脱离单一色调的背景,观看者很容易被颜色所吸引。
Narrative运用活泼的萤光色跳脱单一色调背景
c. 字体/ 字型
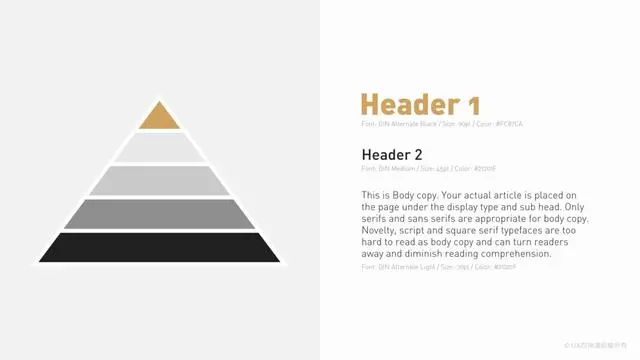
在界面设计中,会将字体区分成三种类别:
— 标题:最重要的信息,通常运用较大的字体、粗体呈现。
— 副标题:与标题相关的内容,不应该抢标题的风采,但必须要清楚引导观看者视线,协助他们浏览内容。
— 内容:内容可以是整篇文章、摘要、简介,重点在于易读性,通常字体较小,英文的字体大部分是Serif。
此观念来自于印刷产业,过去的报章杂志、平面设计大多有此分类。优点在于可以让观看者在浏览页面时,快速区分阅读的重要性,帮助产品规模化。
字体的三种层级
Huntt网页设计也常运用字体三层级的概念
• 字体
字体像是一个人带给人的印象,有些字体很华丽、夺目;有些字体相较柔和、中性,适当的运用字体有助于品牌形象及艺术感。运用大胆、视觉感的字体是近来网页设计的趋势(例如:Xtian Design , BigYouth )。
Hugeinc利用Sans Serif、粗体的Huge字体作为标题,呈现份量感;而底下内容简介则使用较小的Serif字体Copernicus,让文章易于阅读。
Hugeinc
• 字型
字型包含了大小 (Size: 10 pt, 12 pt, 14 pt, and so on)与粗细 (Weight: bold, light, medium),可以增加字体的质量,产生强调的作用。Obachen虽然使用相同字体,但因为字型不同,视觉焦点会放在标题语。
OBACHEN利用字型强调标题
d. 间隔/ 对齐
• 间隔
根据完形法则,物体越靠近,人类的眼睛会将其归类成同类别。这概念时常被运用,包含谷歌搜索页面,除了运用不同颜色,还有两段之间的空白来区分段落。
Google Search Results 运用空白区别不同的网页段落
• 对齐
对齐指的是垂直间隔,一般而言,缩排越多代表是较次要的内容,在书面报告、新闻媒体、电子商务的网页十分常见。Zara网站里左排的选单尽管是相同字体、颜色,但利用缩排即可以呈现三种层级,分别为:
时装系列(Sales, New Collection, Join Life and Editorials) →性别(Woman, Man, TRF and Kids) →衣服种类(Outwears, Tops, Jeans, etc.)
Zara利用缩排产生内容的层级性
小结
以上我们分别探讨视觉层次的四大要素:大小、颜色、字体、间隔。实际情况都是综合以上四点运用来做设计的。除了上述四点外,其实还有质地(Texture)、方向(Direction)等,有兴趣的朋友还可以参考以下网站:
•质地:Bloom、MSDS
•方向:Take what you can carry、Thing of Wonder
如果你强调每ㄧ个元素,则会失去层级性。就像化妆一样,如果你画了浓眉、刷了睫毛膏、画眼线、涂红唇、明显腮红,由于视觉上都是焦点,而失去了重点。
举Spotify 价格比较的例子,他们运用了以上哪几个元素,为什么明明这么多信息,但视觉上却十分俐落、一目了然?
为什么这么多信息,Spotify Premium却能用干净的界面呈现?
再仔细想想,Spotify这个页面的主要目的是什么?最主要的是让使用者可以订阅Premium,再来才是价格与细节。
首先,Spotify使用强烈、饱和度高的绿色强调CTA (Get Premium);
其次,利用字体三层级,让使用者目光焦距在价格;
其余细节则用较小字体、次要颜色以及缩排降低信息阶级。
Spotify Premium界面分析
3. 练习
看完以上的方法,我们来实际练习一次吧!使用以下的步骤:
Step 1 列出所有信息:写下所有需要呈现内容。
Step 2 归纳、排序内容:将相关的内容组织在一起,进行重要性排序
Step 3 设定视觉层次&应用:可以先设定字体三层级,再来调整颜色、间距、缩排等等
Step 4 检查设计:一般我会比对Step 2及成品,是否能达到原本想呈现的效果;也有人会使用* 模糊效果
* 模糊效果:利用模糊效果,去检测视觉层次。可以使用Sketch 或者 Photoshop,大约5–10px就可以辨别。
a. 目录
第一个是工作上的实际项目,在视觉层次上是相当实用、常见的形式,也可以应用在菜单、价位表等。
项目简介: Fevo在MLB的会议里,特别挑选几个重要客户的产品使用数据,制作汇整成一本案例报告,与客户说明产品成效。
形式:印刷PDF
工具: Google doc、Mac内装的Keynote (类似Microsoft的Power point)
Step 1 列下所有信息& Step 2 归纳、排序内容
首先,我和商业部门的同仁一起讨论这本报告的内容及分类,主要有三种类别:Categories, Digital Marketing 和References。次要的则是各种不同的项目;最后是球队和活动的名称。
Step 3 设定视觉层次及应用
首先,先确定基本背景的设计,再来制定字体的三种层级。
将所有内容利用先前制定的层级进行排版,包含对齐、确认相同的间距。
接下来,调整缩排。个人认为缩排的效果十分明显,不需要任何数字标注,可以清楚的呈现资料层级。
最后,为了增加视觉的趣味性及层次,我放上了队伍的Logo,和Fevo的Logo当作背景,同时强化了品牌特性。
Step 4 坚持设计
最后,我们用模糊效果 (5px)去判别视觉层次的效果。原本的文档经过模糊处理后,比较难去区别内容;设计后的版本,因为调整字体、字型大小、颜色、间隔及缩排,可以更清楚的辨别资料的阶级性。
最终设计不但有清楚的视觉层次,同时表现品牌特性
b. 文章列表
第二种类型也十分常见,不论是报刊杂志媒体,或是博客,都会应用到视觉层次的方法。内容大致包含文章标题、时间、作者、摘录。
首先,设计文字的视觉层次,才进行排版(设定间隔、缩排、调整图片大小等)。
范例1:由于是艺术人文类别,我们可以利用Serif的字体作为标题,并用浅灰色的分隔线,带给人一种典雅、清晰的感觉。
范例2:音乐类型的文章,因此使用San Serif的HK字体,相较范例一更俐落与现代。另外,我利用白色的色块、浅灰色背景区隔不同文章。最后,附加Hover的效果。
最后,我们再来检视一下两个范例的视觉层次,尽管运用模糊效果,仍能辨别主标题与文章摘录!
4. 结论
不论你是个设计师、产品经理、开发者,或是学生,我们可以都通过视觉层次的方法,把复杂的内容转化成阅读者容易消化的信息,引导阅读的顺序。
好的视觉层次并不一定是要夸张的绘画、还是最新颖的Photoshop滤镜。最重要的是能够组织手上的信息,用最容易吸收、有条理地呈现给使用者。
希望这篇文章提供大家一种实用的设计方法。