css布局
控制元素的显示类型和可见性
块级元素
dispaly:block;
行内元素(不能设置宽度)
display:inline;
不接受padding设置,但padding-top和padding-bottom会越界进入相邻元素的区域,而不是局限于该元素本身的空间
混合显示:该元素与其他元素出现在同一行,同时也具有块级元素的功能(可设置高度)
display:inline-block;
横向导航栏
隐藏元素:不显示且不占任何视觉空间
display:none;
对于table有
display:inline-table;
非list元素变成list的形式
display:list-item;
控制元素可见性
隐藏元素:隐藏后,原来的位置会出现空白区域
visibility:hidden;
盒子容纳不下的内容显示
overflow
hidden
scroll
auto
visible
overflow-x
overflow-y
元素周围外边距
1.相互接触的两个margin,仅使用较大的(上下)外边距,另一个外边距叠加。左右外边距不叠加。
2.使主题内容在浏览器里居中。为内容容器添加width,左右外边距为auto
.page{
width:960px;
margin:0 auto;
}3.em值用于内边距和外边距,它的值是相对于元素字体大小,而不是相对于父元素字体大小
p{
font-size:14px;
padding:.5em;
}4.对内边距和外边距使用百分数,通常不会将它们用于上下边距的值,因为这个值是基于其包含块的宽度的
使元素浮动
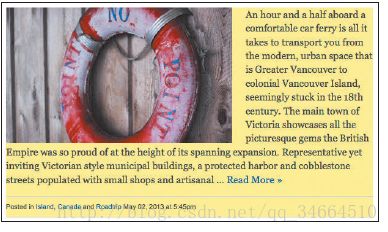
1.使文字环绕在图片周围,将图片设置为左浮动
.post-photo{
float:left;
}2.将main与sidebar分栏,左边为左浮动,右边为右浮动
main{
float:left;
}
.sidebar{
float:right;
}3.(1)黄色部分取决与文字的高度
(2)章节section页脚,需要清除浮动,在图的下方显示
.post-footer{
clear:left;
}3.解决页面页脚
(1)同时清除左、右浮动 clear:both;
(2)当无法影响容器高度、浮动或不浮动的元素
(3)解决高度为0,不能显示背景颜色的问题
父元素自清除:在样式表中引入.clearfix的规则,并为浮动元素的父元素添加clearfix类
--与main和sidebar不是同一个父元素-->
.clearfix:before,
.clearfix:after{
content:" ";
display:table;
}
.clearfix:after{
clear:both;
}
.clearfix{
*zoom:1;
}"container" clearfix>
"main">
...
"sidebar">
...
父元素自清除:或者用overflow代替上两步(慎用)
.container{
overflow:hidden; //会将内容截断
}
.container{
overflow:hidden;
}元素定位
绝对定位
.example{
position:relative;
top:20px;
left:20px;
}相对定位
.masthead{
position:relative;
}
//相对于relative的位置
.masthead .social-sites{
position:absolute;
top:10px;
right:0;
}固定定位
但对于移动设备慎用
position:fixed; //固定栈中定位元素
div{
position:absolute;
width:200px;
border:1px solid #000;
}
.box1{
z-index:120;
}
.box2{
z-index:200;
}
.box3{
position:static;
z-index:200;
}处理溢出
溢出问题:
1.图像比容器宽
2.使用负的外边距或绝对定位处于盒子外面
3.对元素设置了显式高度,内容太高无法装入盒子
overflow属性
1.visible(默认):所有内容都可见
2.hidden:隐藏盒子容纳不了的内容
3.scroll:无论是否需要,都加滚动条
4.auto:滚动条仅在溢出内容时出现
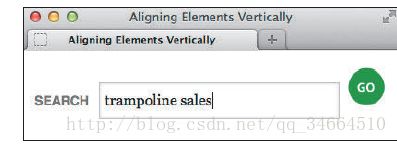
垂直对齐元素
vertical-align属性
1.baseline:元素基准线对齐父元素的基准线
2.middle:元素位于父元素中央
3.sub:下标
4.super:上标
5.text-top:元素顶部对齐父元素的顶部
6.text-bottom:元素底部对齐父元素的底部
7.top:使元素的顶部对齐当前行里最高元素顶部顶部
8.bottom:使元素的底部对齐当前行里最高元素顶部底部
9.行高百分比某个值:正负都可以
修改鼠标指针
cursor
cursor:default;