- Web前端页面开发阿拉伯语种适配指南
冲浪的鹏多多
Web前端前端javascripthtml5css交互
1.前言前端多语言国际化是开发中不可或缺的一环。阿拉伯语、希伯来语等语言采用从右向左的书写方向,这意味着文本排版、元素布局等都需要进行相应调整。不仅要考虑文本的显示方向,还需对按钮、导航栏、表单等各类UI元素的布局进行重新规划,这给开发带来了独特的挑战(折磨)。本文将深入探讨前端开发中阿拉伯语种的适配技术,包括如何适配,全局和局部的修改,绝对定位的替换,兼容性以及替代方案等等。2.如何适配具体适配
- 【web前端】Vue3 核心模块与样式管理:从理论到代码实现
JosieBook
#Java全栈前端vue3
文章目录一、Vue3核心模块架构解析1.编译器模块(Compiler)2.运行时模块(Runtime)3.响应式模块(Reactivity)4.组合式API(CompositionAPI)二、样式管理模块详解1.Scoped样式2.CSSModules3.样式穿透与全局样式三、完整页面代码实现1.项目结构2.代码实现`main.js``App.vue``components/Counter.vue
- Web前端入门:JavaScript 运算符 == 和 === 有什么区别?
液态不合群
前端javascript开发语言
运算符JavaScript运算符是真的多,尤其是ES6之后还在不停的加运算符,其他编程语言看JS就像怪物一样,各种骚操作不断~~运算符分类1、算术运算符算术运算符的作用就是用来基础计算,跟小学课本一样,包含:加+,减-,乘*,除/,取余(也叫做取模)%,指数**,自增++,自减--。只是需注意:乘号不再是x,除号也不再是÷!与我们学过的运算法则一样,乘法与除法优先级比加减法高,如果要改变优先级,需
- web前端之dojo(用javascript语言实现的开源DHTML工具包)
爸爸去哪了2之熊猫三胞胎
web前端JavaScriptdojojavascriptweb前端dojo
web前端之dojo(用javascript语言实现的开源DHTML工具包)一、开始Dojo开发1、DojoToolkit简介Dojo于2004年创建,使开发DHTML和JavaScriptweb应用程序开发流程更为容易,隐藏了很多现代web浏览器中普遍存在的跨浏览器矛盾。这使重点放在实现功能上,而不是调整代码使其在每个浏览器上运行。Dojo属于Dojo基金会,该基金会是Russell和Dylan
- Python, Rust 开发人体结构解析与功能详解APP
Geeker-2025
pythonrust
基于Python与Rust的技术特性,结合人体解剖学的专业需求,以下是一个高性能、高可靠性的“人体构造与功能详解APP”设计方案,融合前沿医学知识、交互式学习工具及跨平台能力:---###**一、系统架构设计**```mermaidgraphLRA[移动端/Web前端]-->B(Rust高性能引擎)B-->C[Python数据处理层]B-->D[混合数据库]D-->E[(PostgreSQL)]D
- HTML一键打包EXE串口API介绍
iReachers
html单片机stm32HTML转EXEHTML打包EXE
HTML一键打包EXE软件(HTML转EXE)支持将Web前端项目转换为Windows平台下的独立可执行程序(EXE),适用于Windows7及以上系统,无需额外配置系统环境,软件包含多种内核,包括IE内核,Chrome内核,以及WebView2(永久免费),适用于不同的使用场景.CSDN免积分下载地址:【免费】HTML转EXE最新2.1.0版本(包含免费内核)-解压密码1234资源-CSDN文库
- iOS端网页调试 debug proxy策略:项目中的工具协同实践
2501_91600889
httpudphttpswebsocket网络安全网络协议tcp/ip
移动开发中的调试,一直是效率瓶颈之一。特别是当前Web前端与App原生高度耦合的背景下,页面调试不仅受限于浏览器,还要面对WebView实现差异、系统权限控制、设备多样性等复杂情况。但我们是否可以构建一套**“设备无关”的调试工作流**?这并不意味着完全抛弃设备测试,而是指:开发阶段尽量在“虚拟/统一调试环境”下完成大部分工作,仅在最后阶段做必要真机验证,从而提升整体效率。以下是我们在一个跨平台内
- 【web前端】(手写js) 函数防抖|节流实现、Promise实现、Ajax实现
1、手动实现防抖防抖:对于频繁触发事件,只在最后一次触发生效//非立即防抖:持续触发事件时,事件处理函数完全不执行,等最后一次触发结束一段时间后再执行//实现思路:每次触发事件时都取消之前的延时调用方法,并重设定时器functiondebounce(wait,funct,...args){vartimer=nullreturn()=>{clearTimeout(timer)timer=setTim
- 第五章:别再被扒源码了:基于棋牌源代码的前端保护实战
17源码网
前端javascript开发语言
有一天,我们上线测试环境的H5版本,刚搭好不到2小时,就有人在群里发出完整页面截图、按钮事件名,甚至调试台打印的Socket参数。你会说:“他们是不是拿到源码了?”不,他们只是按了个F12,打开了ChromeDevTools,就把我们整个页面的结构看了个一清二楚。这其实不是谁的错。Web前端天然就是“公开”的,任何浏览器都能看到它。但我们能做的,是增加一点点难度,让调试、扒站、逆向变得麻烦,哪怕只
- Web前端基础之HTML
一、浏览器火狐浏览器、谷歌浏览器(推荐)、IE浏览器推荐谷歌浏览器原因:1、简洁大方,打开速度快2、开发者调试工具(右键空白处->检查,打开调试模式)二、开发工具核心IDE工具VisualStudioCode(VSCode)微软开发的免费跨平台编辑器,支持智能提示、Git集成、调试功能及丰富的扩展插件。轻量高效,适用于HTML/CSS/JavaScript及主流前端框架开发。WebStorm
- 【面试题】Java实现自有应用App的扫码登录功能架构设计与实现
混进IT圈
java扫码登录SpringBootSpringSecurityOAuth2.0JWT架构设计
在当今数字化时代,扫码登录已成为主流应用的标准功能之一。它不仅提供了便捷的用户体验,还增强了安全性。本文将从架构师的角度,深入分析如何设计和实现一个高效、安全的扫码登录系统。架构设计图核心流程图1.扫码登录整体流程Web前端后端服务App客户端缓存服务请求二维码生成会话ID并存储返回二维码和会话ID显示二维码并开始轮询扫描二维码发送会话ID和用户信息更新会话状态为"已扫描"返回确认页面轮询会话状态
- 大学生静态HTML网页源码——佛山旅游景点介绍网页代码 家乡旅游网页制作模板 web前端期末大作业
html网页制作
网页设计前端html旅游美食css课程设计节日
家乡旅游景点网页作业制作网页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有运用,CSS的代码量也很足、很细致,使用hover来完成过渡效果、鼠标滑过效果等,使用表格、表单补充模块,为方便新手学习页面中没有使用js有需要的可以自行添加。⚽精彩专栏
- 制作一个简单HTML旅游网站(HTML+CSS+JS)无锡旅游网页设计与实现8个页面
IT黑马程序员
html旅游css
静态网站的编写主要是用HTMLDⅣV+CSSJS等来完成页面的排版设计,一般的网页作业需要融入以下知识点:div布局、浮动定位、高级css、表格、表单及验证、js轮播图、音频视频Fash的应用、uli、下拉导航栏、鼠标划过效果等知识点,学生网页作业源码,制作水平和原创度都适合学习或交作业用,记得点赞。精彩专栏推荐【作者主页——获取更多优质源码】【web前端期末大作业——毕设项目精品实战案例(1
- 移动端开发 资源分享
weixin_30399797
5guijavascriptViewUI
1.移动端开发从零开始学习移动端Web开发手机分辨率和webapp分辨率的关系移动端适配之rem.jscss适配不同分辨率屏幕移动WEBAPP开发常规CSS样式总结移动端页面开发的两种方式H5移动端常用标签总结html5的一些常用标签微信页面开发2.常用插件推荐移动端手势库Hammer.js学习2015年最全的移动WEB前端UI框架模板页面3.例子手机app通用模板爱旅游在线个人中心页面模板李嘉桦
- 【计算机毕业设计】基于HTML+CSS+JavaScript大学生心理咨询网设计毕业论文源码 (1)
精彩专栏推荐文末获取联系✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【Echarts大屏展示大数据平台可视化(150套)】HTML+CSS+JS实例代码:【️HTML+CSS+JS实例代码
- Web前端一套全部清晰 ③ day2 HTML.2 标签综合案例
L_cl
前端前端前端前端html
别让平淡生活,耗尽所有向往——24.4.26综合案例——一切都会好的网页制作思路:从上到下,先整体到局部,逐步分析制作分析内容——>写代码——>保存——>刷新浏览器,看效果胡言乱语一切都会好的无限接近的两条轨迹,总有一天会重合,一切都会好的,不是吗2020.11.23我一直相信,也许你会回来的,<ahref="./17.综合案例的超链接文
- 基于three.js的3D粒子动效实现
cs1247959734
作者:个推web前端开发工程师梁神一、背景粒子特效是为模拟现实中的水、火、雾、气等效果由各种三维软件开发的制作模块,原理是将无数的单个粒子组合使其呈现出固定形态,借由控制器、脚本来控制其整体或单个的运动,模拟出现真实的效果。three.js是用JavaScript编写的WebGL的第三方库,three.js提供了丰富的API帮助我们去实现3D动效,本文主要介绍如何使用three.js实现粒子过渡效
- WEB前端代码书写规范
ONLY&King
前端javascripthtml
WEB前端代码书写规范1.命名规范a.ClassName命名ClassName的命名应该尽量精短、明确,必须以单页面字母开头命名,且全部字母为小写,单词之间统一使用下划线“_”连接:例如:‘首页页面--.index_logo{}’注意:在代码量大的情况下,尽量避免使用后代选择器以及子代选择器,尽可能多的取CalssName名称,以防后期修改代码的不便b.图片命名图片业务(可选)+(mod_)图片功
- Web前端:Overflow属性(超出裁剪属性)
一只小风华~
HTML前端htmlcsswebhtml5
一、什么是Overflow?在网页布局中,容器(如、等)通常有固定尺寸(如width和height)。当容器内的内容(文本、图片等)超出容器边界时,就会发生溢出(Overflow)。此时,浏览器需要决定如何处理这些溢出的内容。overflow属性就是用来控制这一行为的核心CSS属性。二、overflow的常见值overflow有4个主要值,以及两个扩展方向属性(overflow-x和overflo
- element树结构el-tree,默认选中当前setCurrentKey无效
coderYYY
vue.js前端javascript
作者:coderYYY个人简介:前端程序媛,目前主攻web前端,后端辅助,其他技术知识也会偶尔分享欢迎和我一起交流!(评论和私信一般会回!!)个人专栏推荐:《前端项目教程以及代码》✨element树结构el-tree,默认选中当前setCurrentKey无效一开始我是这样写的this.$refs.mainGoodsTree.setCurrentKey(this.mainGoodsList[0].
- 2024年Web前端面试题(最全、最详细、持续更新)_web前端面试问题
2401_84438160
程序员前端面试学习
总结面试前要精心做好准备,简历上写的知识点和原理都需要准备好,项目上多想想难点和亮点,这是面试时能和别人不一样的地方。还有就是表现出自己的谦虚好学,以及对于未来持续进阶的规划,企业招人更偏爱稳定的人。万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】前端面试题汇总JavaScript前端资料汇总
- 网页模板素材网站 web前端网页制作模板
非凡网站
前端
在当今数字化时代,Web前端网页制作对于企业和个人来说至关重要。无论是企业官网、个人博客还是电商网站,一个美观、功能性强且易于维护的网页设计能够有效提升用户体验和品牌形象。然而,从零开始设计一个网页往往需要耗费大量的时间和精力,尤其是在设计经验和开发能力有限的情况下。企业网站源码5000多套:Yunbuluo.Net超500款带后台模板:demo.bang-dun.com幸运的是,随着互联网的发展
- HTML学生作业网页:使用HTML+CSS技术实现非遗文化网页设计题材【汉服文化—共12个页面】
@码出未来-web网页设计
htmlcss前端
精彩专栏推荐文末获取联系✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【Echarts大屏展示大数据平台可视化(150套)】HTML+CSS+JS实例代码:【️HTML+CSS+JS实例代码
- Svelte 5 在跨平台 AI 阅读助手中的实践:轻量化前端架构的极致性能优化
Sopaco
人工智能前端架构
一、引言:为什么选择Svelte5来构建SagaReader的前端?作为一个典型的前端开发者,去年在为公司调研Rust前端工具链、LLM应用开发技术体系的时候,对这类技术领域产生了浓厚的兴趣,也是出于早期曾经是一名Android移动应用个人开发者角色的经历,习惯性的给自己设定了一个工具主题的产品,用来练习使用Rust与AI的应用开发技术。详见《开源我的一款自用AI阅读器,引流Web前端、Rust、
- 最新Web前端面试题精选大全及答案
2401_87557072
前端面试职场和发展
Font-style,font-variant,font-weight,text-decoration,text-transform,direction字母间距段落间距行高字体颜色字体种类字体大小字体样式字体粗细小型大写字母文本文本修饰转换不同元素中的文本文本方向14.网页中有大量图片加载很慢你有什么办法进行优化?1.图片懒加载,在图片未可视区域加一个滚动条事件,判断图片位置与浏览器顶端和页面的距
- 对前端开发的基本认识
王昌宇wcy
HTMLhtml前端
web前端是什么?广义:前端是软件系统中直接和用户交互的部分(眼之所见皆为前端电子产品上)狭义:目前国内的前端总体而言是完成基于浏览器用户界面设计和开发,主要工作有PC网站开发,移动端网站开发,webapp开发,在线游戏开发,本地软件开发浏览器与搜索引擎的区别浏览器:软件应用谷歌浏览器qq浏览器360浏览器火狐浏览器搜索引擎:功能块百度谷歌火狐后端与前端的区别?前端:页面的展示与信息的收集(输入账
- 前端面试题之常规布局技术详解
前端小崔
前端前端面试开发语言css3css学习
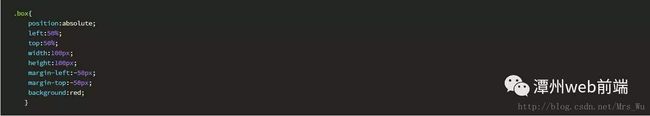
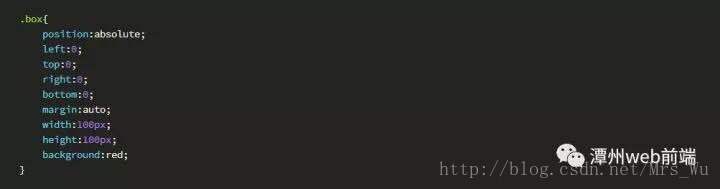
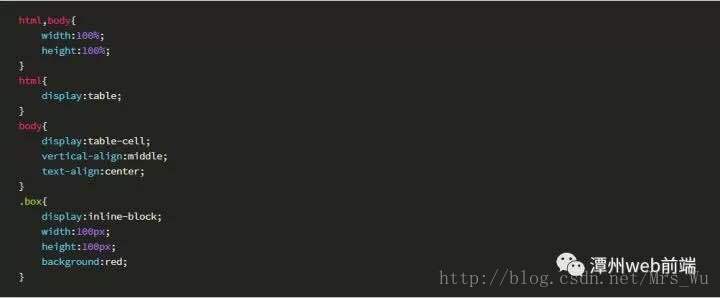
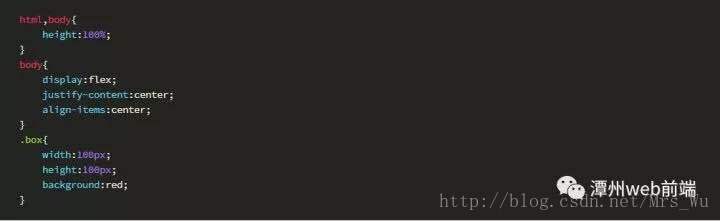
前端开发常规布局技术详解在Web前端开发中,布局是构建页面结构的核心环节。不同的布局方式适用于不同的场景,本文将从基础到进阶,详细解析常见的布局方案及其实现方法。一、静态布局(StaticLayout)概念:静态布局是最传统的布局方式,页面元素使用固定尺寸(如像素单位),不随屏幕尺寸变化而调整。例如,PC端网页常限制最小宽度,超出部分通过滚动条显示。优点:开发简单,兼容性高,适合传统PC端项目。缺
- Vue项目出现Module not found: Error: Can‘t resolve ‘echarts‘ in “......“
李晓焸
vue.jsechartsjavascript
(1)打开cmd:Windows的命令提示符、PowerShell或者cmd(2)切换到你的项目目录:确保你在命令行中位于你的Vue项目的根目录下。例如cdC:\Users\Desktop\web前端\VUE2\vue-demo1(3)安装ECharts:运行以下npm命令来安装ECharts:npminstallecharts--save
- Web前端开发【新手入门指南】
「已注销」
计算机网络web前端前端开发网络学习计算机网络前端前端框架html5javascript
Web前端开发入行门槛低、薪资高,是互联网行业的紧俏岗位之一。目前Web前端开发人员年薪基本都在10万以上,一线城市的薪资会更高,这也吸引了很多人进入Web前端行业。对于完全不了解行业的人来说,他们对Web前端知之甚少。下面小菌就给大家解读一下Web前端开发到底是干什么的,初学Web前端的小伙伴不容错过。Web前端开发主要用来干嘛?Web前端开发是从网页制作演变而来的,名称上有很明显的时代特征。在
- 自制AirTag定位器成品使用FAQ
神秘_博士
giteeflutter定位标签AirTag
目录常见问题主机上存储什么数据以及存储什么数据?我如何才能看到日志?config.ini有什么用处?注册时出错我如何确保运行的服务安全?我如何托管我自己的Web前端?如何更新Docker容器重新注册/更改账户我如何重置所有内容并重新开始?我如何彻底卸载MaclessHaystack?如何使用shell访问正在运行的容器如果服务和UI不在一台机器上运行,我该如何使用SSL?如何使用带有私钥和公钥的自
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam