- Python 实现图片裁剪(附代码) | Python工具
剑客阿良_ALiang
前言本文提供将图片按照自定义尺寸进行裁剪的工具方法,一如既往的实用主义。环境依赖ffmpeg环境安装,可以参考我的另一篇文章:windowsffmpeg安装部署_阿良的博客-CSDN博客本文主要使用到的不是ffmpeg,而是ffprobe也在上面这篇文章中的zip包中。ffmpy安装:pipinstallffmpy-ihttps://pypi.douban.com/simple代码不废话了,上代码
- 一比一复刻手表哪里可以买到?推荐三个可靠渠道
腕表世界
在我国,提及一比一复刻手表,人们总是充满好奇与争议。这种高度仿真的复刻手表,凭借其精湛的工艺、时尚的设计,以及与正品相差无几的质感,深受一部分消费者的喜爱。但与此同时,其背后的侵权争议也一直不断。那么,究竟哪里可以买到这些令人心动的一比一复刻手表呢?腕表咨询微信:10428850一、何为一比一复刻手表?一比一复刻手表,指的是严格按照正版手表的设计、尺寸和工艺制作的仿制品。这些手表在材质、外观、功能
- python怎么将png转为tif_png转tif
weixin_39977276
发国外的文章要求图片是tif,cmyk色彩空间的。大小尺寸还有要求。比如网上大神多,找到了一段代码,感谢!https://www.jianshu.com/p/ec2af4311f56https://github.com/KevinZc007/image2Tifimportjava.awt.image.BufferedImage;importjava.io.File;importjava.io.Fi
- 遥感影像的切片处理
sand&wich
计算机视觉python图像处理
在遥感影像分析中,经常需要将大尺寸的影像切分成小片段,以便于进行详细的分析和处理。这种方法特别适用于机器学习和图像处理任务,如对象检测、图像分类等。以下是如何使用Python和OpenCV库来实现这一过程,同时确保每个影像片段保留正确的地理信息。准备环境首先,确保安装了必要的Python库,包括numpy、opencv-python和xml.etree.ElementTree。这些库将用于图像处理
- 女儿今天真累
专心写作
今天女儿忙活了一天,都在绘画,主题是我眼中的童乐园,尺寸,画种不限。女儿拿了最大的素描纸画的,用彩铅涂色,画完真好看!女儿说,我要是用A4纸画该有多好,这样早早就能完成,可以早点休息。以后就不用大纸画了,真后悔!让我定闹钟明天4点半就叫醒她起床。我真不忍心啊!
- python中zeros用法_Python中的numpy.zeros()用法
江平舟
python中zeros用法
numpy.zeros()函数是最重要的函数之一,广泛用于机器学习程序中。此函数用于生成包含零的数组。numpy.zeros()函数提供给定形状和类型的新数组,并用零填充。句法numpy.zeros(shape,dtype=float,order='C'参数形状:整数或整数元组此参数用于定义数组的尺寸。此参数用于我们要在其中创建数组的形状,例如(3,2)或2。dtype:数据类型(可选)此参数用于
- 漫谈QWidget及其派生类(二)
Caiaolun
原文地址:https://blog.csdn.net/dbzhang800/article/details/6741344上一部分漫谈QWidget及其派生类(一)介绍了QWidget及其派生类,分:窗口、普通控件两种类型(其实有个Qt::SubWindow没有提,不过本系列中也没有介绍它的打算,因为我不熟)。本文接下来试图看看QLayout与窗口的几何尺寸控制。注意:本文只是试图解释,QLayo
- 面朝大海 | 天气渐渐转凉,是时候去马来西亚避一避了!
鄧蒙
美人鱼岛的海浪丹绒亚路的日落尺寸夸张的老虎虾马来西亚华人亲切的普通话原住民小孩毫不设防的微笑亚庇街头的榴莲香前无古人好吃的桔子冰和椰子布丁…这里就是沙巴沙巴是“天堂中的天堂”它能满足每种旅行者的欲望它有你想要的一切美好沙巴有哪些值得去的地方?▼丹绒亚路海滩丹绒亚路海滩是亚庇享受海风、欣赏夕阳的绝佳观景点,据说这里的夕阳美景是世界上最漂亮的地方之一。“亚路”指的是木麻黄,顾名思义这里一定耸立着无数木
- 06.11日精进
郭家乐
体验:今天马上下班了,来了一辆别克,打不着车,检查后是电瓶不行了,和车主报了价格,同意更换,安装时发现,尺寸不合适,于是和客户沟通明天更换,核心:对配件规格一定要检查后在报价,转身用:认真才能节省时间
- Axure移动端原型模板实例100+,APP原型设计模版,高保真高交互含大组件库
默林工作室
AxureRP原型模板axure原型模板
作品概况页面数量:共100+页(长期更新中…)源文件格式:rp格式,兼容AxureRP9/10,非程序软件无源代码适用领域:APP、小程序、H5作品特色本品为「移动端原型模板实例100+」,属于APP+H5+小程序的页面实例原型模板,主要运用了中继器+动态面板,栏目丰富样式多多,高保真高交互高复用(带仿真交互),可以快速组装成美观大方的原型图。该原型模板的页面尺寸为375×812像素,推荐演示设备
- 利用Axure的动态面板和中继器完成下拉框选择功能
Dannyoung
学习之路Axure动态面板中继器
这是在练习Axure时找到的一个案例,自己根据博主的说明一步步操作后发现不能实现对应的效果,幸好博主提供了源文件,通过对源文件的拆解,最终实现了下拉框选项的功能。这里采用的Axure版本这里就在博主提供的基础上进行说明。新建Axure文件后,第一步是新增一个动态面板,设置一下样式,主要是设置控件的大小和显示方式,为了更好地操作,自动调整为内容尺寸前面的勾可以在完成所有功能以后去勾选上。第二步,在前
- 慈母手中线
浅浅心语
记忆中操劳一天的母亲在昏暗的灯光下一针一线上下翻飞。——题记收拾东西看到去年妈妈来时把我小时候的两件衣服带了来,一件毛衣,一件马甲,说是给伊伊将来穿。毛衣记得我小时候成衣很少还没有到乡下,需要买布去裁缝铺定做。记忆中有几套印象深刻的衣服,都是妈妈去买布带我去量尺寸定做。妈妈不会做衣服,但是会打毛衣,这件毛衣就是妈妈手织,还记得上学时的第一个书包也是妈妈亲手做的。那时候条件不好,毛线可能是拼的,有一
- 日艺 | 18.11.12 《圣三位一体》
Artademie艺术派
《圣三位一体》,1428年,马萨乔,湿壁画,佛罗伦萨新圣母大教堂马萨乔(TommasodiSerGiovannidiSimone,Masaccio)文艺复兴时期最重要的人文主义画家之一,他是艺术史上第一位使用透视法的艺术家。在古希腊时期,就有艺术家在陶罐上使用“短缩法”绘制物体,这种方法让希腊人得以通过缩短所画对象的尺寸,而将三维空间转移到平面上。然而却始终是通过对自然细致入微的观察而得到的经验主
- Swift4.0: 利用图形上下文画基础图?
Dayu大鱼
步骤:开启图片上下文获取上下文配置上下文3.1填充颜色cgColor3.2填充尺寸从图形上下文中获取图片关闭上下文返回图片importFoundationimportUIKitextensionUIImage{///画一个白色背景的图片classfuncimageWithWhiteBackGroundColor()->UIImage{//开始图形上下文UIGraphicsBeginImageCon
- PDF怎么测量尺寸
时间的回忆88
PDF文件在使用的时候里面也会有图片与图形,我们需要测量其中尺寸的时候应该怎么做呢?估计各位小伙伴们也都很好奇吧,今天就一起来看看吧!1.首先要选择合适的PDF编辑软件,百度里搜索PDF编辑器http://bianji.xjpdf.com/,然后把这款软件安装在电脑中。编辑器安装完成之后打开运行迅捷PDF编辑器,在编辑器中打开需要测量的PDF图纸文件。2.尺寸的测量需要测量工具,找到编辑器中的工具
- 一比一顶级复刻名表:品质与价值的完美结合
腕表世界
一比一顶级复刻名表:品质与价值的完美结合在当今社会,手表不仅是一种实用的计时工具,更是一种时尚和品位的象征。然而,对于很多手表爱好者而言,原版的名表价格高昂,难以承受。此时,一比一顶级复刻名表便成为了一个极具吸引力的选择。微信咨询:99522676一比一顶级复刻名表指的是按照原版手表的尺寸、外观、功能和材质进行复制的手表。这些复刻表在保持与原版手表高度相似的同时,也具备了极高的品质和精美的工艺。首
- 服务器与个人计算机之间的区别
wanhengwangluo
服务器计算机
服务器和个人计算机作为人们日常生活中经常会用到的计算机系统,在功能与用途方面还是有着明显的区别的,今天小编就主要来为大家介绍一下服务器与个人计算机之间的区别有哪些?个人计算机相对于服务器来说,更加注重与用户的体验感和个人使用,在尺寸方面更加小巧,有着较低的成本,十分适用于人们的日常办公和娱乐的配置,对于整体的性能要求也会相对低一点,通常在用户需要的时候开启并使用,能够进行自我维护和管理。而服务器则
- 今天继续加油
LP_9032
今天家里需要给二楼加盖个卫生间所以老公留下来帮忙,我一人带俩娃来看店,刚开门一会儿还没来得及打扫卫生就有一对儿老夫妻来看灯,不过由于儿子房间的尺寸大小不确定最终没下订单,但是我相信他们下次一定回来下定的,要相信信念的力量!他们走后没多会儿又陆陆续续来了好几拨客户,中间老二还给我各种捣乱,一个人应付不来赶紧给老公打电话让他过来,好在最终定下来了一单,虽然是个小单,但也是一个好的开始,每天努力一点点,
- 计算PCB设计中SMD焊盘尺寸的最佳方法
David WangYang
硬件工程
SMD元件需要精确尺寸的焊盘以便在组装过程中进行焊接。PCB设计师仍然需要使用数据表中的信息以及通用的焊盘和焊地尺寸公式来创建许多自己的封装。设计师负责确保焊盘尺寸正确,要么通过计算并与封装数据进行比较,查阅数据表,要么通过记住SMD焊盘尺寸标准。如果你有一个元件,但你没有访问到封装,而你决定自己构建封装,有哪些资源可以确保你拥有正确的焊盘尺寸?计算SMD焊盘尺寸对于SMD组件,确定焊盘尺寸有几种
- 固定家具定制化那些事
CrazyLiu生活提案
设计:收口,电源线,可调整空间量尺:安装位置上中下三处,给出更多的弹性空间可调整空间,预留缝给出下单尺寸:给出足够的尺寸,宁大勿小,现场安装交底记录的完备性,家具与墙面收口的合理化处理
- pcb 受潮_在PCB设计中如何正确的处理潮湿敏感性元件
小timtim
pcb受潮
在PCB设计中如何处理潮湿敏感性元件涉及塑料集成电路(IC)潮湿敏感性的情况渐渐地变得越来越坏,这是由于许多工业趋势所造成的,其中包括对用来支持关键通信和技术应用的更高可靠性产品的不断寻求。单单潮湿敏感性元件(MSD,moisture-sensitivedevice)的失效率已经是处在一个不可忍受的水平,再加上封装技术的不断变化。更短的开发周期、不断缩小的尺寸、新的材料和更大的芯片正造成MSD数量
- 网站:5个不错的网站,你可能会喜欢
业余玩家
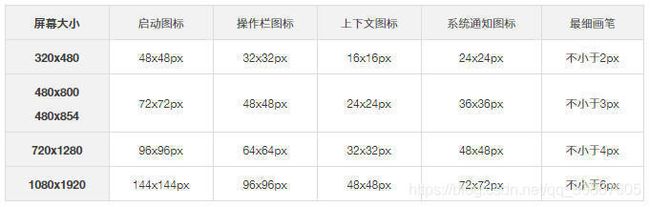
我是一个网站,软件收藏控,所有遇到过的好产品,都会不定期的在这里进行分享,希望各位小伙伴能够喜欢,这次的分享包括屏幕尺寸查询工具,电视直播,编程学习,图标,开源项目……屏幕尺寸大全http://so.uigreat.com/tools/devices/屏幕尺寸大全是一个查询手机,平板,PC,手表屏幕尺寸的网站,这里收集了各种不同型号设备的尺寸信息。2019-02-24-153501.png全球直播
- 利用Leaflet.js创建交互式地图:绘制固定尺寸的长方形
小金子J
前端框架WebGISjavascript开发语言ecmascript前端框架信息可视化
在现代Web开发中,交互式地图已成为展示地理位置数据的重要工具。Leaflet.js是一个轻量级、功能丰富的开源JavaScript库,用于构建移动友好的交互式地图。在本文中,我们将探讨如何利用Leaflet.js在地图上绘制一个固定尺寸的长方形,扩展我们之前实现的单个多边形绘制功能。背景我们已经实现了一个功能,允许用户在地图上绘制任意形状的多边形。现在,我们希望在此基础上增加一个新功能:用户可以
- 1965年的朝鲜老油画是个什么样?能值多少钱?朝鲜画家中国创作基地馆藏珍品《炼钢炉》,鱼淳禹(已故朝鲜艺术家),34/27厘米,1965年创作。此作尺寸不大,画在了木板上。
老成画里画外
1965年的朝鲜老油画是个什么样?能值多少钱?朝鲜画家中国创作基地馆藏珍品《炼钢炉》,鱼淳禹(已故朝鲜艺术家),34/27厘米,1965年创作。此作尺寸不大,画在了木板上。尽管时隔56年,但由于精心珍藏,保存得当,品相相当不错!
- OpenCV高阶操作
富士达幸运星
opencv人工智能计算机视觉
在图像处理与计算机视觉领域,OpenCV(OpenSourceComputerVisionLibrary)无疑是最为强大且广泛使用的工具之一。从基础的图像读取、1.图片的上下,采样下采样(Downsampling)下采样通常用于减小图像的尺寸,从而减少图像中的像素数。这个过程可以通过多种方法实现,但最常见的是通过图像金字塔中的pyrDown函数(在OpenCV中)或其他类似的滤波器(如平均池化、最
- 计算机视觉—照相机(下)
zidea
封面焦距(FieldofView)同一位置相机用不同焦距,28mmFieldofView就变小,85mm时候的Fieldofview也就是只有28度视野,每一个物体在通常尺寸的胶片上像素也就是越多,chromaticAberration焦距和是波长相关,不同颜色光聚焦在不同位置。这种现象在物体边缘尤为明显。颜色颜色说简单也简单,说复杂也复杂,我们在高中物理已经知道可见光是电磁波,不同颜色对应不同波
- 【iOS】Masnory的简单学习
名字不要太长 像我这样就好
iosuiobjective-c学习
目录前言常用的布局方法Masnory什么是MasnoryMasnory的安装Masnory常用的方法基本约束方法约束创建方法尺寸和位置约束边距和间距尺寸和比例约束组合激活和更新约束示例代码使用时出现的问题总结前言 在暑假的项目编写过程中,大量使用到了视图布局,笔者用的较多的是FrameLayout(框架布局),该布局方法需要自己计算每个视图的位置,且稍有不注意就会出现视图重叠,导致实际和预期相差
- GaN HEMT:未来功率半导体
David WangYang
硬件工程
硅基金属氧化物自1960年代以来,硅基金属氧化物半导体场效应晶体管(MOSFET)一直是电力电子应用的标准。尽管如此,各种技术的发展(尤其是在汽车和消费电子领域)给寻求以越来越小的外形尺寸提供更高效率和更大功率密度的开发人员带来了新的挑战。从大型数据中心和墙壁插座交流适配器到汽车车载充电站,各种用途的电源都需要高电压,同时尽可能少地占用宝贵的电路板空间。自动驾驶汽车还需要更高效的能量分配,以运行越
- Qt触发paintEvent事件
quaer
QTqt开发语言
常见情况下,paintEvent会在以下几种情况下被触发:窗口初始化和显示:当窗口首次被创建、显示或者窗口被覆盖、最小化后再恢复时,paintEvent会被触发以绘制窗口的内容。部件大小或位置变化:如果窗口或部件的大小或位置发生变化,需要重新绘制内容以适应新的尺寸或位置,此时也会触发paintEvent。强制重绘:当调用部件的update()或repaint()函数时,会触发对应部件的paintE
- 2.12 UITapGestureRecognizer手势之双击 [iOS开发-Xcode教程]
互动教程网
1.在欢迎窗口右侧的历史项目列表中,双击打开之前创建的单视图项目模板。image2.本节课将为您演示,如何给视图对象添加手势,使视图对象能够检测到手指的双击操作。首先在一个空白项目中,打开视图控制器的代码文件。image3.接着开始编写代码,实现这项功能。image4.首先初始化一个原点在(32,80),宽度和高度都是256的矩形常量,作为视图的显示区域。image5.然后创建一个相应尺寸的图像视
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name