使用thymleaf模板引擎 springboot配置国际化页面
刚开始学的时候总是什么都不懂,如果百度 牵扯的越来越多,就算看懂也是欺骗自己感觉是看懂了,就先懂一块一块的吧,涉及整个框架的等之后的之后的之后再了解吧,毕竟现在也。。。

所谓配置国际化页面就是:
1.浏览器切换显示语言时,页面显示的语言也发生变化。
2.点击页面上不同语言对应的链接,页面会显示相应的语言
3.无论怎么改变浏览器显示的设置,语言都会是默认的语言。(其实我不知道是什么默认的。。不知道是jvm还是什么,也不知道与springboot版本相关吗。以后再说这个吧。)
1 是springboot配置的LocaleResolver可以满足这个功能。
2 3 情况实际是根据你自己编写的LocaleResolver决定的。
文章目录
- 目录结构:
- 扩展SpringMvc的功能 添加一条试图映射规则。
- 也可以在配置文件修改静态资源路径:
- 可以 在html页面直接取出java代码的值。
- 此处有图片正在加载。
- 配置国际化文件的路径
- 编写国际化配置文件:
- 要把被国际化的html页面改一下:
- 添加LocalResolver
- 自己编写LocaleResolver
- 将该配置类加入到容器中。
目录结构:
WebMvcAutoConfiguration.class下的
@Configuration(
proxyBeanMethods = false
)
@Import({WebMvcAutoConfiguration.EnableWebMvcConfiguration.class})
@EnableConfigurationProperties({WebMvcProperties.class, ResourceProperties.class})
@Order(0)
public static class WebMvcAutoConfigurationAdapter implements WebMvcConfigurer
这个类的方法:
public void addResourceHandlers(ResourceHandlerRegistry registry) {
if (!this.resourceProperties.isAddMappings()) {
logger.debug("Default resource handling disabled");
} else {
Duration cachePeriod = this.resourceProperties.getCache().getPeriod();
CacheControl cacheControl = this.resourceProperties.getCache().getCachecontrol().toHttpCacheControl();
if (!registry.hasMappingForPattern("/webjars/**")) {
this.customizeResourceHandlerRegistration(registry.addResourceHandler(new String[]{"/webjars/**"}).addResourceLocations(new String[]{"classpath:/META-INF/resources/webjars/"}).setCachePeriod(this.getSeconds(cachePeriod)).setCacheControl(cacheControl));
}
String staticPathPattern = this.mvcProperties.getStaticPathPattern();
if (!registry.hasMappingForPattern(staticPathPattern)) {
this.customizeResourceHandlerRegistration(registry.addResourceHandler(new String[]{staticPathPattern}).addResourceLocations(WebMvcAutoConfiguration.getResourceLocations(this.resourceProperties.getStaticLocations())).setCachePeriod(this.getSeconds(cachePeriod)).setCacheControl(cacheControl));
}
}
}
设置 资源映射。欢迎页的时候去 StaticPath 下的静态资源寻找index.html。但是我们想要使用thymleaf引擎,要把这些页面放入 resources/templates/下。就不被本来的识别到了。所以应该
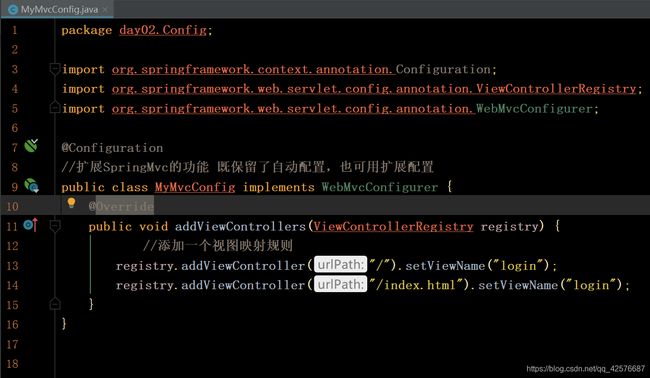
扩展SpringMvc的功能 添加一条试图映射规则。
也可以在配置文件修改静态资源路径:
# 这样配置后 系统原来自定义的资源路径 就不生效了
# spring.resources.static-locations=classpath:/hello,classpath:/swt
可以 在html页面直接取出java代码的值。
此处有图片正在加载。
配置国际化文件的路径
本来国际化文件是要写在 classpath:/messages下的。 但是去看源码

也可以这样修改: spring.messages.basename=i18n.login。就不需要非要创建messages文件夹了。
编写国际化配置文件:
要把被国际化的html页面改一下:
<html lang="en" xmlns:th="http://www.w3.org/1999/xhtml"> //引用命名空间
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title>Signin Template for Bootstraptitle>
<link href="asserts/css/bootstrap.min.css" th:href="@{/webjars/bootstrap/4.5.0/css/bootstrap.css}" rel="stylesheet">
<link href="asserts/css/signin.css" th:href="@{/asserts/css/signin.css}" rel="stylesheet">
head>
<body class="text-center">
<form class="form-signin" action="dashboard.html">
<img class="mb-4" th:src="@{asserts/img/bootstrap-solid.svg}" alt="" width="72" height="72">
<h1 class="h3 mb-3 font-weight-normal" th:text="#{login.tip}">Please sign inh1>
<label class="sr-only" th:text="#{login.username}">Usernamelabel>
<input type="text" class="form-control" placeholder="Username" required="" autofocus="" th:placeholder="#{login.username}">
<label class="sr-only" th:text="#{login.password}">Passwordlabel>
<input type="password" class="form-control" placeholder="Password" required="" th:placeholder="#{login.password}">
<div class="checkbox mb-3">
<label>
<input type="checkbox" value="remember-me"> [[#{login.remember}]]
label>
div>
<button class="btn btn-lg btn-primary btn-block" type="submit" th:text="#{login.btn}">Sign inbutton>
<p class="mt-5 mb-3 text-muted">© 2017-2018p>
<a class="btn btn-sm" th:href="@{/index.html(l=zh_CN)}">中文a>
<a class="btn btn-sm" th:href="@{/index.html(l=en_US)}">Englisha>
form>
body>
html>
添加LocalResolver
系统自带的LocalResolver:
也是 WebMvcAutoConfiguration.class下的
@Configuration(
proxyBeanMethods = false
)
@Import({WebMvcAutoConfiguration.EnableWebMvcConfiguration.class})
@EnableConfigurationProperties({WebMvcProperties.class, ResourceProperties.class})
@Order(0)
public static class WebMvcAutoConfigurationAdapter implements WebMvcConfigurer
这个类的方法:
@Bean
@ConditionalOnMissingBean
@ConditionalOnProperty(
prefix = "spring.mvc",
name = {"locale"}
)
public LocaleResolver localeResolver() {
if (this.mvcProperties.getLocaleResolver() == org.springframework.boot.autoconfigure.web.servlet.WebMvcProperties.LocaleResolver.FIXED) {
return new FixedLocaleResolver(this.mvcProperties.getLocale());
} else {
AcceptHeaderLocaleResolver localeResolver = new AcceptHeaderLocaleResolver();
localeResolver.setDefaultLocale(this.mvcProperties.getLocale());
return localeResolver;
}
}
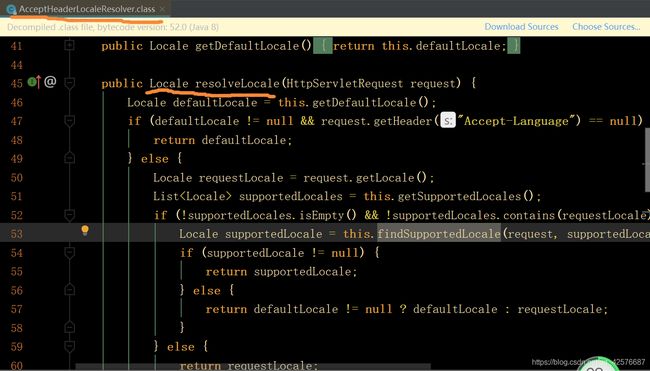
进入AcceptHeaderLocaleResolver.class 里找到resolveLocale方法。

自己编写LocaleResolver
package day02.component;
import org.springframework.web.servlet.LocaleResolver;
import org.springframework.web.servlet.i18n.AcceptHeaderLocaleResolver;
import org.thymeleaf.util.StringUtils;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.util.Locale;
public class MyLocaleResolver implements LocaleResolver {
@Override
public Locale resolveLocale(HttpServletRequest httpServletRequest) {
Locale locale=Locale.getDefault();//(操作系统 不清楚..)默认的Locale 不会因为浏览器改变而改变的
//以下两行是根据上面两个代码写的,这样就也保留springboot自带LocaleResolver本来的功能了。
AcceptHeaderLocaleResolver localeResolver = new AcceptHeaderLocaleResolver();
locale=localeResolver.resolveLocale(httpServletRequest);
String l=httpServletRequest.getParameter("l");
if(!StringUtils.isEmpty(l)){ //根据链接 返回不同的处理器
String[] split=l.split("_");
locale=new Locale(split[0],split[1]);
}
return locale;
}
@Override
public void setLocale(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Locale locale) {
}
}
将该配置类加入到容器中。
@SpringBootApplication
public class WebRestfulcrudApplication {
public static void main(String[] args) {
SpringApplication.run(WebRestfulcrudApplication.class, args);
}
@Bean
public LocaleResolver localeResolver(){
return new MyLocaleResolver();
}
}
这个放在用来实现接口的类里不会生效,放HelloController(该类标注了@Controller)和主类会生效。(至于原因也大概猜的到,以后再说。)