S实现控制图片显示大小的方法【图片等比例缩放功能】
S实现控制图片显示大小的方法【图片等比例缩放功能】
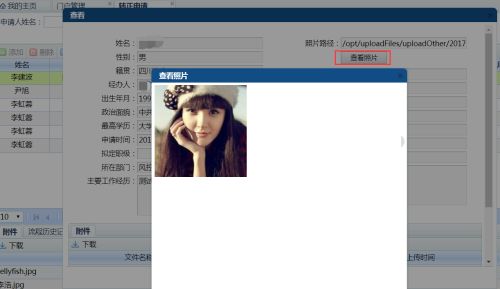
【需求】:读取磁盘中的图片,展示在弹出框中,等比例缩放图片,使图片显示完全。
(读取磁盘中的图片展示在前台,请参照我的另一篇文章:)
【开发】:
调用说明:
直接调用js函数即可。
我测试是一个image 标签中直接调用,如下:
|
1
2
3
4
5
|
|
【效果】:
【js代码】:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
|
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<
html
xmlns
=
"http://www.w3.org/1999/xhtml"
>
<
head
>
<
meta
http-equiv
=
"Content-Type"
content
=
"text/html; charset=utf-8"
/>
<
title
>最新javascript自动按比例显示图片,按比例压缩图片显示
<
script
type
=
"text/javascript"
>
function AutoResizeImage(maxWidth,maxHeight,objImg){
var img = new Image();
img.src = objImg.src;
var hRatio;
var wRatio;
var Ratio = 1;
var w = img.width;
var h = img.height;
wRatio = maxWidth / w;
hRatio = maxHeight / h;
if (maxWidth ==0 && maxHeight==0){
Ratio = 1;
}else if (maxWidth==0){//
if (hRatio<
1
) Ratio = hRatio;
}else if (maxHeight==0){
if (wRatio<1) Ratio = wRatio;
}else if (wRatio<1 || hRatio<1){
Ratio = (wRatio<=hRatio?wRatio:hRatio);
}
if (Ratio<1){
w = w * Ratio;
h = h * Ratio;
}
objImg.height = h;
objImg.width = w;
}
<
body
>
<
br
/>
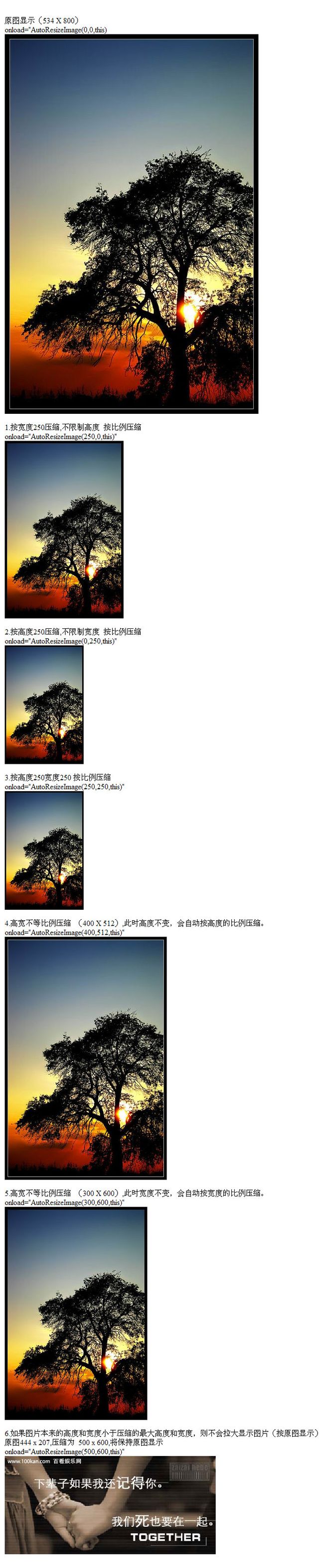
原图显示(534 X 800)<
br
/>
onload="AutoResizeImage(0,0,this)<
br
/>
<
a
href
=
"http://files.jb51.net/file_images/article/201702/2017218121607044.jpg"
target
=
"_blank"
><
img
src
=
"http://files.jb51.net/file_images/article/201702/2017218121607044.jpg"
border
=
"0"
width
=
"0"
height
=
"0"
onload
=
"AutoResizeImage(0,0,this)"
alt
=
"534 X 800"
/>
1.按宽度250压缩,不限制高度 按比例压缩<
br
/>
onload="AutoResizeImage(250,0,this)"<
br
/>
<
a
href
=
"http://www.jb51.net/"
target
=
"_blank"
><
img
src
=
"http://files.jb51.net/file_images/article/201702/2017218121607044.jpg"
border
=
"0"
width
=
"0"
height
=
"0"
onload
=
"AutoResizeImage(250,0,this)"
alt
=
"250 X 374"
/>
2.按高度250压缩,不限制宽度 按比例压缩<
br
/>
onload="AutoResizeImage(0,250,this)"<
br
/>
<
a
href
=
"http://www.jb51.net/"
target
=
"_blank"
><
img
src
=
"http://files.jb51.net/file_images/article/201702/2017218121607044.jpg"
border
=
"0"
width
=
"0"
height
=
"0"
onload
=
"AutoResizeImage(0,250,this)"
alt
=
"166 X 250"
/>
3.按高度250宽度250 按比例压缩<
br
/>
onload="AutoResizeImage(250,250,this)"<
br
/>
<
a
href
=
"http://www.jb51.net/"
target
=
"_blank"
><
img
src
=
"http://files.jb51.net/file_images/article/201702/2017218121607044.jpg"
border
=
"0"
width
=
"0"
height
=
"0"
onload
=
"AutoResizeImage(250,250,this)"
alt
=
"200 X 300"
/>
4.高宽不等比例压缩 (400 X 512),此时高度不变,会自动按高度的比例压缩。<
br
/>
onload="AutoResizeImage(400,512,this)"<
br
/>
<
a
href
=
"http://www.jb51.net/"
target
=
"_blank"
><
img
src
=
"http://files.jb51.net/file_images/article/201702/2017218121607044.jpg"
border
=
"0"
width
=
"0"
height
=
"0"
onload
=
"AutoResizeImage(400,512,this)"
alt
=
"341 X 512"
/>
5.高宽不等比例压缩 (300 X 600),此时宽度不变,会自动按宽度的比例压缩。<
br
/>
onload="AutoResizeImage(300,600,this)"<
br
/>
<
a
href
=
"http://www.jb51.net/"
target
=
"_blank"
><
img
src
=
"http://files.jb51.net/file_images/article/201702/2017218121607044.jpg"
border
=
"0"
width
=
"0"
height
=
"0"
onload
=
"AutoResizeImage(300,600,this)"
alt
=
"300 X 449"
/>
6.如果图片本来的高度和宽度小于压缩的最大高度和宽度,则不会拉大显示图片(按原图显示)<
br
/>
原图444 x 207,压缩为 500 x 600,将保持原图显示<
br
/>
onload="AutoResizeImage(500,600,this)"<
br
/>
<
a
href
=
"http://www.jb51.net/"
target
=
"_blank"
><
img
src
=
"http://files.jb51.net/file_images/article/201702/2017218122006996.jpg"
border
=
"0"
width
=
"0"
height
=
"0"
onload
=
"AutoResizeImage(500,600,this)"
alt
=
"444 X 207"
/>
|
运行效果图如下:
本文转自建波李 51CTO博客,原文链接:http://blog.51cto.com/jianboli/1969528,如需转载请自行联系原作者