原生js获取数据
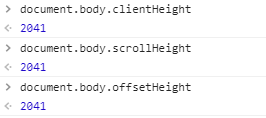
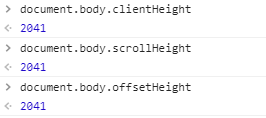
与body相关的属性
//说明:当body没有border、margin的时候,三者的值是一样的
document.body.clientHeight;//获取body的可视区域宽,body的content+padding
document.body.offsetHeight;//获取body的总宽度,包括margin+border
document.body.scrollHeight;//获取body的全文宽度,
document.body.clientWidth;
document.body.offsetWidth;
document.body.scrollWidth;
测试数据

与window相关的属性
window.innerHeight;//屏幕窗口的可视区域
window.screenTop //浏览器距离屏幕顶部的距离
window.screenLeft //浏览器距离屏幕左侧的距离
window.screen.availHeight;//屏幕可用工作区的高度,即屏幕的总高度
window.screen.availWidth;//屏幕可用于工作区的宽度,即屏幕的总宽度
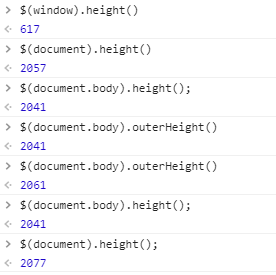
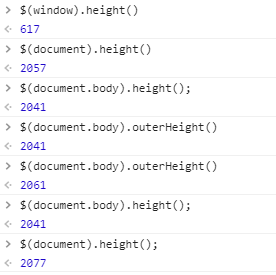
jquery获取数据
$(widnow).height();//获取当前浏览器窗口可视区域的高度
$(document).height();//获取当前文档流的高度
$(document.body).height();//获取文档的content区域的高度
$(document.body).outerHeight();//获取文档的content+border+padding区域的高度,不包括marigin
$(document.body).outerHeight(true);//获取文档的content+border+padding+margin区域的高度
$(widnow).width();
$(document).width();
$(document.body).width();
$(document.body).outerWidth();
$(document.body).outerWidth(true);
测试数据