- GPT Notes 3.2.1.2 | 最强GPT解锁会员版无需登录无限制使用
星图软件库
软件分享gpt软件工程
GPTNotes是一款功能强大的AI智能软件,提供无需登录的永久会员体验,满足用户在工作和学习中的各种需求。它支持语音识别,帮助用户轻松撰写文章、解答问题,并具备语音转文字、图片识别等几十种AI功能。打开即享会员特权,不受限使用所有功能,无需特别网络要求,可直接开启悬浮窗口模式,随时提问而不打断工作流,极大提高效率。大小:68.7M下载地址:百度网盘:https://pan.baidu.com/s
- jenkins
雨露天泽
jenkins运维
成长的过程是痛苦的,一个人翻资料成长的过程更是痛苦,如何一次次尝试告诉你几个命令执行就好,版本随便挑随便选。rpm-ejenkins卸载命令1、rpm卸载rpm-ejenkinsrpm-ejenkins2、检查是否卸载成功rpm-qljenkins3、彻底删除残留文件:find/-inamejenkins|xargs-n1000rm-rf下载地址RedhatJenkinsPackages可以选一个
- 后端:撑起互联网世界的基石
后端
在互联网的广袤世界中,后端如同沉稳的基石,默默支撑着前端的绚烂繁华,是网站、应用和服务的核心,是连接用户与数据的关键桥梁。后端是数据的守护者,负责处理和保护海量的数据,确保数据的安全性、完整性和可靠性,让用户放心使用互联网服务。为提供流畅的用户体验,后端开发者需不断优化系统性能,通过优化数据库查询、缓存技术等手段,提高系统的响应速度和稳定性。随着业务增长,后端系统必须具备良好的可扩展性,开发者要设
- 密评改造应该选用什么样的SSL证书
https
密评,即商用密码应用安全性评估,是指对采用商用密码技术、产品和服务的信息系统密码应用的合规性、正确性和有效性进行评估。密评改造则是针对现有信息系统不符合密评要求的部分进行调整、升级和完善的过程。一、密评改造应该选用SSL证书的类型:1.国密算法:密评改造专用SSL证书优先采用SM2、SM3、SM4等国产密码算法,同时兼容RSA、DSA或ECC等国际认可的加密算法,以确保数据传输的安全性。2.国产品
- 个人办公云电脑,个人办公云电脑的优势
在云电脑的使用过程中,用户最关心的就是其性能和稳定性。一款优秀的云电脑产品,不仅要能够流畅地运行各种应用程序和游戏,还要在长时间的使用过程中保持稳定,不会出现卡顿、掉线等问题。因此,云服务提供商需要不断优化云电脑的性能和稳定性,为用户提供更加优质的使用体验。今天小编带来个人办公云电脑的优势。个人办公云电脑具有多方面的优势,能够满足现代办公的多样化需求。以下是其主要优势:成本效益:无需购买昂贵的硬件
- 【Elasticsearch】节点与集群:架构原理与优化实践
程风破~
ElasticsearchElasticsearch实战elasticsearch架构大数据
博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于分
- 基于PLC的智能立体车库控制系统架构【附数据】
拉勾科研工作室
架构
PLC自动化设计|毕业设计指导|工业自动化解决方案✨专业领域:PLC程序设计与调试工业自动化控制系统HMI人机界面开发工业传感器应用电气控制系统设计工业网络通信擅长工具:西门子S7系列PLC编程三菱/欧姆龙PLC应用触摸屏界面设计电气CAD制图工业现场总线技术自动化设备调试主要内容:PLC控制系统设计工业自动化方案规划电气原理图绘制控制程序编写与调试毕业论文指导毕业设计题目与程序设计✅具体问题可以
- 怎么抓取IOS手机app的网络流量,也就是iphone手机抓包
lilili啊啊啊
网络抓包分析ios智能手机iphone
继续昨天的教程,如抓取ios手机上的https请求。今天介绍如何在抓取iphone手机上的非https请求也就是socket通信的数据。如果在pc上我们会第一时间讲到wireshark,但是对移动设备,似乎就要复杂很多。最近研究发现的工具嗅探大师,能做到和waireshark一样简单抓取。同样先下载嗅探大师嗅探大师抓取IOS网络数据不需要越狱、设置代理,无论软件如何设置保护,都能够正常抓包。iOS
- 【原创】大数据治理入门(2)《提升数据质量:质量评估与改进策略》入门必看 高赞实用
精通代码大仙
数据库hadooppython大数据信息可视化python数据库sql
提升数据质量:质量评估与改进策略引言:数据质量的概念在大数据时代,数据的质量直接影响到数据分析的准确性和可靠性。数据质量是指数据在多大程度上能够满足其预定用途,确保数据的准确性、完整性、一致性和及时性是数据质量的关键要素。高质量的数据能够帮助企业更好地理解市场趋势、优化运营流程、支持业务决策,从而提升企业的竞争力。质量评估指标:准确性、完整性、一致性、及时性准确性(Accuracy)定义:数据的准
- 实用指南:免费获取一年期SSL证书的步骤
运维
SSL证书有什么用?SSL证书作为网站安全的关键组件,其通过加密数据传输来确保信息在互联网上的安全性,防止敏感信息被窃取或篡改。如何申请一年免费有效期的SSL证书?选择合适的证书授权机构(CA)首先,需挑选一家信誉良好且能提供免费SSL证书服务的证书授权机构(CA)。JoySSL是一个值得考虑的选择,它针对教育和政府机构提供了特别的一年期免费SSL证书。创建账户并访问官方平台前往JoySSL官方网
- 销售易、用友、销帮帮CRM:优势特色与适用企业深度总结
程序员编辑器运维
一、销售易CRM优势特色全渠道客户互动:整合线上线下多个渠道,实现客户信息的统一管理。销售自动化:自动化销售流程,提高销售效率,减少人为错误。智能分析与报告:提供深入的数据分析和定制化报告,帮助企业做出数据驱动的决策。高度定制化:根据企业需求定制CRM功能,满足不同业务场景的需求。移动办公支持:移动应用支持销售人员随时随地访问CRM系统,提高工作效率。集成能力:能够与ERP、OA等企业管理系统集成
- 智谱回应被美国商务部列入实体清单;荣耀否认CEO赵明离职;Arm计划涨价300% | 极客头条
极客日报
arm开发
「极客头条」——技术人员的新闻圈!CSDN的读者朋友们好,「极客头条」来啦,快来看今天都有哪些值得我们技术人关注的重要新闻吧。整理|郑丽媛出品|CSDN(ID:CSDNnews)一分钟速览新闻点!智谱回应被美国商务部列入实体清单:强烈反对,这一决定缺乏事实依据荣耀否认CEO赵明离职Canalys:2024年中国智能手机市场增长4%vivo、华为领跑小米正式进军韩国市场库克谈苹果与生活:AppleW
- 大量美国网民涌入小红书;英伟达CEO黄仁勋本周将赴京沪深;小米澎湃OS发版提速 | 极客头条
极客日报
小红书小米澎湃OS英伟达
「极客头条」——技术人员的新闻圈!CSDN的读者朋友们好,「极客头条」来啦,快来看今天都有哪些值得我们技术人关注的重要新闻吧。整理|苏宓出品|CSDN(ID:CSDNnews)一分钟速览新闻点!大量美国网民纷纷注册小红书,阿里美团饿了么等互联网公司争先在小红书招揽用户陶琳:特斯拉所有一线员工都可以上大学,不设门槛余承东回应智界系列方向盘轻:R7汽车支持随速助力转向,速度越快方向盘越重寒武纪:预计2
- Python入门:3.Python的输入和输出格式化
平凡程序猿~
Pythonpython开发语言
引言在Python编程中,输入与输出是程序与用户交互的核心部分。而输出格式化更是对程序表达能力的极大增强,可以让结果以清晰、美观且易读的方式呈现给用户。本文将深入探讨Python的输入与输出操作,特别是如何使用格式化方法来提升代码质量和可读性。一、输入操作Python提供了简单而强大的输入功能,通过内置函数input()可以从用户那里获取字符串形式的输入。以下是一些基本用法和注意事项:1.基本用法
- 【10】Golang实用且神奇的开发操作总结
不知名美食探索家
Golang系统性学习golang服务器开发语言
文章目录一、文件操作(一)文件读取与写入(二)文件路径操作(三)文件信息获取(四)目录操作️二、并发与并行处理⚙️(一)Goroutines并发(二)Channels通信(三)Select语句⏱️(四)ConcurrencyPatterns并发模式三、网络编程(一)HTTP服务(二)TCP服务与客户端(三)WebSocket服务四、数据库操作️(一)SQL数据库(二)NoSQL数据库五、日志记录与
- CSS:定位
平常心cyk
css前端
CSS定位核心知识点详解CSS定位是网页布局中的重要概念,它允许开发者将元素放置在页面的指定位置。以下是对CSS定位所有相关详细重要知识点的归纳:为什么要使用定位:小黄色块在图片上移动,吸引用户的眼球。当我们滚动窗口的时候,盒子是固定屏幕某个位置的定位:将盒子定在某一个位置自由的漂浮在其他盒子(包括标准流和浮动)的上面。所以,我们脑海应该有三种布局机制的上下顺序。标准流在最底层(海底)------
- 后端开发技术
后端
在当今数字化和互联网化的时代背景下,后端开发技术作为连接前端和用户的重要桥梁,正以前所未有的速度发展和演进。后端开发的核心技术通常包括主流服务器端语言如Java、Python、Node.js等;关系型或非关系型数据库如MySQL、MongoDB等;容器编排工具如Docker、Kubernetes等。以Python为例,其简洁明了的语法受众多开发者青睐,适合快速原型开发和敏捷项目交付。随着云计算的普
- 探索后端的无尽魅力:构建强大而高效的服务器世界
后端
在当今数字化的时代,后端技术犹如一座坚实的桥梁,连接着用户和丰富多彩的互联网世界。后端是默默耕耘的力量,在互联网舞台上,前端吸引眼球,而后端是支撑舞台的坚实支柱。它负责处理数据、管理服务器、确保系统的稳定性和安全性,没有后端,前端的华丽展示将无从谈起。随着技术发展,后端领域迎来诸多热点,如人工智能、大数据、云计算等新兴技术崛起,为后端开发带来无限可能,但也带来新挑战,如在海量数据中实现高效处理和存
- HarmonyOSNext 端云一体化(1)
harmonyos
HarmonyOSNext端云一体化(1)CloudFoundationKit(云开发服务)可以按需为应用提供云函数、云数据库、云存储等云端服务。应用运行所需的服务器和环境可以皆由云端平台提供,开发者只需关注应用的业务逻辑,而无需关心基础设施(例如:服务器、操作系统、容器等)。DevEcoStudio中还提供了端云一体化开发的开发体验,您可以基于统一的技术栈,高效、协同地完成端、云代码的编写、调试
- Svelte 最新中文文档(4)—— 符文(Runes)下
前言Svelte,一个非常“有趣”、用起来“很爽”的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目,也是我做个人项目的首选技术栈。目前Svelte基于Svelte5发布了最新的官方文档,但却缺少对应的中文
- 小红书冲上热搜,大家都听说了吗?
go后端面试问题小红书程序员
由于一些特殊原因,小红书上突然涌现出一大批外国用户,他们自称是“某k的难民”,开始在小红书上分享内容。不过,小红书目前还没有自带的翻译功能,不会中文的外国用户只能使用英文或使用第三方翻译软件与中国用户进行交流。同时,多种语言来袭,也给小红书平台带来了内容审核的压力。据经济观察网报道,一位接近小红书的人士表示,小红书内部团队从1月13日当天就开始加班了,正在针对外国用户做功能优化,他们希望努力承接这
- 案例分享|Alluxio数据流转方案在联通智网的应用
人工智能运维大数据idc
分享嘉宾陈得泳-中国联通大数据平台SRE工程师,致力于基于开源生态构建稳定、高效、安全、低成本的大数据集群。观看完整分享回放业务背景统一底座和安全基座位于不同IDC;统一底座:承接O域全域网络数据,包括移动网信令、告警、故障、资源以及固网数据等基础数据加工的大数据集群,位于郑州IDC;安全基座:是应对网络安全专项支撑的大数据分析平台,位于呼和IDC。统一底座加工后的DNS/NetFlow等固网基础
- 中国芯片产业腾飞:万亿出口背后的力量与未来展望
前端
2024年前11个月,中国集成电路出口额突破万亿元大关,达到1.03万亿元,同比增长20.3%!这一里程碑式的成就,标志着中国在全球半导体产业链中的地位日益提升,也为中国经济发展注入了强劲动力。本文将深入探讨中国芯片产业快速发展的驱动力,以及未来发展面临的挑战和机遇。这离不开众多科技工作者的辛勤付出,也受益于先进的AI代码生成器等工具的辅助。万亿出口的意义深远1.03万亿元的出口额并非简单的数字,
- TiDB 助力广发银行零售信贷业务管理平台成功上线
tidb分布式数据库
导读TiDB助力广发银行在2024年10月正式上线新零售信贷业务管理平台,成功把数据库从原IBMDB2迁移到TiDB分布式数据库上。这也是继总账系统后,TiDB在广发银行成功上线的又一重要系统。TiDB凭借其弹性水平扩展能力和HTAP(混合事务/分析处理)功能,能够有效应对零售信贷业务的混合型复杂业务场景,解决传统数据库的扩展性和架构复杂性问题,提升了系统的稳定性和处理效率。通过精细的迁移方案和高
- 狂飙 50 倍丨TiDB DDL 框架优化深度解析
tidbddl数据库分布式
导读在多租户大规模部署场景下,传统单机数据库的管理复杂性问题仍困扰着用户。在TiDBv6-v7版本中,我们成功将TiDBDDL创建索引的性能提升了10倍,为用户带来了显著的体验改善。在TiDBv8版本中,我们对TiDBDDL语句执行流程进行了进一步的优化和重构,显著提升了框架的可扩展性和语句的执行效率,为未来实现TiDBDDL的真正分布式执行奠定了坚实基础。本系列文章将从原理解析、技术实现和应用实
- 唐刘:TiDB 的 2024 - Cloud、SaaS 与 AI
saas数据库tidb人工智能
2024年已经过去,在去年我也写过两篇类似的文章,TiDBin2023-一次简单的回顾和TiDBCloudin2023-一次简单的回顾,这一次,我准备将TiDB和cloud一起写,一方面原因是我懒了,另外一个更重要的原因在于TiDB跟cloud一直是非常密切的绑定的,我们大多数的迭代和改进都是基于cloud的,cloud已经成为了TiDB的一部分了。在2024年,TiDB也取得了非常瞩目的成绩,在
- UDP、TCP特性
Bug退退退123
udptcp/ip网络
1.简介在传输层中,最重要的两个协议就是UDP协议和TCP协议,其中TCP协议更为重要。对于TCP协议,其性质为有连接、可靠传输、面向字节流、全双工;对于UDP协议,其性质为无连接、不可靠传输、面向数据报、全双工。下面针对这几个性质展开对比讨论。2.有连接vs无连接该连接指的不是物理上的连接,而是逻辑上的、抽象的连接,用车一根网线将两台设备连起来的连接时物理上的连接,TCP的连接指的是通信双方都保
- 百万架构师第二十课:源码分析:Spring 源码分析:手写定制自己的ORM框架|JavaGuide
后端
基于Spring5实现ORM初衷:单表查询不写一句SQL,自动生成查询的结果自动映射为Java对象1、我要传一个复杂的查询条件,怎么传?想到了用对象来传,但是有问题a)、跨表联查的条件b)、无法携带判断逻辑的运算符c)、or或者and无法区分2、自动映射类型判断麻烦,用rs.getObject()方法//各自的厂商实现自己的链接//MySQL为例,以下类型Java语言中是不存在的//bigint,
- 【SpringCloud】Spring Cloud 开发环境搭建与基础工程构建
Hsu琛君珩
SpringCloudspringcloudspring后端
目录环境和工程搭建开发环境安装JDKJDK版本介绍JDK17安装WindowsLinux-UbuntuLinux-CentOsMySQL安装UbuntuCentOS案例介绍需求服务拆分服务拆分原则服务拆分示例数据准备工程搭建构建父子工程创建父工程DependencyManagement和DependenciesSpringCloud版本创建子项目-订单服务创建子项目-商品服务完善订单服务完善启动类
- CentOs 入门必备基础知识
天蓝蓝23528
centoslinux运维
CentOS(CommunityEnterpriseOperatingSystem)是一个基于RedHatEnterpriseLinux(RHEL)的开源操作系统,广泛用于服务器和企业级计算环境。对于初学者来说,掌握CentOS的入门必备基础知识是非常重要的。以下将详细介绍CentOS的多个方面,包括文件管理、命令行操作、软件包管理、系统监控以及用户管理等,以帮助读者快速入门。一、文件与目录管理1
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
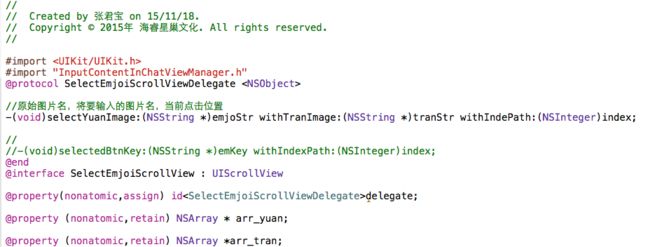
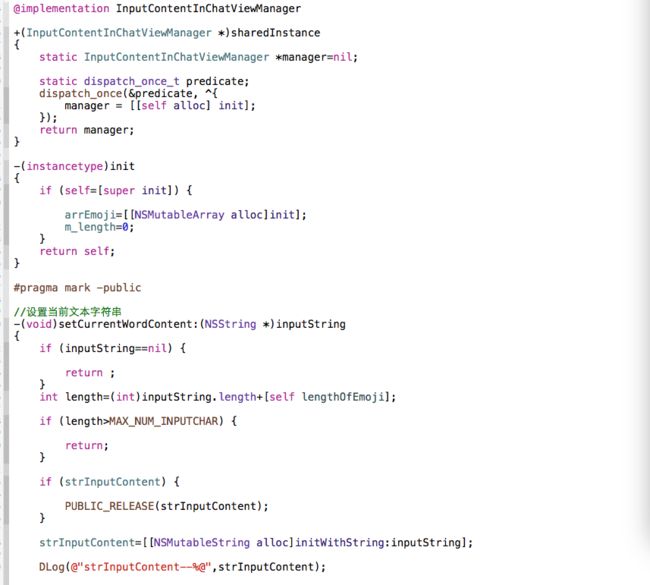
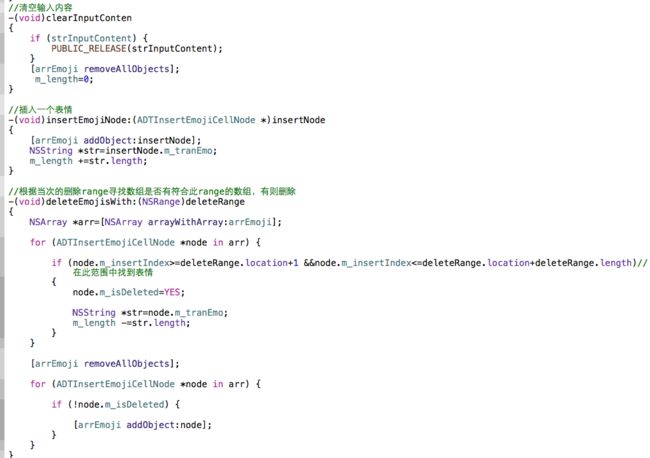
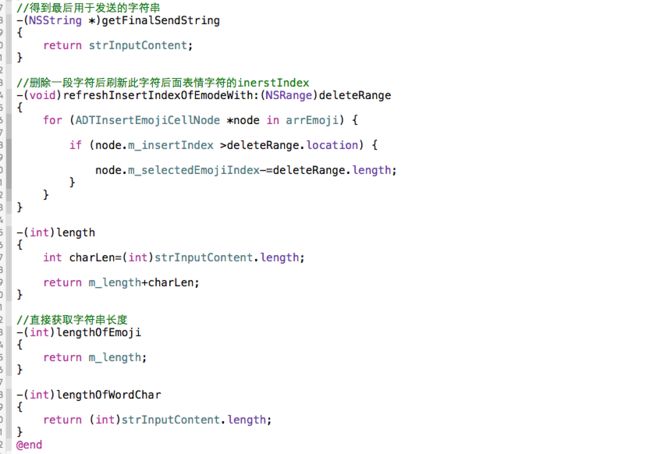
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS