- Vue 生命周期与 TypeScript:深入理解组件生命周期
shiming8879
typescriptvue.js前端
Vue生命周期与TypeScript:深入理解组件生命周期引言Vue.js作为一种流行的前端框架,其组件生命周期是开发过程中不可或缺的一部分。理解并正确利用Vue的生命周期,可以帮助开发者构建更加健壮和可维护的应用。而当TypeScript与Vue结合使用时,这种优势得到了进一步的增强。TypeScript作为一种强类型语言,提供了类型检查和代码清晰性,使得Vue组件的生命周期管理变得更加高效和可
- VUE之旅—day2
今日上上签-
前端vue.jsjavascript前端
文章目录Vue生命周期和生命周期的四个阶段created应用—新闻列表渲染mounted应用—进入页面搜索框就获得焦点账单统计(Echarts可视化图表渲染)Vue生命周期和生命周期的四个阶段思考:什么时候可以发送初始化渲染请求?(越早越好)什么时候可以开始操作dom?(至少dom得渲染出来)Vue生命周期:一个Vue实例从创建到销毁的整个过程生命周期四个阶段:①创建②挂载③更新④销毁Vue生命周
- 滴滴前端日常实习一面
真的很上进
前端面试javascriptvuejava
同步到csdn上一面水平居中、垂直居中的方法。align-item实现的是水平居中还是垂直居中。flex-direction为column的时候,是什么居中。js有什么数据类型。简单数据类型和复杂数据类型的区别深拷贝和浅拷贝的区别JSON.stringify有什么弊端怎么判断数组类型Vue3和Vue2的区别Vue生命周期钩子,activated和deactivated用过吗Vue里keep-ali
- Vue的生命周期
曼荼罗poisonous
vue.jsjavascript前端
生命周期让我们在控制整个vue的时候更好的形成逻辑,vue生命周期分为四个阶段一:实例渲染二:DOM渲染三:数据更新四:销毁实例它分别有八个声明周期创建前:beforeCreate()只有一些实例本身的事件和生命周期函数创建后:created()是最早使用data和methods中数据的钩子函数,是最早可以访问data中的数据的钩子函数挂载前:brforeMount()指令已经解析完毕,内存中已经
- 【面试题系列Vue05】跟其他人不太一样的 Vue生命周期总结
周三有雨
面试题vuevue.js前端javascript
既然要讲生命周期,那渲染过程得先了解下。数据绑定Vue文本插值在Vue中,最基础的模板语法是数据绑定,例如:{{data}}这里绑定了一个msg的变量,开发者在Vue实例data中绑定该变量:newVue({data:{data:"测试文本"}});最终页面展示内容为测试文本。数据绑定的实现这种使用双大括号来绑定变量的方式,我们称之为数据绑定。它是怎么实现的呢,数据绑定的过程其实不复杂:1、解析语
- Vue 生命周期详解含demo、面试常问问题案例
二川bro
前端vuevue.js面试前端
Vue生命周期详解、面试常问问题案例含demo文章目录Vue生命周期详解、面试常问问题案例含demo一、Vue生命周期是什么二、Vue中如何使用生命周期钩子1.**beforeCreate**2.**created**3.**beforeMount**4.**mounted**5.**beforeUpdate**6.**updated**7.**beforeDestroy**8.**destroy
- Vue 常见面试题(一)
安生生申
面试题vue.js前端javascript
目录1、Vue的最大的优势是什么?(必会)2、Vue和jQuery两者之间的区别是什么?(必会)3、MVVM和MVC区别是什么?哪些场景适合?(必会)1、基本定义2、使用场景3、两者之间的区别4、Vue数据双向绑定的原理是什么?(必会)5、Object.defineProperty和Proxy的区别(必会)6、Vue生命周期总共分为几个阶段?(必会)7、第一次加载页面会触发哪几个钩子函数?(必会)
- vue生命周期
涡看你就不是好人呐
vue.jsjavascript前端
1.computed是在HTMLDOM加载后马上执行的,如赋值;2.methods则必须要有一定的触发条件才能执行,如点击事件;3.watch呢?它用于观察Vue实例上的数据变动。对应一个对象,键是观察表达式,值是对应回调。值也可以是方法名,或者是对象,包含选项。所以他们的执行顺序为:默认加载的时候先computed再watch,不执行methods;等触发某一事件后,则是:先methods再wa
- Vue生命周期
长沙火山
iOS开发vue.js前端javascript
一、生命周期在Vue.js中,组件实例有一个完整的生命周期,包括创建、挂载、更新和销毁等阶段。Vue生命周期钩子函数允许我们在组件不同阶段添加自定义逻辑。以下是Vue生命周期的详细介绍:1.1创建阶段(Creation)beforeCreate在实例初始化之后,数据观测(dataobserver)和事件配置(event/watchersetup)之前被调用。此时实例还未初始化完成,数据和方法均不可
- Day45/100 Vue的生命周期
赵国星
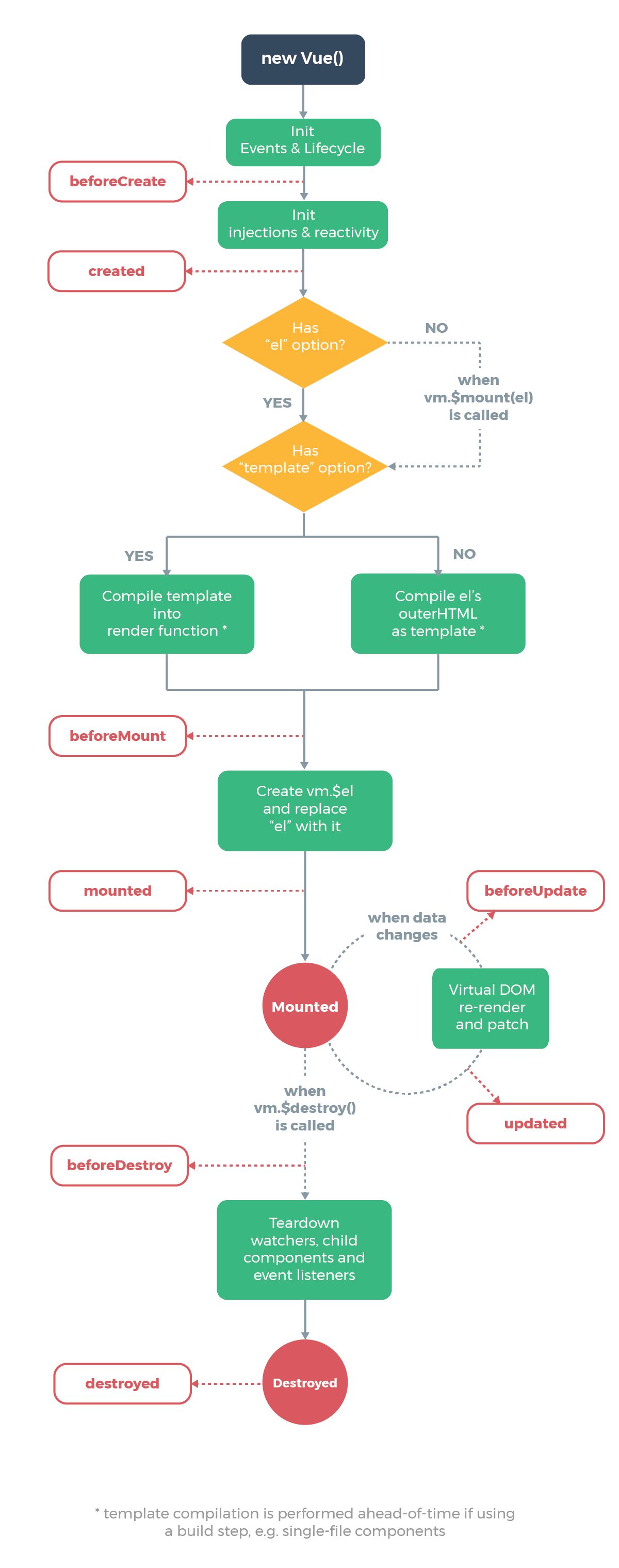
写在前面的话Vue生命周期贯穿Vue的整体思想的理解~灰常重要(一)Vue生命周期全景图Vue生命周期(二)新建Vue实例1、每个Vue应用都是通过用Vue函数创建一个新的Vue实例开始的:varvm=newVue({//选项})2、当一个Vue实例被创建时,它将data对象中的所有的属性加入到Vue的响应式系统中。当这些属性的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。//我们的数据
- 前端页面点击刷新-触发vue生命周期加载最新数据
三月的一天
前端
需求背景:layout布局,页面头部通过定时器获取后端消息的伪消息通知功能,在点击消息时获取所有消息总数并且刷新页面,以便触发vue的生命周期重新获取所有消息,消息展示在content中。要触发页面刷新,可以使用vue路由的router.push方法,添加一个动态的query参数,可以用一个随机数或当前时间戳,样每次路由跳转时,查询参数的值都会发生变化,从而强制刷新页面。代码示例:function
- Vue-计算属性和监听属性
上山走18398
thiking熟记Vue生命周期内的各个钩子函数以及其相应的对比和用法计算属性(钩子函数--computed)对于任何复杂的计算,都应当使用计算属性比如说对文本插值表达式{{值的计算属性}}如果需计算值属性依赖于另一个属性,当另一个值发生改变时,绑定的计算属性也会更新计算属性缓存(computed)vs方法(method)计算属性是基于它们的响应式依赖进行缓存的,只有在相关响应式依赖发生改变时它们
- vue生命周期函数
前端碎碎念
vuevue.jsjavascript前端
父子组件加载顺序加载渲染过程父beforeCreate->父created->父beforeMount->子beforeCreate->子created->子beforeMount->子mounted->父mounted子组件更新过程父beforeUpdate->子beforeUpdate->子updated->父updated父组件更新过程父beforeUpdate->父updated销毁过程父
- [uniapp生命周期]详细讲解uniapp中那些属于vue生命周期,那些属于uniapp独有的生命周期,以及这中间的区别 相关的内容和api 代码注释
门前大桥下.
uniappvue.jsuni-app前端
目录1.Vue.js生命周期函数2.Vue生命周期函数代码beforeCreatecreatedbeforeMountmountedbeforeUpdateupdatedbeforeDestroydestroyed$nextTick$forceUpdate$destroy3.UniApp独有的生命周期函数onLaunchonShowonHideonError4.总结在UniApp中,除了Vue.j
- vue生命周期
小李不小
什么是vue生命周期?Vue实例从创建到销毁的过程,就是生命周期。也就是从开始创建、初始化数据、编译模板、挂载DOM-渲染、更新-渲染、卸载等一系列的过程,我们称这是Vue的生命周期。vue生命周期的作用是什么Vue所有的功能的实现都是围绕其生命周期进行的,在生命周期的不同阶段调用对应的钩子函数可以实现组件数据管理和DOM渲染两大重要功能。生命周期中有多个事件钩子,在控制整个vue实例的过程时更容
- 前端必问的高频面试题---vue的生命周期(有图详解)
是馒头妹妹呀
前端vue.jsjavascript
vue的生命周期vue生命周期分为四个阶段(常用的有8个,实际上有11个),也就是通常说的8个钩子和四个阶段第一阶段(创建阶段):beforeCreate,created相当于人一生中:准备出生之前的阶段,精子+卵子,细胞组合-十月怀胎-出生在beforCreate之前vue做了两件事:methos声明,生命周期钩子函数声明在创建阶段data数据注入,data数据劫持1.遍历递归data选项,给每
- 【前端高频面试题--Vue生命周期篇】
码上有前
前端前端vue.jsjavascript
作者:“码上有前”文章简介:前端高频面试题欢迎小伙伴们点赞、收藏⭐、留言前端高频面试题--Vue生命周期篇Vue的生命周期Vue子组件和父组件执行顺序在哪个生命周期请求异步数据keep-alive中的生命周期哪些Vue的生命周期Vue.js的生命周期是指在组件创建、挂载、更新和销毁过程中触发的一系列钩子函数。这些钩子函数可以让我们在特定的时刻执行自定义的逻辑。Vue.js的生命周期可以分为以下几个
- vue-生命周期+工程化开发(三)
smilehjl
Vuevue.js前端javascript
生命周期Vue生命周期和生命周期的四个阶段思考:什么时候可以发送初始化渲染请求?(越早越好)什么时候可以开始操作dom?(至少dom得渲染出来)Vue生命周期:一个Vue实例从创建到销毁的整个过程。生命周期四个阶段:①创建(初始化动态数据)②挂载(渲染模板)③更新④销毁Vue生命周期函数(钩子函数)Vue生命周期过程中,会自动运行一些函数,被称为【生命周期钩子】→让开发者可以在【特定阶段】运行自己
- Vue 的完整生命周期源码流程详解
IT沐华
请说一下Vue的生命周期?这种烂大街的问题为什么还在问?考察你的熟练度考察你的深度考察你的知识面你说是吗,关于Vue生命周期有些能说出下面的钩子函数名,有些甚至这些钩子函数名都说不上来,那是真的需要补充一下了,因为这些钩子函数也只是Vue完整生命周期中的冰山一角源码地址:src/shared/constants.js-9行exportconstLIFECYCLE_HOOKS=['beforeCre
- Vue生命周期
lyp82nkl
beforeCreate在这个钩子函数里,只是初始化实例,拿不到实例里data和methods和事件监听等。data:{msg:'xx'},methods:{getLists(){return'aaa'}},beforeCreate(){console.log('beforeCreate',this.msg,this.getLists())}运行代码报错:created在实例创建完成后被立即调用。
- vue页面跳转 vue生命周期
贝灬小晖
1.vue页面跳转//字符串this.$router.push('/home/first')//对象this.$router.push({path:'/home/first'})//命名的路由this.$router.push({name:'home',params:{userId:wise}})GotoFoo2.vue生命周期每个钩子函数都在啥时间触发beforeCreate在实例初始化之后,数
- vue生命周期
威猫爱吃鱼
//vue的初始化过程中,会让用户传入不同的函数会在不同的时间点被触发//beforeCreate初始化之前没有进行数据观测只是调用了初始化父子关系及内部事件一般情况下会混入一些公用逻辑创建前//created初始化注入校验初始化数据没有挂在到页面上没有真实的挂在元素无法获取dom元素//render//beforeMountrender方法执行前执行//mounted创建出真实的dom替换掉老的
- Vue生命周期解析
刚满十八工地搬砖
vue.jsjavascript前端
每个Vue实例在被创建之前都要经过一系列的初始化过程。例如需要设置数据监听、编译模板、挂载实例到DOM、在数据变化时更新DOM等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,给予用户机会在一些特定的场景下添加他们自己的代码。Vue.js是一个流行的前端JavaScript框架,它采用了组件化的开发方式。Vue实例有一个完整的生命周期,包括创建、挂载、更新和销毁阶段。这些生命周期钩子函数允许
- 前端框架学习 Vue(3)vue生命周期,钩子函数,工程化开发&脚手架CLI,组件化开发,组件分类
Flyoungbuhu
vue.js前端框架学习
Vue生命周期和生命周期的四个阶段Vue生命周期:一个Vue实例从创建到销毁的整个过程生命周期四个阶段:(1)创建(2)挂载(3)更新(4)销毁Vue生命周期函数(钩子函数)Vue生命周期过程中,会自动运行一些函数,被称为[生命周期钩子]->让开发者可以在[特定阶段]运行自己的代码四个阶段,八个钩子->三个常用created,mounted,beforeDestroycreated应用响应式数据准
- 前端面试题-VUE-持续更新
zeroOneJJ
VUEvue.js面试javascriptwebpack
文章目录Webpack面试题webpack打包原理、基本功能、构建过程打包原理基本功能构建过程常见loader常见plugin什么是bundle,chunk,module?VUE面试题MVC、MVP、MVVM的理解VUE生命周期函数VUE路由vue-routervue-router的导航钩子$router和$route区别vue-router传参vue-router的两种模式(hashhistor
- VUE生命周期
陈老板_
生命周期三个阶段:初始化阶段,更新阶段,死亡阶段生命周期回调函数:mounted做异步任务,发送ajax请求,beforeDestory做收尾工作清除定时器等。Titledestoryvm沈聪小仙女newVue({el:'#demo',data:{isShow:true},//1.初始化阶段beforeCreate(){console.log('beforeCreate()');},created
- Vue面试真题1 -- 生命周期函数、组件封装、axios
前端小白进阶之旅
#vue面试真题vue学习记录vue.js面试前端javascript开发语言
Vue面试真题1--生命周期函数、组件、axiosVue面试真题1--生命周期函数、组件封装、axios1-vue介绍1-1关于vue1-2如何使用vue去构建项目2-vue生命周期函数详解3-vue组件封装4-axiosVue面试真题1–生命周期函数、组件封装、axios本文重点跟大家介绍前端面试中经常遇到的一些与Vue相关的第1个重点内容,主要包括vue生命周期函数详解、vue组件封装、axi
- 【Vue3+Vite】Vue生命周期与组件 快速学习 第三期
道格维克
前端#Vuevue.js学习javascript笔记
文章目录一、Vue生命周期1.1生命周期简介1.2生命周期案例二、Vue组件2.1组件基础2.2组件化入门案例2.3组件之间传递数据2.3.1父传子2.3.2子传父2.3.3兄弟传参总结一、Vue生命周期1.1生命周期简介每个Vue组件实例在创建时都需要经历一系列的初始化步骤,比如设置好数据侦听,编译模板,挂载实例到DOM,以及在数据改变时更新DOM。在此过程中,它也会运行被称为生命周期钩子的函数
- VUE&Element&综合案例
重生之我是泰勒
JavaWebvue.js前端javascript
VUE&Element今日目标:能够使用VUE中常用指令和插值表达式能够使用VUE生命周期函数mounted能够进行简单的Element页面修改能够完成查询所有功能能够完成添加功能1,VUE1.1概述接下来我们学习一款前端的框架,就是VUE。Vue是一套前端框架,免除原生JavaScript中的DOM操作,简化书写。我们之前也学习过后端的框架Mybatis,Mybatis是用来简化jdbc代码编写
- vue生命周期
亮学长
vue.js
Vue2生命周期钩子Vue组件的生命周期由一系列的钩子函数组成,这些钩子函数允许你在组件生命周期的不同阶段执行自定义的逻辑。下面是Vue2.x中常用的生命周期钩子函数:beforeCreate:在实例初始化之后,数据观测(dataobserver)和事件配置之前被调用。created:实例已经创建完成,数据观测(dataobserver)、属性和方法的运算以及watch/event事件回调已经准备
- java线程Thread和Runnable区别和联系
zx_code
javajvmthread多线程Runnable
我们都晓得java实现线程2种方式,一个是继承Thread,另一个是实现Runnable。
模拟窗口买票,第一例子继承thread,代码如下
package thread;
public class ThreadTest {
public static void main(String[] args) {
Thread1 t1 = new Thread1(
- 【转】JSON与XML的区别比较
丁_新
jsonxml
1.定义介绍
(1).XML定义
扩展标记语言 (Extensible Markup Language, XML) ,用于标记电子文件使其具有结构性的标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。 XML使用DTD(document type definition)文档类型定义来组织数据;格式统一,跨平台和语言,早已成为业界公认的标准。
XML是标
- c++ 实现五种基础的排序算法
CrazyMizzz
C++c算法
#include<iostream>
using namespace std;
//辅助函数,交换两数之值
template<class T>
void mySwap(T &x, T &y){
T temp = x;
x = y;
y = temp;
}
const int size = 10;
//一、用直接插入排
- 我的软件
麦田的设计者
我的软件音乐类娱乐放松
这是我写的一款app软件,耗时三个月,是一个根据央视节目开门大吉改变的,提供音调,猜歌曲名。1、手机拥有者在android手机市场下载本APP,同意权限,安装到手机上。2、游客初次进入时会有引导页面提醒用户注册。(同时软件自动播放背景音乐)。3、用户登录到主页后,会有五个模块。a、点击不胫而走,用户得到开门大吉首页部分新闻,点击进入有新闻详情。b、
- linux awk命令详解
被触发
linux awk
awk是行处理器: 相比较屏幕处理的优点,在处理庞大文件时不会出现内存溢出或是处理缓慢的问题,通常用来格式化文本信息
awk处理过程: 依次对每一行进行处理,然后输出
awk命令形式:
awk [-F|-f|-v] ‘BEGIN{} //{command1; command2} END{}’ file
[-F|-f|-v]大参数,-F指定分隔符,-f调用脚本,-v定义变量 var=val
- 各种语言比较
_wy_
编程语言
Java Ruby PHP 擅长领域
- oracle 中数据类型为clob的编辑
知了ing
oracle clob
public void updateKpiStatus(String kpiStatus,String taskId){
Connection dbc=null;
Statement stmt=null;
PreparedStatement ps=null;
try {
dbc = new DBConn().getNewConnection();
//stmt = db
- 分布式服务框架 Zookeeper -- 管理分布式环境中的数据
矮蛋蛋
zookeeper
原文地址:
http://www.ibm.com/developerworks/cn/opensource/os-cn-zookeeper/
安装和配置详解
本文介绍的 Zookeeper 是以 3.2.2 这个稳定版本为基础,最新的版本可以通过官网 http://hadoop.apache.org/zookeeper/来获取,Zookeeper 的安装非常简单,下面将从单机模式和集群模式两
- tomcat数据源
alafqq
tomcat
数据库
JNDI(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。
没有使用JNDI时我用要这样连接数据库:
03. Class.forName("com.mysql.jdbc.Driver");
04. conn
- 遍历的方法
百合不是茶
遍历
遍历
在java的泛
- linux查看硬件信息的命令
bijian1013
linux
linux查看硬件信息的命令
一.查看CPU:
cat /proc/cpuinfo
二.查看内存:
free
三.查看硬盘:
df
linux下查看硬件信息
1、lspci 列出所有PCI 设备;
lspci - list all PCI devices:列出机器中的PCI设备(声卡、显卡、Modem、网卡、USB、主板集成设备也能
- java常见的ClassNotFoundException
bijian1013
java
1.java.lang.ClassNotFoundException: org.apache.commons.logging.LogFactory 添加包common-logging.jar2.java.lang.ClassNotFoundException: javax.transaction.Synchronization
- 【Gson五】日期对象的序列化和反序列化
bit1129
反序列化
对日期类型的数据进行序列化和反序列化时,需要考虑如下问题:
1. 序列化时,Date对象序列化的字符串日期格式如何
2. 反序列化时,把日期字符串序列化为Date对象,也需要考虑日期格式问题
3. Date A -> str -> Date B,A和B对象是否equals
默认序列化和反序列化
import com
- 【Spark八十六】Spark Streaming之DStream vs. InputDStream
bit1129
Stream
1. DStream的类说明文档:
/**
* A Discretized Stream (DStream), the basic abstraction in Spark Streaming, is a continuous
* sequence of RDDs (of the same type) representing a continuous st
- 通过nginx获取header信息
ronin47
nginx header
1. 提取整个的Cookies内容到一个变量,然后可以在需要时引用,比如记录到日志里面,
if ( $http_cookie ~* "(.*)$") {
set $all_cookie $1;
}
变量$all_cookie就获得了cookie的值,可以用于运算了
- java-65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
bylijinnan
java
参考了网上的http://blog.csdn.net/peasking_dd/article/details/6342984
写了个java版的:
public class Print_1_To_NDigit {
/**
* Q65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
* 1.使用字符串
- Netty源码学习-ReplayingDecoder
bylijinnan
javanetty
ReplayingDecoder是FrameDecoder的子类,不熟悉FrameDecoder的,可以先看看
http://bylijinnan.iteye.com/blog/1982618
API说,ReplayingDecoder简化了操作,比如:
FrameDecoder在decode时,需要判断数据是否接收完全:
public class IntegerH
- js特殊字符过滤
cngolon
js特殊字符js特殊字符过滤
1.js中用正则表达式 过滤特殊字符, 校验所有输入域是否含有特殊符号function stripscript(s) { var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]"
- hibernate使用sql查询
ctrain
Hibernate
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import org.hibernate.Hibernate;
import org.hibernate.SQLQuery;
import org.hibernate.Session;
import org.hibernate.Transa
- linux shell脚本中切换用户执行命令方法
daizj
linuxshell命令切换用户
经常在写shell脚本时,会碰到要以另外一个用户来执行相关命令,其方法简单记下:
1、执行单个命令:su - user -c "command"
如:下面命令是以test用户在/data目录下创建test123目录
[root@slave19 /data]# su - test -c "mkdir /data/test123"
- 好的代码里只要一个 return 语句
dcj3sjt126com
return
别再这样写了:public boolean foo() { if (true) { return true; } else { return false;
- Android动画效果学习
dcj3sjt126com
android
1、透明动画效果
方法一:代码实现
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View rootView = inflater.inflate(R.layout.fragment_main, container, fals
- linux复习笔记之bash shell (4)管道命令
eksliang
linux管道命令汇总linux管道命令linux常用管道命令
转载请出自出处:
http://eksliang.iteye.com/blog/2105461
bash命令执行的完毕以后,通常这个命令都会有返回结果,怎么对这个返回的结果做一些操作呢?那就得用管道命令‘|’。
上面那段话,简单说了下管道命令的作用,那什么事管道命令呢?
答:非常的经典的一句话,记住了,何为管
- Android系统中自定义按键的短按、双击、长按事件
gqdy365
android
在项目中碰到这样的问题:
由于系统中的按键在底层做了重新定义或者新增了按键,此时需要在APP层对按键事件(keyevent)做分解处理,模拟Android系统做法,把keyevent分解成:
1、单击事件:就是普通key的单击;
2、双击事件:500ms内同一按键单击两次;
3、长按事件:同一按键长按超过1000ms(系统中长按事件为500ms);
4、组合按键:两个以上按键同时按住;
- asp.net获取站点根目录下子目录的名称
hvt
.netC#asp.nethovertreeWeb Forms
使用Visual Studio建立一个.aspx文件(Web Forms),例如hovertree.aspx,在页面上加入一个ListBox代码如下:
<asp:ListBox runat="server" ID="lbKeleyiFolder" />
那么在页面上显示根目录子文件夹的代码如下:
string[] m_sub
- Eclipse程序员要掌握的常用快捷键
justjavac
javaeclipse快捷键ide
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 写道 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可
- c++编程随记
lx.asymmetric
C++笔记
为了字体更好看,改变了格式……
&&运算符:
#include<iostream>
using namespace std;
int main(){
int a=-1,b=4,k;
k=(++a<0)&&!(b--
- linux标准IO缓冲机制研究
音频数据
linux
一、什么是缓存I/O(Buffered I/O)缓存I/O又被称作标准I/O,大多数文件系统默认I/O操作都是缓存I/O。在Linux的缓存I/O机制中,操作系统会将I/O的数据缓存在文件系统的页缓存(page cache)中,也就是说,数据会先被拷贝到操作系统内核的缓冲区中,然后才会从操作系统内核的缓冲区拷贝到应用程序的地址空间。1.缓存I/O有以下优点:A.缓存I/O使用了操作系统内核缓冲区,
- 随想 生活
暗黑小菠萝
生活
其实账户之前就申请了,但是决定要自己更新一些东西看也是最近。从毕业到现在已经一年了。没有进步是假的,但是有多大的进步可能只有我自己知道。
毕业的时候班里12个女生,真正最后做到软件开发的只要两个包括我,PS:我不是说测试不好。当时因为考研完全放弃找工作,考研失败,我想这只是我的借口。那个时候才想到为什么大学的时候不能好好的学习技术,增强自己的实战能力,以至于后来找工作比较费劲。我
- 我认为POJO是一个错误的概念
windshome
javaPOJO编程J2EE设计
这篇内容其实没有经过太多的深思熟虑,只是个人一时的感觉。从个人风格上来讲,我倾向简单质朴的设计开发理念;从方法论上,我更加倾向自顶向下的设计;从做事情的目标上来看,我追求质量优先,更愿意使用较为保守和稳妥的理念和方法。
&