自定义Toast样式,位置
Android自带的Toast效果实在是不敢恭维,没办法,自己动手丰衣足食,想定义什么样的就定义什么样的,有技术就是任性,接下来自定义Toast步骤:
1,新建Toast对象:
//获取toast对象
Toast toast = new Toast(mContext);2,利用layoutInflater获取view
//利用inflate方法获取到view
View view = LayoutInflater.from(mContext).inflate(R.layout.layout_toast,null);3,设置toast的布局:
//设置toast的布局
toast.setView(view);4,设置toast的显示时间:
//设置toast的显示时间LENGTH_LONG或者LENGTH_SHORT
toast.setDuration(Toast.LENGTH_LONG);5,呈现出toast:
//展示toast
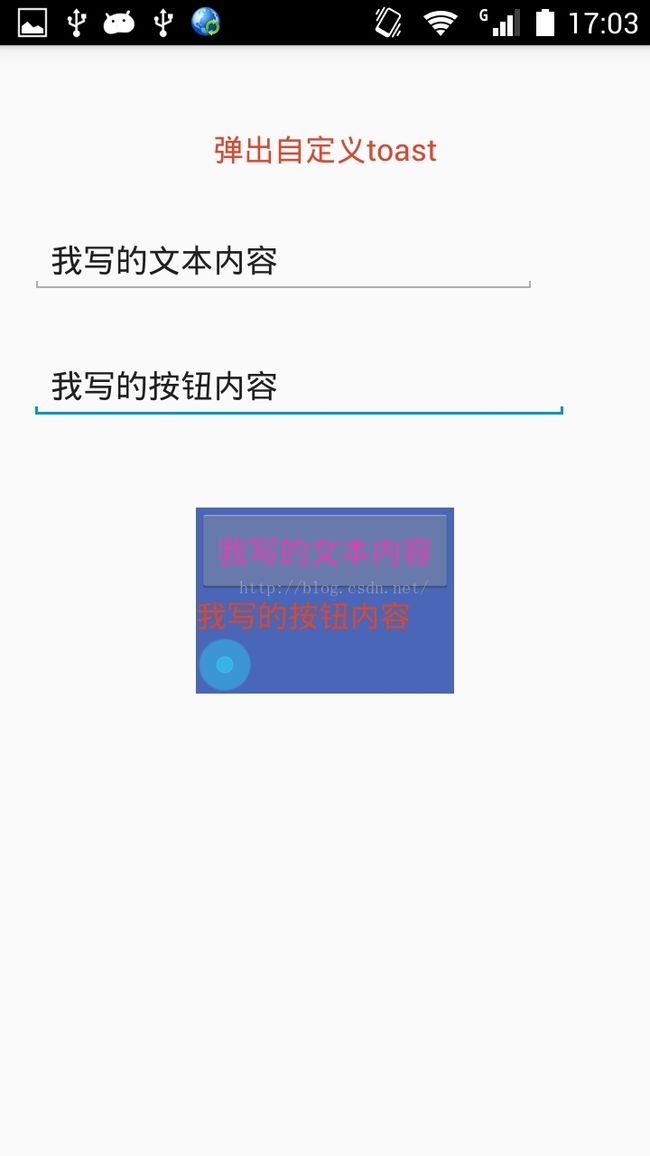
toast.show();至此,toast自定义结束,让大家看一看效果图:
在第2步时我进行控件的绑定以及操作,实现toast布局中控件的动态改变,代码如下:
//获取activity中输入框的内容
String mBtnStr = mEditBtn.getText().toString().trim();
String mContentStr = mEditContent.getText().toString().trim();//绑定控件,并填充内容
mToastBtn = (Button) view.findViewById(R.id.btn);
mToastContent = (TextView) view.findViewById(R.id.tv);
mToastSeekBar = (SeekBar) view.findViewById(R.id.seekBar);
mToastSeekBar.setMax(1000);
mToastSeekBar.setProgress(40);
//若获取到的内容为空,则显示默认的textview或者button
mToastContent.setText(mContentStr.isEmpty() ? "textView" : mContentStr);
mToastBtn.setText(mBtnStr.isEmpty() ? "button" : mBtnStr);更改toast中textview和button值的效果图如下:
在呈现toast之前,可以去设置toast的位置:
调用 的方法是:
setGravity(int gravity, int xOffset, int yOffset)
//自定义toast弹出位置,现在处于手机屏幕中央
toast.setGravity(0,0,0);//自定义toast弹出位置,x轴方向上偏移200
toast.setGravity(0,200,0);效果图如下
//自定义toast弹出位置,x轴方向上偏移100
toast.setGravity(0,100,0);