ListView使用详解
ListView使用解析
在制作棱几的过程中我曾经遇到了很多困难,但是今天一路走来差不多都解决完了,就让我来分享一下我的经验让大家以后开发的时候少走些弯路。
MainActivity布局 就放了一个ListView
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.disver.edward.demo.MainActivity">
<ListView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="match_parent">ListView>
LinearLayout>
Listview子项目布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_gravity="center_horizontal"
android:paddingTop="20dp"
android:paddingBottom="20dp"
android:textAlignment="center"
android:id="@+id/text"
android:textColor="#000000"
android:textSize="20sp"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
LinearLayout>
好了 下面贴主要代码
我会一步步分解
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initUI(); //初始化UI界面
initData(); //初始化数据
myAdapater adapater = new myAdapater(array); //初始化适配器
listView.setAdapter(adapater); //设置适配器
initEvent(); //设置子项目单击事件
}控件映射的方法
private void initUI() {
listView = (ListView) findViewById(R.id.listview);
//映射控件到Activity
}对Listview设置监听
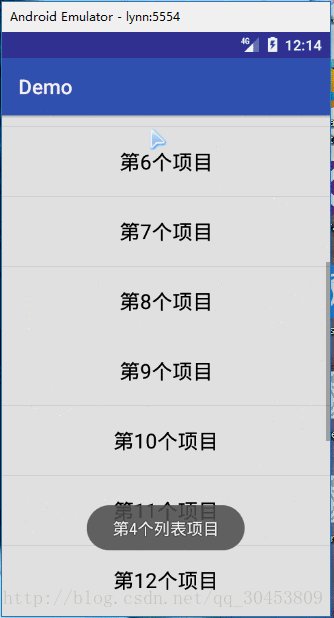
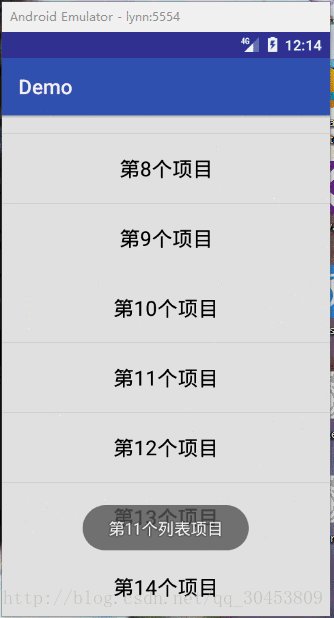
private void initEvent() {
//设置项目点击事件监听
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
/*position即Item所在位置*/ Toast.makeText(getApplicationContext(),"第"+position+"个列表项目",Toast.LENGTH_SHORT).show();
}
});
}初始化数据
private void initData() {
for (int i = 0;i<20;i++){
array.add("第"+i+"个项目");
}
}下面的Adapater是最关键的部分
class myAdapater extends BaseAdapter{
private List DataArray;
/*数据存放的数组*/
private LayoutInflater layoutInflater;
//布局解析器
/*实现构造方法*/
public myAdapater(List dataArray) {
DataArray = dataArray;
}
/*重写了各种方法*/
@Override
public int getCount() {
return DataArray.size(); //返回数据集的长度
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return position;
}
//重写getView方法 *核心方法
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder = null;
//使用ViewHolder模式提高效率
if (convertView==null){
//如果当前视图为空则进行视图的映射
convertView = LayoutInflater.from(getApplicationContext()).inflate(R.layout.list_layout, null); //解析布局文件
viewHolder = new ViewHolder(); //初始化ViewHolder
viewHolder.textView = (TextView) convertView.findViewById(R.id.text); //映射空间到当前视图
convertView.setTag(viewHolder);
}else {
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.textView.setText(DataArray.get(position)); //设置数据
return convertView; //返回当前视图
}
/*内部类放置Listview用到的控件*/
class ViewHolder{
TextView textView;
}
} 到这就差不多了 希望对大家有所帮助