js 操作List对象集合 常用小方法
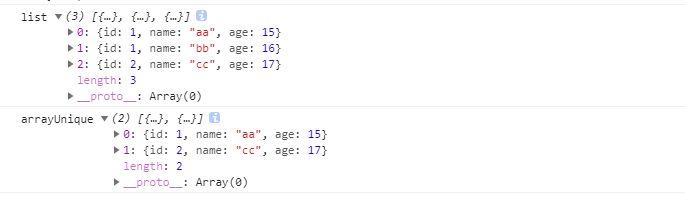
1.对List去重,根据对象某个属性去重。
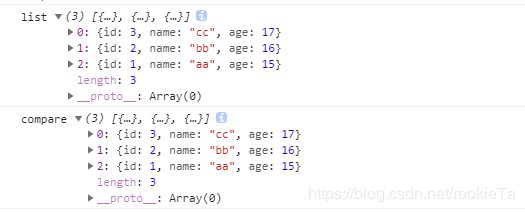
2.对Lisr排序,根据对象某个属性排序。
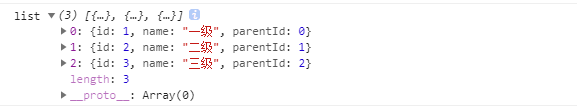
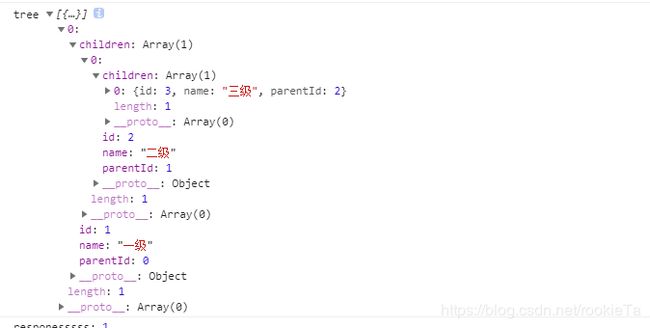
3.将List对象转为tree结构。
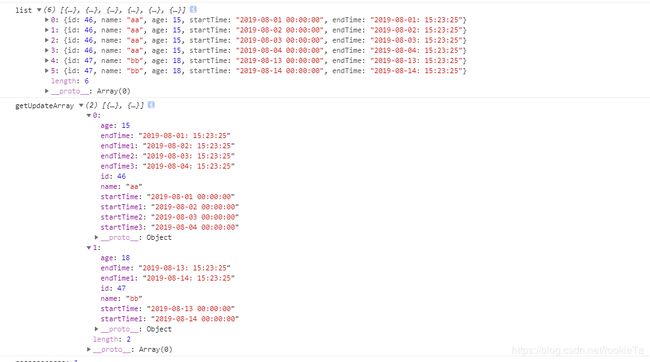
4.对List对象集合,根据id分组,相同的字段累加。
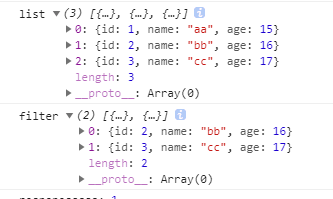
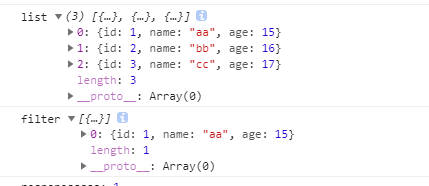
5.对List对象集合过滤。
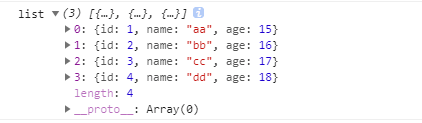
6.向List集合中添加对象,向数组里面添加元素。
7.指定一个数字,生成对应数字长度的数组。
const list = [
{id: 1, name: 'aa' , age: 15},
{id: 2, name: 'bb' , age: 16},
{id: 2, name: 'cc' , age: 17},
];
arrayUnique = (arr, name) => {
const hash = {};
return arr.reduce((item, next) => {
hash[next[name]] ? '' : hash[next[name]] = true && item.push(next);
return item;
}, []);
};
list = this.arrayUnique(list, 'id');
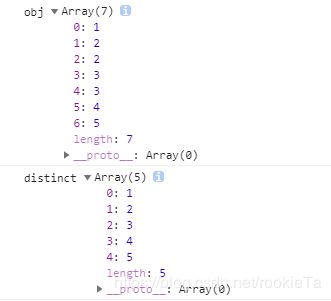
distinct = (a) => {
return Array.from(new Set([...a]))
};
const obj = [1,2,2,3,3,4,5];
console.info('obj', obj);
console.info('distinct', this.distinct(obj));
const list = [
{id: 1, name: 'aa' , age: 15},
{id: 3, name: 'cc' , age: 17},
{id: 2, name: 'bb' , age: 16},
];
compare = (property) => {
return function (a, b) {
const value1 = a[property];
const value2 = b[property];
return value2 - value1;
};
}
list = list.sort(this.compare('id'))
倒叙:return value2 - value1;
正序:return value1 - value2;
对数组排序(按字符而非数值排序)
![]()
![]()
let arr = [10,0,488,880,13.68];
arr = arr.sort();
console.info('arr', arr);
按值排序
sortRule = (a,b) => {
return a-b;
}
let arr = [10,0,10,880,13.68,130,1220];
arr = arr.sort(this.sortRule);
const list = [
{id: 1, name: '一级' , parentId: 0},
{id: 2, name: '二级' , parentId: 1},
{id: 3, name: '三级' , parentId: 2},
];
function buildByRecursive(nodes, rootId = 0) {
const rootMenus = nodes.filter(m => m.parentId === rootId);
rootMenus.forEach((node) => {
findChild(node, nodes);
});
return rootMenus;
}
findChild(node, nodes) {
const {id} = node;
const filters = nodes.filter(m => m.parentId === id);
if (filters.length > 0) {
node.children = filters;
filters.forEach((item) => {
findChild(item, nodes);
});
}
}
const list = [
{id: 46, name: "aa", age: 15, startTime: '2019-08-01 00:00:00', endTime: '2019-08-01: 15:23:25'},
{id: 46, name: "aa", age: 15, startTime: '2019-08-02 00:00:00', endTime: '2019-08-02: 15:23:25'},
{id: 46, name: "aa", age: 15, startTime: '2019-08-03 00:00:00', endTime: '2019-08-03: 15:23:25'},
{id: 46, name: "aa", age: 15, startTime: '2019-08-04 00:00:00', endTime: '2019-08-04: 15:23:25'},
{id: 47, name: "bb", age: 18, startTime: '2019-08-13 00:00:00', endTime: '2019-08-13: 15:23:25'},
{id: 47, name: "bb", age: 18, startTime: '2019-08-14 00:00:00', endTime: '2019-08-14: 15:23:25'},
];
getUpdateArray = (list) => {
const obj = _.groupBy(list, (d)=>d.id);
for (const a in obj) {
if (obj[a].length > 1) {
const ar = [];
var o = {};
let _i = 0;
obj[a].forEach(d=>{
for (const item in d) {
if (o[item] !== d[item]) {
if (o[item]) {
o[item + (_i)] = d[item];
} else {
o[item] = d[item];
}
}
}
_i++;
}
);
obj[a] = [o];
}
}
return _.concat.apply([], Object.values(obj));
};
const list = [
{id: 1, name: 'aa' , age: 15},
{id: 2, name: 'bb' , age: 16},
{id: 3, name: 'cc' , age: 17},
];
const filterList = list.filter(val => val.id !== 1);
const filterList = list.filter(val => val.id === 1);
let list = [
{id: 1, name: 'aa' , age: 15},
{id: 2, name: 'bb' , age: 16},
{id: 3, name: 'cc' , age: 17},
];
list = list.push({
id: 4,
name: 'dd',
age: 18,
});
const obj = ['a','b','c'];
const obj2 = obj.concat('d');
7.指定一个数字,生成对应数字长度的数组。
示例:指定一个数字5,生成一个长度为5的数组。
![]()
const LEN = 5;
const arr = [];
for (let i=0; i < LEN; i++) {
arr.push(0);
}
console.log("arr", arr);
const arrs = new Array(5).fill('');
console.log("arrs", arrs);
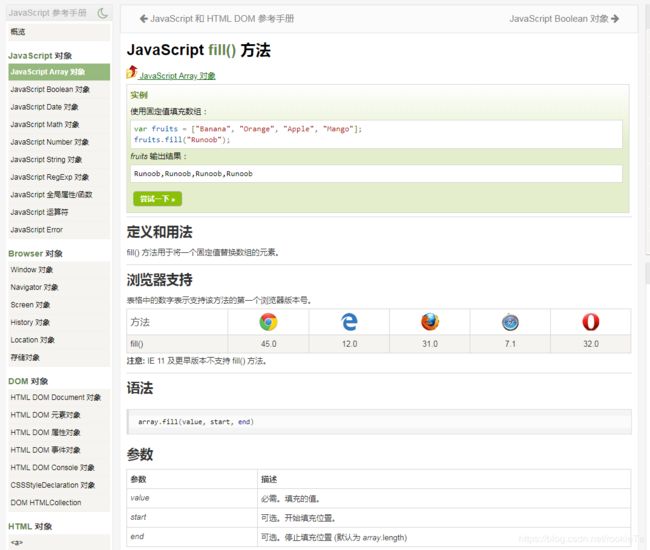
注意:fill()此方法对浏览器有要求。
https://www.runoob.com/jsref/jsref-fill.html