- Spring Boot 和 React 文件上传与下载教程
DZSpace
软件开发springbootreact.js后端
在本教程中,你将学习如何使用SpringBoot构建文件上传和下载的后端功能,以及使用React实现前端界面。示例中还包括文件预览的功能。目录设置SpringBoot后端创建React前端整合与测试设置SpringBoot后端我们首先创建一个简单的SpringBoot应用程序来处理文件上传和下载。创建SpringBoot项目使用你喜欢的方法(SpringInitializr、IDE等)创建一个新的
- SpringMVC的文件上传与下载
lvpflv
SpringMVCjavaspring
SpringMVC文件上传:使用:org.springframework.web.multipart.commons.CommonsMultipartResolver使用:headPhoto.transferTo(file);2、文件存储位置问题StringrealPath=request.getServletContext().getRealPath("/upload")Stringdir=ne
- GIT部署及基础命令
qq_29180433
python自动化持续集成
GIT部署及基础命令文章目录GIT部署及基础命令一、环境搭建二、git使用1、工作机制2、工作流程3、本地操作4、服务端文件上传与下载1、本地生成秘钥命令2、github操作一、环境搭建安装包下载下载git安装包,官网下载需要外网(外网教程自行百度)安装包地址:链接:https://pan.baidu.com/s/1YmrLeRHdzY8w41DQhQhqHA提取码:pzjn直接双击安装,选择路径
- 15:Servlet 3.0文件上传与下载-Java Web
Yeats_Liao
servletjava前端
目录15.1Servlet3.0中文件上传15.2Servlet3.0中文件下载15.3进阶使用15.4区别总结15.5应用场景总结在Web开发领域,实现用户文件的上传和下载是常见的需求之一。本文将详细解析如何利用Servlet3.0特性来轻松处理文件上传下载操作,并提供前后端代码实例,同时对比不同方法之间的差异及实际应用场景。15.1Servlet3.0中文件上传Servlet3.0引入了mul
- SpringMVC中的文件上传与下载功能,以及虚拟目录的配置
小路的蹊
服务器springmvcjava
目录文件下载文件上传第一步:添加依赖:第二步:在SpringMVC的配置文件中添加配置:三、控制器方法:虚拟目录配置方式:前端代码SpringMVC中的文件上传与下载功能是通过MultipartResolver来实现的。MultipartResolver是SpringMVC框架中用于处理文件上传的接口,它可以将客户端上传的文件转换为MultipartFile对象,从而方便开发者对文件进行处理。文件
- Linux入门(二)——SFTP上传下载文件
zhl-handsome
Linuxlinuxsftpssh
Linux入门(二)——SFTP上传与下载文件SFTP上传与下载文件基础知识SFTP软件XftpFilezilla总结SFTP上传与下载文件连接上Linux之后遇到的第一个问题就是文件上传与下载问题。我的所有程序都是在Windows本地编写的,要上传到Linux运行需要通过SFTP上传。基础知识SFTP是SecureFileTransferProtocol的缩写,即安全文件传送协议。和FTP相比S
- SpringMVC-文件上传与下载
ccb_
SSMtomcatintellij-ideajava
文章目录文件上传与下载1.下载2.上传文件上传与下载1.下载@RequestMapping("/testDown")publicResponseEntitytestResponseEntity(HttpSessionsession)throwsIOException{//获取servletcontext对象ServletContextservletcontext=session.getServle
- SpringMvc文件上传与下载
暇光曙墨
Spring框架前端
在开发过程中,我们难免遇到提交文件以及下载文件的情况,本篇文章将详细为大家讲解文件上传预与下载,以及上传与下载过程中的注意事项。案例:添加图书并同时提交图书封面在页面中显示,同时下载图书封面到本地目录一、案例准备:1.1前端提交文件注意事项1.2控制器接受数据和文件的注意事项二、控制器接收文件:三、显示图书封面:3.1后端传值3.2前端接收“封面信息”四、文件下载:一、案例准备:1.1前端提交文件
- java文件上传与下载
xinyuebaihe
java
java文件上传与下载,特记录,方便以后直接使用。不走弯路。packagecom.bootdo.common.utils;importorg.springframework.web.bind.annotation.RequestMapping;importorg.springframework.web.bind.annotation.RequestMethod;importorg.springfr
- springboot实现文件上传与下载的通用思路模板流程
阿文弟
java开发语言springboot
文件上传需要将参数设置成为MultipartFile类型或者我们可以使用spring提供的一个文件内置工具类FileCopyUtils.copy(InputStreamin,OutputStreamout)throwsIOException文件下载一般我们的参数是一个文件名或者是一个文件编号ID,因为可能存储在一些非关系型数据库,比如MongoDB,那么我们上传时保存到MongoDB就会有一个文件
- 基于TCP socket的文件上传与下载(服务器、客户端)
馒头的乔治
linux服务器tcpc#
一、功能客户端:1.将本地文件上传到服务器2.将服务器端的文件下载到本地服务器:1.接收客户端上传的文件并保存2.将客户端请求下载的文件传输给客户端二、原理客户端:1.创建网络通信接口intsocket(intdomain,inttype,intprotocol);2.将客户端的IP地址和端口号与socket绑定intconnet(intsockfd,conststructsockaddr*add
- 第五章 SpringBoot实现Web的常用功能
笔触狂放
SpringBootspringboot前端后端
学习目标掌握SpringBoot中MVC功能的定制和扩展掌握SpringBoot整合Servlet三大组件的实现掌握SpringBoot文件上传与下载的实现通常再Web开发中,会涉及静态资源的访问支持,视图解析器的配置,转换器和格式化器的定制,文件上传下载等功能,甚至还需要考虑到与web服务器关联的Servlet相关组件的定制。SpringBoot框架支持整合一些常用web框架,从而实现web开发
- CentOS文件上传与下载命令
北桥T
文件上传与下载参考网页上传文件到服务器1、mac上传文件到Linux服务器scp文件名用户名@服务器ip:目标路径scp/Users/test/
[email protected]:/test/2、mac上传文件夹到Linux服务器,与上传文件相比多加了-rscp-r文件夹目录用户名@服务器ip:目标路径scp-r/Users/test/testFoldertest@www.
- TFTP:实现简单文本传输协议的上传功能
望月从良
上一节我们开发的客户端能成功的从服务器端下载文件,本节我们完成相反功能,实现客户端向服务器端上传文件。文件上传与下载非常相似,首先我们向服务器发送一个写请求,相应数据包的格式与读请求类似,只不过optioncode对应的值从1变成2,同时在数据包中添加了要上传的文件名,我们首先在tftp客户端通过connect连接到服务器后,通过如下命令上传文件:put1.pdf然后我们在服务器端通过wiresh
- 阿里云分布式文件系统OSS实现文件上传、删除与下载
龙域、白泽
阿里云优质博客springboot阿里云
介绍OSS:阿里云分布式文件系统网址:OSS控制台作用如果在应用程序所在服务器上做文件上传与下载会给服务器造成很大压力,所以项目会使用独立的文件系统。业务用户头像功能文件上传:用户上传头像文件删除:用户上传了新头像之后,删除旧的头像文件下载:用户头像下载到本地OSS控制台创建Bucket(存储空间)一个Bucket相当于一个文件系统服务器(可以理解为一个Nacos的namespace)读写权限公共
- JavaWeb文件上传与下载
清梦压星河_Ciao
JavaWebjava开发语言
一.文件上传1.引入两个jar包jar包可以在maven库进行下载,地址:https://mvnrepository.com,一般点击下载量最多的jar进行下载就可以了。apache:commons-fileupload.jarcommons-fileupload.jar这个jar包是依赖commons-io.jar的2.代码前端代码:表单请求方式必须为post,属性为enctype="multi
- B040-SpringMVC进阶 JSON 上传下载 拦截器 执行流程
XIAOMING820
笔记总结jsonSpringMVC上传下载
目录项目准备JSONJSON作用JSON演示@ResponseBody注解日期返回json格式文件上传与下载文件上传准备工作文件项上传文件完成文件下载文件下载页面下载业务代码SpringMVC的执行流程项目准备大体步骤:新建dynamicwebproject,修改默认输出的class路径,修改contentdirectory名,勾选生成web.xml拷贝SpringMVC核心配置文件开启扫描包路径
- 文件上传与下载
xbmchina
文件上传和下载文件上传和下载是JAVAWEB中常见的一种操作,文件上传主要是将文件通过IO流传输到服务器的某一个特定的文件夹下;刚开始工作那会一个上传文件常常花费小半天的时间。自从有了springboot之后,简单到小学生都会的操作。废话不说,直接开始。上传上传操作进行封装,根据上传的文件,以及指定的文件路径保存到本地。publicclassUploadUtil{privatestaticStri
- SAAS-HRM-day9(页面静态化实现)
程序员Darker
1.搭建页面代理模块1.1步骤分析1.2步骤实现2.发布页面架构图2.1页面发布生产方2.1.1页面静态化服务2.1.2页面静态化调用2.1.2.1初始化2.1.2.2feign文件上传与下载2.2页面发布消费方3.课程列表页3.1需求3.1.1入口3.1.2需求分析3.2实现3.2.1主页跳转到列表页3.2.2类型所独有面包屑实现3.2.3分页列表+高级查询+排序展示功能1.搭建页面代理模块1.
- 前后端分离,文件上传下载(springBoot+vue+elementUI)
qiuxinfa123
文件上传下载前后端分离springboot
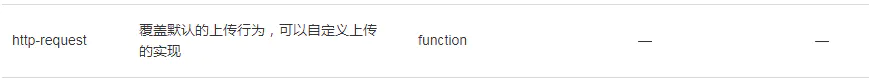
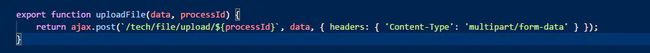
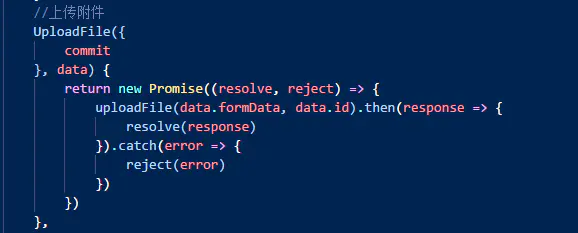
文件上传与下载是比较常见的功能,比如上传附件和头像等等,本篇博客主要讲前后端分离的情况下,如何实现文件上传下载,写的是demo,完整功能可参考springBoot+shiro+vue的学生管理系统(二、总体功能及登录功能),新增文件上传下载的功能,都是在它的基础之上完成的。这里会用到elementUI的组件:el-upload一、文件上传:先看前端代码:(1)利用el-upload实现文件上传点击
- 【SpringBoot】Minio——文件上传与下载
无技术,不人生
SpringBootspringbootjava后端
目录结构下载和启动MinioSpringBoot测试文件上传总结扩展下载和启动Miniominio下载地址下载安装新建一个文件夹,把下载的文件拖过来,并新建一个data目录进入cmd运行下面命令出现下面的情况就是配置好了,可以访问本地网站进入我们的minio就安装配置好了,我们接下来创建一个bucket存储我们的图片到这里我们的minio的环境就都配置好了然后我们进入idea,使用SpringBo
- 文件的上传
duration~
spring-bootspringbootjava
文件上传方便用户将本地文件传输到互联网上的应用程序或网站中,实现信息的共享和传递。它不仅提供了便捷的数据传输方式,还增强了用户的体验,使用户能够轻松分享个人创作、照片、视频、文档等内容。同时,文件上传也促进了远程协作和合作,使得团队成员可以方便地分享和访问文件,提高工作效率,本次将通过使用spring-boot实现文件上传与下载的功能。1.文件上传单个文件上传需要引入Java相关包,这里为了简单先
- 使用Minio搭建自己的文件系统
鱼小洲
技术杂谈linuxjavaminio文件存储minio文件系统
前言最近接了一个项目,甲方不愿意买服务器,但是呢,项目又必须要用文件功能。所以很巧,最近又刚好看到了Minio这个牛逼的工具。正好借此机会记录下来此次操作的全部流程。本次涉及到的功能有:Minio的安装与启动控制台的使用以及存储桶的创建存储桶的使用权限说明使用控制台实现文件上传与下载(重点)使用Springboot与Minio整合实现文件的增删改查本次使用环境:Centos7.6+finalshe
- Jsp与Servlet(二)之Servlet
faramita_of_mine
Jsp与ServletJsp与Servletjspservlet
这里写目录标题一、Servlet基本使用二、重定向与转发三、生命周期与创建时机四、模糊映射五、过滤器六、session超时七、监听器八、注解九、文件上传与下载十、jsp安全模式一、Servlet基本使用 Servlet是运行在Web服务器端的Java应用程序,它使用Java语言编写,具有Java语言的优点。与Java程序的区别是,Servlet对象主要封装了对HTTP请求的处理,并且它的运行需要
- uniapp常用api
❆VE❆
微信小程序uni-app前端vue.js微信小程序javascript
目录第一章、常用设置的api1.1tabBar导航配置1.2subPackages分包配置1.3enablePullDownRefresh下拉刷新配置1.4onReachBottomDistance上拉刷新配置第二章、页面常用逻辑api2.1请求数据2.1.1网络请求uni.request2.2文件上传与下载(图片、文件…)2.2.1文件上传chooseFile、下载downloadFile与打开
- JavaWEB开发17——文件上传与下载
George_Fal
一、文件的上传和下载1、文件上传的原理分析1.1文件上传的必要前提:a、提供form表单,method必须是postb、form表单的enctype必须是multipart/form-datac、提供inputtype="file"类的上传输入域1.2enctype属性作用:告知服务器请求正文的MIME类型。(请求消息头:Content-Type作用是一致的)可选值:application/x-
- 智牛股--09
程序员DD
Javaswift开发语言ios
交易平台-Day9学习目标目标1:CEPHSwift服务配置与实践目标2:CEPH文件操作接口封装与集成使用目标3:基于SnowFlake算法的全局唯一ID的使用目标4:统一认证的高性能方案Token增强技术使用目标5:文件上传与下载接口实现目标6:SpringBoot多环境配置与打包实践第1章CEPHSwiftApi实践1.目标掌握CephSwiftApi特点与存储结构掌握CephSwiftAp
- Windows11 - 使用 sftp连接 CentOS 7,实现文件上传与下载
Nan YI I
Linuxcentos服务器linuxwindowscmd
文章目录前言一、ssh连接服务器二、sftp连接服务器,实现文件上传与下载前言Windows系统的cmd命令实现远程连接服务器,并且使用sftp连接CentOS7,实现文件上传与下载一、ssh连接服务器注意:下方所有服务器ip,均为示例ipMicrosoftWindows[版本10.0.22621.963](c)MicrosoftCorporation。保留所有权利。C:\Users\nanyi>
- [java后端研发]——文件上传与下载(2种方式)
不会就选C.
JavaWebjava开发语言springbootspring
键盘敲烂,年薪30万目录一、本地存储:二、云存储(阿里云OSS):总结前言:文件上传在后端开发中经常用到,例如显示一张图片,就需要我们后端保存图片文件,然后将图片文件回显给浏览器。对于图片文件来说就俩个步骤:1.接收上传的图片保存起来->本地或云服务器2.回显图片给浏览器->返回本地文件路径或云服务器的文件路径服务器处理图片的两种方式:①保存在服务器本地的磁盘中②交给云服务器存储,例如阿里云OSS
- Linux如何sftp到Windows,SFTP文件上传与下载(window 上传文件到linux服务器)
毛如意SAMA
一、文件上传说明1:所谓上传window上的文件上传到linux上说明2:上传的文件会自动放到当前的用户的家目录1:打开SFTP的窗口Alt+p输入上传命令:语法:putpath/filename.txtPut-rpath/文件夹或者put“path/filename.txt”Put-r“path/文件夹”再或者直接拖拽(有的不好使)二、文件下载在SFTP窗口里面1:设置你要下载目标路径备注一下如
- 二分查找排序算法
周凡杨
java二分查找排序算法折半
一:概念 二分查找又称
折半查找(
折半搜索/
二分搜索),优点是比较次数少,查找速度快,平均性能好;其缺点是要求待查表为有序表,且插入删除困难。因此,折半查找方法适用于不经常变动而 查找频繁的有序列表。首先,假设表中元素是按升序排列,将表中间位置记录的关键字与查找关键字比较,如果两者相等,则查找成功;否则利用中间位置记录将表 分成前、后两个子表,如果中间位置记录的关键字大于查找关键字,则进一步
- java中的BigDecimal
bijian1013
javaBigDecimal
在项目开发过程中出现精度丢失问题,查资料用BigDecimal解决,并发现如下这篇BigDecimal的解决问题的思路和方法很值得学习,特转载。
原文地址:http://blog.csdn.net/ugg/article/de
- Shell echo命令详解
daizj
echoshell
Shell echo命令
Shell 的 echo 指令与 PHP 的 echo 指令类似,都是用于字符串的输出。命令格式:
echo string
您可以使用echo实现更复杂的输出格式控制。 1.显示普通字符串:
echo "It is a test"
这里的双引号完全可以省略,以下命令与上面实例效果一致:
echo Itis a test 2.显示转义
- Oracle DBA 简单操作
周凡杨
oracle dba sql
--执行次数多的SQL
select sql_text,executions from (
select sql_text,executions from v$sqlarea order by executions desc
) where rownum<81;
&nb
- 画图重绘
朱辉辉33
游戏
我第一次接触重绘是编写五子棋小游戏的时候,因为游戏里的棋盘是用线绘制的,而这些东西并不在系统自带的重绘里,所以在移动窗体时,棋盘并不会重绘出来。所以我们要重写系统的重绘方法。
在重写系统重绘方法时,我们要注意一定要调用父类的重绘方法,即加上super.paint(g),因为如果不调用父类的重绘方式,重写后会把父类的重绘覆盖掉,而父类的重绘方法是绘制画布,这样就导致我们
- 线程之初体验
西蜀石兰
线程
一直觉得多线程是学Java的一个分水岭,懂多线程才算入门。
之前看《编程思想》的多线程章节,看的云里雾里,知道线程类有哪几个方法,却依旧不知道线程到底是什么?书上都写线程是进程的模块,共享线程的资源,可是这跟多线程编程有毛线的关系,呜呜。。。
线程其实也是用户自定义的任务,不要过多的强调线程的属性,而忽略了线程最基本的属性。
你可以在线程类的run()方法中定义自己的任务,就跟正常的Ja
- linux集群互相免登陆配置
林鹤霄
linux
配置ssh免登陆
1、生成秘钥和公钥 ssh-keygen -t rsa
2、提示让你输入,什么都不输,三次回车之后会在~下面的.ssh文件夹中多出两个文件id_rsa 和 id_rsa.pub
其中id_rsa为秘钥,id_rsa.pub为公钥,使用公钥加密的数据只有私钥才能对这些数据解密 c
- mysql : Lock wait timeout exceeded; try restarting transaction
aigo
mysql
原文:http://www.cnblogs.com/freeliver54/archive/2010/09/30/1839042.html
原因是你使用的InnoDB 表类型的时候,
默认参数:innodb_lock_wait_timeout设置锁等待的时间是50s,
因为有的锁等待超过了这个时间,所以抱错.
你可以把这个时间加长,或者优化存储
- Socket编程 基本的聊天实现。
alleni123
socket
public class Server
{
//用来存储所有连接上来的客户
private List<ServerThread> clients;
public static void main(String[] args)
{
Server s = new Server();
s.startServer(9988);
}
publi
- 多线程监听器事件模式(一个简单的例子)
百合不是茶
线程监听模式
多线程的事件监听器模式
监听器时间模式经常与多线程使用,在多线程中如何知道我的线程正在执行那什么内容,可以通过时间监听器模式得到
创建多线程的事件监听器模式 思路:
1, 创建线程并启动,在创建线程的位置设置一个标记
2,创建队
- spring InitializingBean接口
bijian1013
javaspring
spring的事务的TransactionTemplate,其源码如下:
public class TransactionTemplate extends DefaultTransactionDefinition implements TransactionOperations, InitializingBean{
...
}
TransactionTemplate继承了DefaultT
- Oracle中询表的权限被授予给了哪些用户
bijian1013
oracle数据库权限
Oracle查询表将权限赋给了哪些用户的SQL,以备查用。
select t.table_name as "表名",
t.grantee as "被授权的属组",
t.owner as "对象所在的属组"
- 【Struts2五】Struts2 参数传值
bit1129
struts2
Struts2中参数传值的3种情况
1.请求参数绑定到Action的实例字段上
2.Action将值传递到转发的视图上
3.Action将值传递到重定向的视图上
一、请求参数绑定到Action的实例字段上以及Action将值传递到转发的视图上
Struts可以自动将请求URL中的请求参数或者表单提交的参数绑定到Action定义的实例字段上,绑定的规则使用ognl表达式语言
- 【Kafka十四】关于auto.offset.reset[Q/A]
bit1129
kafka
I got serveral questions about auto.offset.reset. This configuration parameter governs how consumer read the message from Kafka when there is no initial offset in ZooKeeper or
- nginx gzip压缩配置
ronin47
nginx gzip 压缩范例
nginx gzip压缩配置 更多
0
nginx
gzip
配置
随着nginx的发展,越来越多的网站使用nginx,因此nginx的优化变得越来越重要,今天我们来看看nginx的gzip压缩到底是怎么压缩的呢?
gzip(GNU-ZIP)是一种压缩技术。经过gzip压缩后页面大小可以变为原来的30%甚至更小,这样,用
- java-13.输入一个单向链表,输出该链表中倒数第 k 个节点
bylijinnan
java
two cursors.
Make the first cursor go K steps first.
/*
* 第 13 题:题目:输入一个单向链表,输出该链表中倒数第 k 个节点
*/
public void displayKthItemsBackWard(ListNode head,int k){
ListNode p1=head,p2=head;
- Spring源码学习-JdbcTemplate queryForObject
bylijinnan
javaspring
JdbcTemplate中有两个可能会混淆的queryForObject方法:
1.
Object queryForObject(String sql, Object[] args, Class requiredType)
2.
Object queryForObject(String sql, Object[] args, RowMapper rowMapper)
第1个方法是只查
- [冰川时代]在冰川时代,我们需要什么样的技术?
comsci
技术
看美国那边的气候情况....我有个感觉...是不是要进入小冰期了?
那么在小冰期里面...我们的户外活动肯定会出现很多问题...在室内呆着的情况会非常多...怎么在室内呆着而不发闷...怎么用最低的电力保证室内的温度.....这都需要技术手段...
&nb
- js 获取浏览器型号
cuityang
js浏览器
根据浏览器获取iphone和apk的下载地址
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" content="text/html"/>
<meta name=
- C# socks5详解 转
dalan_123
socketC#
http://www.cnblogs.com/zhujiechang/archive/2008/10/21/1316308.html 这里主要讲的是用.NET实现基于Socket5下面的代理协议进行客户端的通讯,Socket4的实现是类似的,注意的事,这里不是讲用C#实现一个代理服务器,因为实现一个代理服务器需要实现很多协议,头大,而且现在市面上有很多现成的代理服务器用,性能又好,
- 运维 Centos问题汇总
dcj3sjt126com
云主机
一、sh 脚本不执行的原因
sh脚本不执行的原因 只有2个
1.权限不够
2.sh脚本里路径没写完整。
二、解决You have new mail in /var/spool/mail/root
修改/usr/share/logwatch/default.conf/logwatch.conf配置文件
MailTo =
MailFrom
三、查询连接数
- Yii防注入攻击笔记
dcj3sjt126com
sqlWEB安全yii
网站表单有注入漏洞须对所有用户输入的内容进行个过滤和检查,可以使用正则表达式或者直接输入字符判断,大部分是只允许输入字母和数字的,其它字符度不允许;对于内容复杂表单的内容,应该对html和script的符号进行转义替换:尤其是<,>,',"",&这几个符号 这里有个转义对照表:
http://blog.csdn.net/xinzhu1990/articl
- MongoDB简介[一]
eksliang
mongodbMongoDB简介
MongoDB简介
转载请出自出处:http://eksliang.iteye.com/blog/2173288 1.1易于使用
MongoDB是一个面向文档的数据库,而不是关系型数据库。与关系型数据库相比,面向文档的数据库不再有行的概念,取而代之的是更为灵活的“文档”模型。
另外,不
- zookeeper windows 入门安装和测试
greemranqq
zookeeper安装分布式
一、序言
以下是我对zookeeper 的一些理解: zookeeper 作为一个服务注册信息存储的管理工具,好吧,这样说得很抽象,我们举个“栗子”。
栗子1号:
假设我是一家KTV的老板,我同时拥有5家KTV,我肯定得时刻监视
- Spring之使用事务缘由(2-注解实现)
ihuning
spring
Spring事务注解实现
1. 依赖包:
1.1 spring包:
spring-beans-4.0.0.RELEASE.jar
spring-context-4.0.0.
- iOS App Launch Option
啸笑天
option
iOS 程序启动时总会调用application:didFinishLaunchingWithOptions:,其中第二个参数launchOptions为NSDictionary类型的对象,里面存储有此程序启动的原因。
launchOptions中的可能键值见UIApplication Class Reference的Launch Options Keys节 。
1、若用户直接
- jdk与jre的区别(_)
macroli
javajvmjdk
简单的说JDK是面向开发人员使用的SDK,它提供了Java的开发环境和运行环境。SDK是Software Development Kit 一般指软件开发包,可以包括函数库、编译程序等。
JDK就是Java Development Kit JRE是Java Runtime Enviroment是指Java的运行环境,是面向Java程序的使用者,而不是开发者。 如果安装了JDK,会发同你
- Updates were rejected because the tip of your current branch is behind
qiaolevip
学习永无止境每天进步一点点众观千象git
$ git push joe prod-2295-1
To
[email protected]:joe.le/dr-frontend.git
! [rejected] prod-2295-1 -> prod-2295-1 (non-fast-forward)
error: failed to push some refs to '
[email protected]
- [一起学Hive]之十四-Hive的元数据表结构详解
superlxw1234
hivehive元数据结构
关键字:Hive元数据、Hive元数据表结构
之前在 “[一起学Hive]之一–Hive概述,Hive是什么”中介绍过,Hive自己维护了一套元数据,用户通过HQL查询时候,Hive首先需要结合元数据,将HQL翻译成MapReduce去执行。
本文介绍一下Hive元数据中重要的一些表结构及用途,以Hive0.13为例。
文章最后面,会以一个示例来全面了解一下,
- Spring 3.2.14,4.1.7,4.2.RC2发布
wiselyman
Spring 3
Spring 3.2.14、4.1.7及4.2.RC2于6月30日发布。
其中Spring 3.2.1是一个维护版本(维护周期到2016-12-31截止),后续会继续根据需求和bug发布维护版本。此时,Spring官方强烈建议升级Spring框架至4.1.7 或者将要发布的4.2 。
其中Spring 4.1.7主要包含这些更新内容。