(十六) React整合SpringBoot
目录
- 背景
- 正文
- build 前端
- build 后端
- build完后前后端目录结构
- 疑惑消除
- 完善功能
- 总结
背景
之前所做的一个项目是一个完全的前后端分离的项目, 所采用技术或者组件分别如下:
- 前端:
React - 路由以及数据请求:
Nginx - 后端:
SpringBoot

正常情况的开发一般是一个这样的流程: - 前端通过
npm进行依赖的管理, 代码编写完之后直接进行前端打包 - 后端通过
maven进行管理, 后端代码开发完成之后,进行后端的打包. - 中间通过nginx做一个代理,进行通信
上面的流程便是现在主流的一种开发模式,前后端很高效的解耦, 只需要沟通好数据的接口即可.
结果...
结果...
结果...
结果...
- A:
项目在实施的时候,在一个崭新的环境下部署太繁琐了 - B:
不就三个东西, 一个页面包, 一个Nginx, 一个后端包么
正是由于上面的一段对话, 促使笔者对这个项目进行改造, 在这首先说明一下原因, 相信不少安装过Nginx的同学都明白, 在一个崭新的linux环境中需要安装一个nginx是比较费力气的, 因为nginx依赖好多环境, 例如gcc c++ 等等一系列, 而且在一个崭新的linux并且不能连接外网也就是使用yum之类的数据源进行安装的时候就更费劲了, 需要提前下载好一些依赖包, 然后导入镜像进行安装.
正文
背景介绍完了, 在这一个过程中经历了一个星期的鼓捣, 踩了不少坑, 找到一个非常容易实现的方式, 希望能帮助到和我一样境遇的同学:
先说一下实现方式:
- 首先我们还是将我们的前端进行打包,
- 然后把我们的后端进行打包(
打包之前, 需要在项目的 resource下面建立一个public目录,此处会有疑惑后续会讲到),
紧接着我们开始有条不紊的进行操作:
build 前端
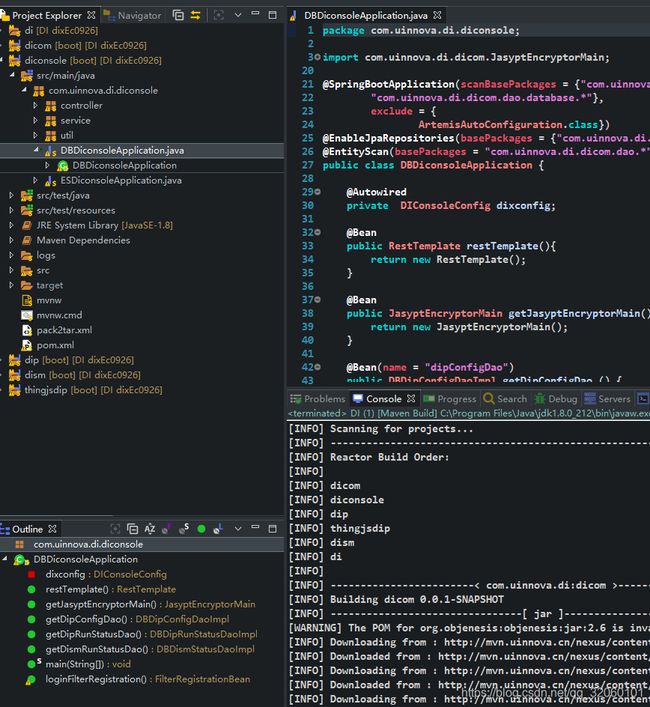
build 后端
build完后前后端目录结构
上面便是我们的前后端build完之后的目录, 然后我们只需要把我们的前端build完的所有文件直接扔到后端的public目录中,然后直接启动我们的后台程序,
疑惑消除
当我们看完正文部分的时候, 我们发现就这么几个步骤, 这个功能就实现了. 不少同学会有疑惑, 那我们一一搞定他:
首先, 我们先要明白, 原来的nginx做了什么样的事
–1, 首先他充当了一个静态的资源服务器, 也就是当我们的用户在浏览器中发出请求的时候, 我们通过nginx来访问到我们的页面资源,
–2, 然后因为前后端解耦的原因, 导致我们现在的页面跳转的功能 也就是路由其实也是由我们的nginx进行实现的
搞清楚nginx存在的原因之后, 我们就想着如何替换他, 然后一想后台采用SpringBoot, 而且springboot 中是内置了Tomcat, tomcat是完全可以完成我们刚才说的几个功能.
然后我们的直接需求现在已经转变成了, 如何用tomcat替代nginx.
在这我们说一个知识:springboot中的resource目录
通过查看Springboot官方文档之后发现, springboot默认支持的静态资源路径 ,即 /**,默认下面三个路径
/src/main/resources/public
/src/main/resources/resources
/src/main/resources/static
看到这我们明白了, 也就是把我们的前端build后工程放到这三个目录下, 在tomcat启动之后, 我们就能访问到前端文件了 ,因为在我的项目中已经使用了static来存放一些后台所需要的配置文件, 所以我在上面操作的时候 创建的是public目录, 当然你也可以创建resources目录, 或者也可以查阅官方文档自定义 静态文件的路径(该部分知识,也很简单, 需要在我们的application配置文件中处理即可, 可以自行阅读springboot官网)
好, 到现在, 我们的第一个需求(静态文件服务器)搞定了, 下一步是怎么访问了, 然后因为我的项目中的把页面放到了public路径下, 其实也就是我们的tomcat 的 / 根目录下, 所以我们在访问 ip:post + / 的时候可以成功的访问到我们的页面, 看到这里相信大家已经明白了实现原理.
完善功能
如果你能耐心看到这里, 那么这个需求的解决方案, 估计你掌握了, 其实到现在为止, 我们的需求已经实现了. 但是在使用过程中, 我们发现, 当我们进入一个二级页面,也就是路由地址改变之后,

我们的路径已经到了/form/.....的时候我们尝试刷新页面, 发现页面报了404的错误, 这又是为什么呢?
- 首先, 我们明白,我们访问
/的时候是找到了index.html, 然后加载出来页面, - 然后当我们点击, 页面跳转之后呢, 其实页面是由
react-router(可以参考react中的教程进行理解)进行跳转过来的 - 再然后我们此刻点击页面刷新的时候, 路径已经变成了
/form/....., 自然他就报了404的错误问题
然后我们又开始着手解决这个问题:
-
需要在我们的工程中添加一个配置类, 当页面发生刷新发生404的时候, 让他重定向到我们的跟目录下的
/index.html, 然后再次重新路由到我们的/form/....页面中

-
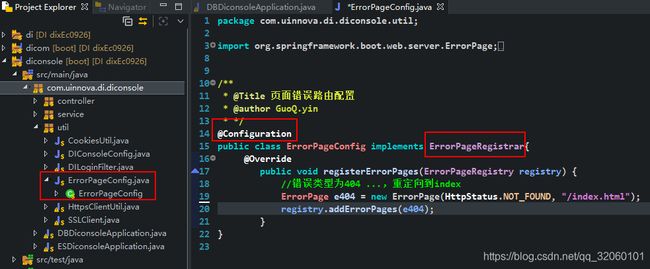
笔者建立一个
ErrorPageConfig(该类名随意, 不一定非叫这个)的类, 然后添加@Configuration注解进行配置, 这个类需要实现我们的ErrorPageRegistrar类, 然后就写几端代码, 让404的时候重定向到/index.html便可以了.
总结
到现在我们的需求算是彻底完成了, 有人说, 不能再进一步优化了么? 当然可以
- 因为笔者的项目在打包的时候是
Jenkins自动进行打包的, 会依次- build 前端
- build 后台
- 并且把前端压缩到我们的后台public目录下.
其实这一个过程, 通过我们的后天中完全可以实现,
- 其实也就是引入这个
frontend-maven-plugin 前端 - Maven的插件进行相关配置即可, 由于不属于本文范畴, 大家可以自行实践. - 官方地址: https://github.com/eirslett/frontend-maven-plugin
好了,希望这篇文章可以帮助到, 遇到同样问题的同学, 如果大家有更好的解决方式, 也希望大家能提出来。