React前端项目打包后启动跨域问题
最近花了一点时间学习React框架,然后自己照着教程写了下前端页面。
再学完之后,需要对前端代码进行打包操作:执行 npm run build 。
打包项目需要花一点时间,等待两分钟。
在打包好之后会出现这样的提示:
The build folder is ready to be deployed.
You may serve it with a static server:
serve -s build
提示我们可以 接着 执行 serve -s build 或者 serve build 来作为一个本地静态serve提供服务。然后就会出现如下:
┌────────────────────────────────────────────────────┐
│ │
│ Serving! │
│ │
│ - Local: http://localhost:53075 │
│ - On Your Network: http://192.168.x.xx:53075 │
│ │
│ This port was picked because 5000 is in use. │
│ │
│ Copied local address to clipboard! │
│ │
└────────────────────────────────────────────────────┘
有了一个本地的地址和网络地址 端口port是一样的 (这里我的后端服务是挂在5000端口上
在完成上述操作之后,在浏览器地址栏中输入 ‘http://localhost:53075’ 然后登录会发现其实存在一个跨域问题,这也引出了本次内容的问题所在。
因为我的前后端是分别启用的,前端是在53075端口,但是我的后端服务是在5000端口,所以存在一个跨域的问题。那么要如何解决这个问题呢?
----------------------------------------------------------
这里,我们使用nginx来帮助我们解决跨域问题,非常简单!
第一步: 安装nginx
brew install Nginx第二步:输入 nginx 如果能看到以下的画面说明安装启动成功。
第三步: 核心关键一步我们需要修改nginx 的配置文件 nginx.conf
/usr/local/etc/nginx/ 进入到nginx文件夹
vim nginx.conf 修改文件
修改前最好备份一份 好习惯!
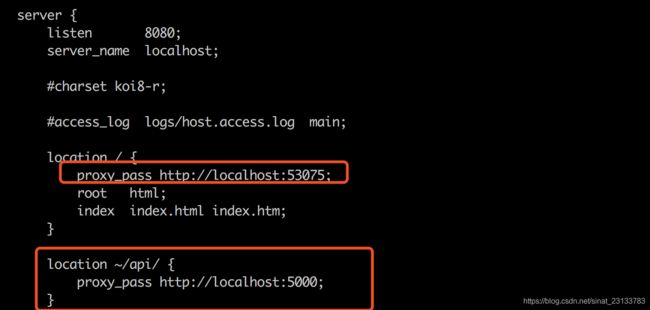
location / {} 中添加了 一句 proxy_pass +前端地址
然后新增加一段 location ~/api/ {} 添加一句 proxy_pass + 发送给后端的api请求
这里我们可以看出,nginx起到了一个反向代理的作用。自身端口是8080,会根据不同 判断出是应该返回给前端的js代码还是 一个api请求给后台返回得到数据。相当于起到了一个中间媒介的作用,这样我们就不用担心前后端跨域问题了。
此时,输入http://localhost:8080/ 会跳转到登录界面,输入账号密码 api正常请求 成功登录号。