web前端入门到实战:CSS画心形和蛋形
一、心形
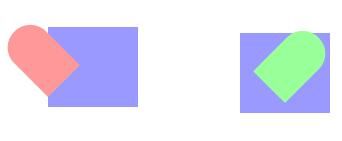
使用transform-origin属性实现设置不同的点为原点
1、改变元素基点transform-origin(transform-origin是变形原点,原点就是元素绕着旋转或变形的点)
注意:该属性只有在设置了transform属性的时候才起作用;
如果在不设置的情况下,元素的基点默认的是其中心位置。即,在没有使用transform-origin属性的情况下transform的rotate,translate,scale,skew,matrix这些操作都是以自身在中心位置为原点的。
transform-origin的用法
**语法:-moz-transform-origin: [ | | left | center | right ][ | | top | center | bottom ] **
transform-origin属性值可以是百分比、em、px等具体的值,也可以是top、right、bottom、left和center这样的关键词。
2D的变形中的transform-origin属性可以是一个参数值,也可以是两个参数值。如果是两个参数值时,第一值设置水平方向X轴的位置,第二个值是用来设置垂直方向Y轴的位置。
3D的变形中的transform-origin属性还包括了Z轴的第三个值。其各个值的取值简单说明如下:
- top = top center = center top 等价于 50% 0
- right = right center = center right 等价于 100%或(100% 50%)
- **bottom = bottom center = center bottom **等价于 50% 100%
- left = left center = center left 等价于 0或(0 50%)
- center = center center 等价于 50%或(50% 50%)
- top left = left top 等价于 0 0
- right top = top right 等价于 100% 0
- bottom right = right bottom 等价于 100% 100%
- bottom left = left bottom 等价于 0 100%
left,center right是水平方向取值,对应的百分值为left=0%;center=50%;right=100%
top center bottom是垂直方向的取值,其中top=0%;center=50%;bottom=100%;
如果只取一个值,表示垂直方向值不变。
使用:before和:after伪元素添加内容;
transform-origin属性在浏览器中的支持度不是特别高,所以要记得加上前缀
定位position:relative和absolute
web前端开发学习Q-q-u-n: 767273102 ,分享学习的方法和需要注意的小细节,不停更新最新的教程和学习方法(详细的前端项目实战教学视频)
CSS3
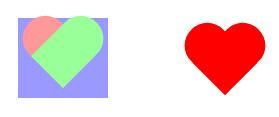
二、跳动的心
上面介绍了如何使用CSS画出一个心形,如果想实现跳动的心,只需要加上一个animation动画效果即可
心形周围的阴影采用的是 filter滤镜属性
filter:drop-shadow(0px 0px 20px rgb(255,20,20));
filter属性中的 drop-shadow(h-shadow v-shadow blur spread color)
**实现效果:**给图像设置一个阴影效果。
阴影是合成在图像下面,可以有模糊度的,可以以特定颜色画出的遮罩图的偏移版本。 函数接受(在CSS3背景中定义)类型的值,除了**“inset”**关键字是不允许的。该函数与已有的 box-shadow属性很相似;
不同之处在于,通过filter滤镜,一些浏览器为了更好的性能会提供硬件加速。
**h-shadow **水平方向阴影,负值会使阴影出现在元素左边;
v-shadow 垂直方向的阴影,负值会使阴影出现在元素上方;(h-shadow、**v-shadow **如果设置值为0之后阴影会出现在元素的正后方)
blur 模糊的距离,值越大,越模糊,则阴影会变得更大更淡.不允许负值 若未设定,默认是0 (则阴影的边界很锐利)
spread 正值会使阴影扩张和变大,负值会是阴影缩小.若未设定,默认是0 (阴影会与元素一样大小)
CSS3
编程工作第六个年头了,与大家分享一些学习方法,实战开发需要注意的细节。767-273-102 秋裙。从零基础开始怎么样学好前端。看看前辈们是如何在编程的世界里傲然前行!不停更新最新的教程和学习方法(web前端系统学习路线,详细的前端项目实战教学视频),有想学习web前端的,或是转行,或是大学生,还有工作中想提升自己能力的,正在学习的小伙伴欢迎加入。我们会一起结伴同行前端前端前端

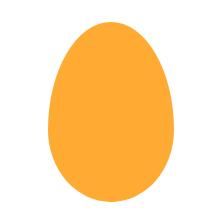
三、蛋形
border-radius 中使用 / 分别设置边框X轴和Y轴的尺寸
按照顺时针顺序,左上-右上-右下-左下
CSS3