本期
最近工作以及个人的事情都比较忙并且抽时间在学java,导致拖到现在才攒够9条合格的‘bug’, 最近一直在用服务端渲染nuxt.js还有echarts, 所以会有多处涉及这方面技术, 这次最后会分享两个最近感悟出的观点还挺有意思的。
1: 为什么列表的数据不要让后端同学返回对象, 而应该返回数组?
返回对象我们前端直接遍历有没问题啊, 可以正常显示,那是因为你没有遇到下面描述的情况
bug现象1:
我明明把3这个key定义在了第二个位置, 但是每次打印出来他都跑到了第三个位置, 那么我是不是循环出的列表就有问题了
Document
bug现象2:
123照样被排序, 而带汉字的放到最后
let obj = {
'1':"数字1",
'3':"数字3",
'2':"数字2",
'0汉字':'数字0'
};
console.log(Object.keys(obj)) // ["1", "2", "3", "0汉字"]我把0换个位置
let obj = {
'0汉字':'数字0',
'1':"数字1",
'3':"数字3",
'2':"数字2",
};
console.log(Object.keys(obj)) // ["1", "2", "3", "0汉字"]bug现象3:
那我加上汉语
使用下面的代码顺序就不会有问题啦,
let obj = {
'1汉字':"数字1",
'3汉字':"数字3",
'2汉字':"数字2"
};bug理解:
数组也是对象, 那么对象对这种数组的形式是有一些特殊操作的,这个坑点一定要后端同学明白, 不然后期出现奇怪的bug还要转换数据形式就太苦恼了。
2:echarts的图表如何显示“无数据”, 描述了一个思维过程。
事情是这样的
我要画一张折线图, 但这个折线图有两个状态显示, 无数据的时候显示“暂无数据”, 有数据的时候正常显示数据,所以有了如下的代码。
其中list就是折线图数据的数组, 就是这个样子的[{},{},{}];
你可以分析一下下面的代码bug
暂无数据
...
mounted() {
this.initLine(); // 初始化折线图
}
initLine() {
this.myChart = echarts.init(this.$refs.main);
//...
}bug现象1:
很明显第一次this.initLine();会报错, 因为list的初始值肯定是空数组导致没有ref等于main的dom元素, 这样当然会报错啦,所以有了下面这段代码。
使用一个变量来控制是否显示暂无数据
暂无数据
data(){
return {
showNodata:false
}
}
...
mounted() {
this.initLine(); // 初始化折线图
}
initLine() {
//... 比如请求拿到返回值
this.list = res.list;
this.showNodata = res.list.length === 0; // 这里要严谨一点的话, 要处理请求出错的情况, 提前把this.showNodata赋值为false,这里我就只是举例子啦。
}bug现象2:
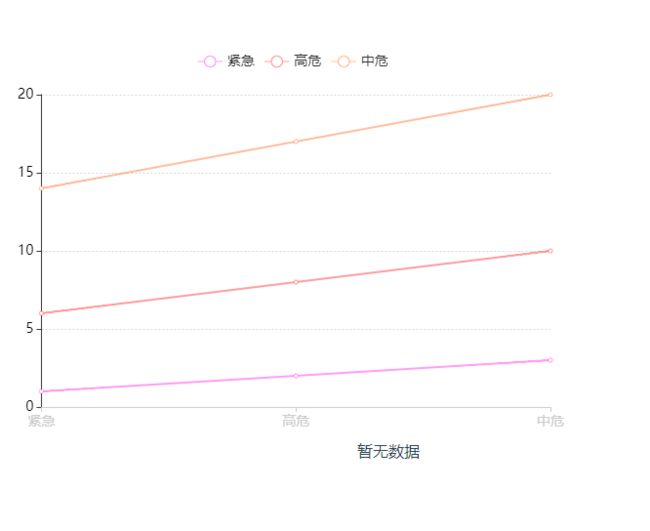
看起来好像没有大问题, 但是测试提出了一个诡异的问题, 在数据从有数据到无数据不断切换的时候, “暂无数据”与图表竟然一起显示了出来,如图所示。
bug现象3:
明明是v-if控制的dom元素,怎么会同时出现两个。。。
这类问题第一反应肯定是元素的复用问题啦, 加个key就有了如下的代码
暂无数据
问题真的就解决了, 但是明明俩个class 不同, 一个有ref一个没有, 那么这个元素为啥还要重复啊?
bug现象4:
带着疑问去掉了class, 同时去掉key, 竟然也可以消除bug
暂无数据
bug总结:
如果都有class的话,就会复用下面的dom, 把这个dom的class换成nodata, 但是这个dom被echarts处理过所以就导致折线图还在, 所以如果想避免这个bug那就需要其中一个dom不加class或者乖乖加个key啦。
3:commit 了不想提交的内容,但是又commit其他的数据
bug现象:
周末加班不小心把一个.zip文件commit了上去, push时报的错误信息是内容过大, 那好办我直接删除了这个文件再push, 还是包这个错误, 那我修改.gitignore文件, push仍然报这个错误这就很恼火啦。
bug追查:
通过git log查出每个commit的hash号码, 然后git show打出来看看具体的commit信息, 的确就是因为这个.zip文件出的问题, 那么我现在就是需要取消那一次commit, 但是那次提交之后我又进行了多次提交,这可怎么办。
bug解决:git reset 出错commit的前一个hash, 运行git status你就会发现已经把.zip文件‘吐出来了’,当然这种回退并不会把我们的文件删除, 或者是把文件修改的内容回退, 所以大家可以放心使用, 要记住的是对于已经commit的文件,配置.gitignore文件是无效的。
4:为什么每次时间都会变化
bug现象:
一个风和日丽的傍晚... 我写了一个毫无花哨表单, 但是诡异的事情正在缓缓到来,背景是我们那个项目使用了nuxt.js, ui选用了Ant Design Vue, 这个表单里面使用了一个时间控件, 就是那种可以选小时与分钟的, 不可思议的是每次我提交的数据‘时间这一项都是错误’, 比如我选的下午2点,但是提交的是上午3点, 就是时间永远提交的是错的。。。
bug追查:
- 后台要求时间格式是 ‘23:03’这种字符串的格式
- 当时我没有用插件处理, 而是直接把时间串slice截断了一下, 取出小时部分
- 为了不影响原数据, 每次提交的时候我都会
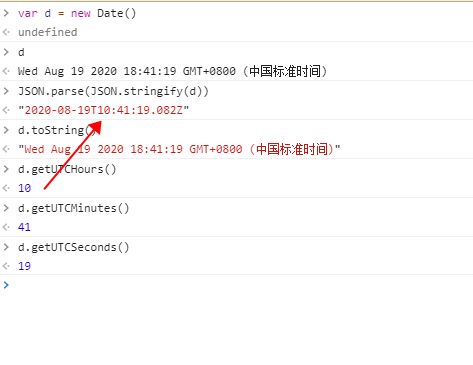
const form = JSON.parse(JSON.stringify(this.form))
由上面的内容分析了一下, 我突然想到Date对象不支持json序列化, 会不会是序列化的时候导致了变异?
想到了就赶快试一试
不难看出本来是18:41:19, 但是转换完毕变成了10:41:19, 前面的小时数出现了变化。
但调用toString方法就不会使其变化
这么好玩的事情一定要追查下去啊, 这个10到底是什么, 他的转换规则到底是什么, 当时没有这方面的只是储备, 那么就把date对象身上的属性一个一个的试我就不行找不到
d.getUTCHours() 是什么?
getUTCHours() 方法可根据世界时 (UTC) 返回时间的小时。 也就是说他是世界时间, 而不是北京时间的小时
对世界时间有兴趣的可以看看这篇文章写的挺清楚的https://www.cnblogs.com/you-jia/p/4465690.html
为啥只有小时不同, 分钟和秒都一样
哈哈哈这个其实很好解释, 就是联合国规定每个时区之间的差异只能以小时为维度, 所以才有了这个bug的情况, 真是无用的知识又增加了感觉自己棒棒的。
如果以后大家遇到了这种bug可以大胆的吹它一顿nb啦。
5:Failed to execute 'appendChild' on 'Node': This node type does not support this method
前因后果:
在使用nuxt.js框架编写项目的时候,遇到了一些实际的问题。
- 部署成本的增加,服务端可能要安装pm2,node,yarn。
- 每次更新代码太慢了, 尤其实在联调阶段,每次更新代码要花费我5分钟左右(你可以想象遇到一个只在线上才会出现的bug我有多心累)。
- 莫名其妙的错误增加了学习成本, 并且这些错误可能对我们没啥提高。
- 每次编译速度极慢极慢,并且编译后有错误(在这里热更新就是个笑话), 开发了一个月我甚至都已经习惯用鼠标点浏览器的刷新按钮, 甚至甚至!!!!刷新一遍可能还是错误的我要手动刷新第二遍才会正确(桌子都掀了, 再摆回去)。
- 报错很夸张, 可能我一个代码错误它报500....我一个取值错误它就白屏。
- 自身代理需要在每个环境里面修改, 比如测试环境服务启在3000, 开发环境启在8080, 上线又要变。
吐槽还有很多很多, 但是我就不吐苦水了, 大家想清楚如果真的真的需要服务端渲染再选择使用它,我们项目一个后台管理系统使用它收益真的有点小。
bug现象:
在我们不堪其扰的时候, 团队终于决定使用静态包来部署, "generate":"nuxt generate",也就是这句神奇的命令, 他会生成多个html文件来达到区别于spa技术的目的,而我们部署起来方便多了, 但是开发还是很很不舒服, 就在这个时候出现了这个问题,我在开发服务器上启动的服务跑的没问题, 但是在测试服务上面的generate静态包出现了题目上的错误, 难道这个错误与打包方式还有关???
bug解决:
解决方法说来也简单, 我使用了一个