前端视频学习(七、JQuery)
目录
- 1. 第一个jquery
- 2. jQuery版本问题
- 3. jQuery入口函数
- 3.1 写法
- 3.2 和js入口函数的区别
- 4. ★jsDom对象和JQ对象
- 4.1 JS伪数组
- 4.2 JQuery对象和JS对象的关系
- 1. 什么是DOM对象(js对象):
- 2. 什么是jq对象:
- 3. JS和JQ对象的方法不能互相调用
- 4. 本质区别:
- 5. 互相转换
- 5. $的本质
- 5.1 $是什么
- 5.2 ★$的作用
- 1. 参数是个函数
- 2. 参数是一个js对象
- 3. 参数是一个选择器字符串
- 4. 参数是一个标签字符串
- 6. jQuery基本选择器
- 基本选择器
- 层级选择器
- 过滤选择器
- 表单选择器
- 筛选选择器(方法)
- 7. mouseenter vs. mouseover
- 8. 获取索引——index()
- 9. 设置CSS样式——`css`
- 9.1 设置单个样式
- 9.2 设置多个样式
- 9.3 获取样式
- 特点——隐式迭代
- 10. 操作class
- 10.1 添加class——addClass
- 10.2 移除class——removeClass
- 10.3 判断是否含有class—— hasClass
- 10.4 切换class——toggleClass
- 11. 操作属性——attr、prop
- 11.1 设置单个属性
- 11.2 设置多个属性
- 11.3 获取属性
- 11.4 `prop`
- 12. 动画
- 12.1 show 和 slide
- 12.2 slideDown 和 slideUp
- 12.3 fadeIn 和 fadeOut
- 12.4 自定义动画——animate
- 12.5 动画队列和停止当前动画
- 停止当前正在执行的动画——stop
- 13. 节点操作
- 13.1 创建节点——append,prepend,appendTo,prependTo
- 13.2 删除、清空节点
- 13.3 拷贝元素——copy
- 14. 特殊属性操作——val,html,text等等
- 14.1 `val`
- 14.2 html 和 text
- 14.3 width, height及其衍生
- **获取可视区的尺寸:——window**
- **尺寸变化时事件——resize:**
- 14.4 scrollTop, scrollLeft
- 滚动事件——scroll
- 14.5 offset 和 position
- 15. ★jQuery事件
- 15.1 事件发展历程
- a. 简单事件注册——事件名函数
- b. `bind`方法绑定
- c. `delegate` (3.0开始已过时)
- d. `on` 方法绑定
- 15.2 on方法绑定事件
- 给元素自己绑定简单事件
- 给子元素进行委托注册
- 15.3 事件的执行顺序
- 15.4 解绑事件——unbind, undelegate, off
- 15.5 触发事件——trigger、 事件名函数
- 15.6 jQuery事件对象
- 16. 链式编程和 `end`
- 17. each 方法
- 18. `$`的多库共存
- 19. jQuery插件
- 19.1 jquery.color.js
- 19.2 jquery.lazyload.js
- 19.3 jquery.ui.js
- 19.4 自定义jQuery插件
- 自定义手风琴插件
- 案例
- 1. 淘宝精品——index+eq
- 2. tab栏切换
- 3. 美女相册
- 4. 全选反选
- 5. 京东呼吸灯式轮播图
- 6. 手风琴
- 7. 城市选择
- 8. 微博发布案例
- 9. 弹幕——keyup事件、添加元素、删除元素、动画
- 10. 固定导航栏—— scroll事件+scrollTop
- 11 小火箭回到顶部—— jquery处理scroll兼容性问题
- 12. 音乐导航——改变top
- 13. 五星打分
使用原生js操作dom的麻烦:
- 代码比较麻烦,需要遍历,可能还需要嵌套。
- 找对象麻烦,方法少,还长
- 会有兼容性问题。
- 如果想要实现简单的动画效果 animate
- js注册事件,会被覆盖,addEventListener
1. 第一个jquery
- 入口加载函数:
$(document).ready() - 注册时间: 把on去掉,是一个方法
- 隐式迭代: jquery会自动去遍历
$(function () {
$("#btn1").click(function(){
$("div").show(1000);
});
$("#btn2").click(function(){
$("div").text("内容");
});
});
2. jQuery版本问题
1.x版本是兼容IE678的, 2.x版本是不兼容 IE6,7,8, 早期的版本更新,都会两个大版本同步进行,分别有兼容与不兼容的。 等到后来 全部整合为3.X版本,并且宣布放弃 IE6,7,8。
- 1.x版本:能够兼容IE678浏览器
- 2.x版本:不兼容IE678浏览器
- 1.x和2.x版本jquery都不再更新版本了,现在只更新3.x版本。
- 3.x版本:不兼容IE678,更加的精简(在国内不流行,因为国内使用jQuery的主要目的就是兼容IE678)
3. jQuery入口函数
3.1 写法
写法1:
$(document).ready(function(){
});
写法2:
$().ready(function(){
});
写法3
$(function){
});
3.2 和js入口函数的区别
-
原生Js和jQuery入口函数加载模式不同。
- 原生Js会等到DOM元素加载完毕,并且图片也加载完毕才会执行;
- jQuery会等到DOM元素加载完毕,但不会等到图片加载完毕就会执行。
-
编写多个入口函数的区别。
- 原生Js如果编写多个入口函数,后面编写的会覆盖前面编写的;
- JQuery中编写多个入口函数,后面的不会覆盖前面的。
window.onload = function () {
console.log("我是js的入口函数");
};
//认识
$(document).ready(function () {
console.log("这是jQuery入口函数的第一种写法");
});
$(function () {
console.log("这是jQuery入口函数的第二种写法");
});
结果:
这是jQuery入口函数的第一种写法
这是jQuery入口函数的第二种写法
我是js的入口函数
4. ★jsDom对象和JQ对象
4.1 JS伪数组
特点:
- 具有length属性;
- 按索引方式存储数据;
- 不具有数组的push()、pop()等方法;
例子:
var fakeArray01 = {0:'a',1:'b',length:2};//这是一个标准的伪数组对象
转换成真数组:
使用Array.prototype.slice.call方法转换:
alert(arr01[0]);//a
var arr02 = [].slice.call(fakeArray01);
alert(arr02[0]);//a
4.2 JQuery对象和JS对象的关系
1. 什么是DOM对象(js对象):
使用js的方式获取到的元素就是js对象(DOM对象)使用js的方式获取到的元素就是js对象(DOM对象)
var cloth = document.getElementById("cloth");
cloth.style.backgroundColor = "pink";
2. 什么是jq对象:
使用jq的方式获取到的元素就是jq对象
var $li = $("li");
console.log($li);
$li.text("我改了内容");
3. JS和JQ对象的方法不能互相调用
4. 本质区别:
jq对象其实就是js对象的一个集合,伪数组,里面存放了一大堆的js对象
在jq中注册事件时,使用this,这个还是JS对象;需要使用$(this)转换
5. 互相转换
JS对象转换成JQ对象
使用$():
var cloth = document.getElementById("cloth");
$(cloth).text("呵呵");
JQ对象转换成 JS对象:
- 使用
jqobj[index] - 使用
jqobj.get(index)
$li[1].style.backgroundColor = "red";
$li.get(2).style.backgroundColor = "yellow";
5. $的本质
5.1 $是什么
$实际上是一个函数,就是 jQuery的意思。
console.log(typeof $);
// function
5.2 ★$的作用
1. 参数是个函数
代表是入口函数
$(function(){
});
2. 参数是一个js对象
代表将这个JS对象转换成JQ对象
$(divObj).text("哈哈");
3. 参数是一个选择器字符串
代表选择器来获取JQ对象
$("#btn1");
4. 参数是一个标签字符串
代表创建一个HTML标签
$('点我点我');
6. jQuery基本选择器
jQuery选择器返回的是jQuery对象。jQuery选择器有很多,基本兼容了CSS1到CSS3所有的选择器,并且jQuery还添加了很多更加复杂的选择器。
基本选择器
| 名称 | 用法 | 描述 |
|---|---|---|
| ID选择器 | $(“#id”); | 获取指定ID的元素 |
| 类选择器 | $(“.class”); | 获取同一类class的元素 |
| 标签选择器 | $(“div”); | 获取同一类标签的所有元素 |
| 并集选择器 | $(“div,p,li”); | 使用逗号分隔,只要符合条件之一就可。 |
| 交集选择器 | $(“div.redClass”); | 获取class为redClass的div元素 |
总结:跟css的选择器用法一模一样。
层级选择器
| 名称 | 用法 | 描述 |
|---|---|---|
| 子代选择器 | $(“ul>li”); | 使用>号,获取儿子层级的元素,注意,并不会获取孙子层级的元素 |
| 后代选择器 | $(“ul li”); | 使用空格,代表后代选择器,获取ul下的所有li元素,包括孙子等 |
跟CSS的选择器一模一样。
过滤选择器
这类选择器都带冒号:
| 名称 | 用法 | 描述 |
|---|---|---|
| :eq(index) | $(“li:eq(2)”).css(“color”, ”red”); | 获取到的li元素中,选择索引号为2的元素,索引号index从0开始。 |
| :odd | $(“li:odd”).css(“color”, ”red”); | 获取到的li元素中,选择索引号为奇数的元素 |
| :even | $(“li:even”).css(“color”, ”red”); | 获取到的li元素中,选择索引号为偶数的元素 |
| :lt(index) | ||
| :gt(index) | ||
| :first | ||
| :last | ||
| :animated |
【案例:隔行变色】
表单选择器
| 名称 | 用法 | 描述 |
|---|---|---|
| :input | ||
| :text | ||
| :password | ||
| :radio | ||
| :checkbox | ||
| :submit | ||
| :image | ||
| :reset | ||
| :button | ||
| :file | ||
| :hidden | ||
| :enabled | ||
| :disabled | ||
| :checked | ||
| :selected |
筛选选择器(方法)
筛选选择器的功能与过滤选择器有点类似,但是用法不一样,筛选选择器主要是方法。
| 名称 | 用法 | 描述 |
|---|---|---|
| children(selector) | $(“ul”).children(“li”) | 相当于$(“ul>li”),子类选择器 |
| find(selector) | $(“ul”).find(“li”); | 相当于$(“ul li”),后代选择器 |
| siblings(selector) | $(“#first”).siblings(“li”); | 查找兄弟节点,不包括自己本身。 |
| parent() | $(“#first”).parent(); | 查找父亲 |
| eq(index) | $(“li”).eq(2); | 相当于$(“li:eq(2)”),index从0开始 |
| next() | $(“li”).next() | 找下一个兄弟 |
| prev() | $(“li”).prev() | 找上一次兄弟 |
【案例:下拉菜单】this+children+mouseenter+mouseleave
var $li = $(".wrap>ul>li");
//给li注册鼠标经过事件,让自己的ul显示出来
$li.mouseenter(function () {
//找到所有的儿子,并且还得是ul
$(this).children("ul").show();
});
$li.mouseleave(function () {
$(this).children("ul").hide();
});
【案例:突出展示】siblings+find
$(function(){
var $lis = $(".wrap li");
$lis.mouseenter(function(){
$(this).siblings("li").css("opacity",0.4);
$(this).css("opacity", 1);
});
$lis.mouseleave(function(){
$lis.css("opacity", 1);
});
});
【案例:手风琴】next+parent
$(function () {
$(".menuGroup").mouseenter(function(){
$(this).children("div").slideDown(); //.css("display","block");
}).mouseleave(function(){
$(this).children("div").slideUp(); //css("display","none");
});
});
或者
$(this).next().slideDown(200).parent().siblings().children("div").slideUp(200);
jquery中可以链式编程
7. mouseenter vs. mouseover
mouseenter和mouseleave是一组mouseover和mouseout是一组
区别:
- 无论鼠标指针穿过被选元素或者是其子元素,都会触发
mouseover - 只有在鼠标指针穿过被选元素时,才会触发
mouseenter
mouseenter效率更高
8. 获取索引——index()
作用:获取元素在其兄弟元素中的索引值
<li>li>
<li>li>
<li>li>
<li>li>
<script>
$("li").click(function(){
console.log($(this).index());
// li 返回 0 1 2 3
});
script>
<li>li>
<li>li>
<li>li>
<li>li>
<script>
$("li").click(function(){
console.log($(this).index());
// li 返回 0 1 2 3
});
script>
第一天复习:
//jquery:简单、粗暴
//jq和js的关系
//js是什么? js是一门编程语言
//jq仅仅是基于js的一个库,jq可理解为就是开发js的一个工具。
//概念
//1. 为什么要学jquery ? 简单,粗暴 没有兼容性问题
//2. 什么是jquery?js库,说白了就是js文件,里面有一大堆的方法
//3. 使用jquery的步骤: 1. 引入jquery文件 2. 入口函数 功能实现
//4. 版本:1.x 2.x 3.x 1.x 压缩版和未压缩版
//5. 入口函数: $(document).ready(function) $(function(){})
//6. jQuery对象与DOM对象
//区别:方法不能混用
//联系: DOM-->jq 花钱 jq-->dom [0] get(0)
//$的实质:function
// console.log($ === jQuery);
// $(function () {
//
// });
//选择器
//基本选择器 标签 类 id选择器 交集 并集
//层级选择器: 子代 后代
//过滤选择器:
//:odd:奇数 even:偶数 :eq:指定下标
//:first :last :gt :lt
//筛选选择器
//children():找儿子
//find():找后代
//parent():找爹
//siblings():找兄弟,不包括自己
//next:下一个兄弟
//prev:上一次兄弟
//eq:指定下标
//index():返回的当前元素在所有兄弟里面的索引。
9. 设置CSS样式——css
9.1 设置单个样式
| 设置方法 |
|---|
css(name, value) |
$("#four").css("backgroundColor", "red");
$("#four").css("font-size","20px");
设置css样式时,可以使用js写法,也可以使用css写法, 最终jquery都会翻译成 js写法
9.2 设置多个样式
| 设置方法 |
|---|
css( obj) |
$("li").css({
backgroundColor:"pink",
color: "red",
fontSize:"32px",
border: "1px solid black"
});
9.3 获取样式
| 获取方法 |
|---|
css( name) |
console.log($("li").css("fontSize"));//16px
获取的时候:只会返回第一个元素对应的值。
特点——隐式迭代
-
隐式迭代:
- 设置操作的时候:会给jq内部的所有对象都设置上相同的值。
- 获取的时候:只会返回第一个元素对应的值。
-
jquery获取属性值的时候,无论是style属性还是样式表设置的属性,都可以直接获取
-
jquery获取的属性,都是带单位的
10. 操作class
10.1 添加class——addClass
| 写法 |
|---|
addClass( className) |
$("li").addClass("basic");
10.2 移除class——removeClass
| 写法 |
|---|
removeClass( className) |
$("li").removeClass("basic");
10.3 判断是否含有class—— hasClass
| 写法 |
|---|
hasClass( className) |
console.log($("li").hasClass("bigger"));;
10.4 切换class——toggleClass
| 写法 |
|---|
toggleClass( className) |
$("li").toggleClass("basic");
11. 操作属性——attr、prop
- 样式:在style里面写的,用
css来操作。 - 属性:在里面里面写的,用
attr方法操作。
既可以获取/设置正常属性,也可以获取/设置自定义属性
11.1 设置单个属性
| 写法 |
|---|
attr(name, value) |
$("div").attr("nihao","haha");
$("div").attr("id","haha23")
11.2 设置多个属性
| 写法 |
|---|
attr( obj ) |
$("img").attr({
alt:"图破了",
title:"错错错",
aa:"bb"
})
11.3 获取属性
| 写法 |
|---|
attr(name) |
console.log($("div").attr("hello"));
console.log($("div").attr("title"));
11.4 prop
As of jQuery 1.6, the .attr() method returns undefined for attributes that have not been set. To retrieve and change DOM properties such as the checked, selected, or disabled state of form elements, use the .prop() method.
对于值是true/false的,应该用prop而不是attr, 用法和 attr一样。
.prop( 'checked' ): false
.is( ':checked' ): false
12. 动画
12.1 show 和 slide
show([speed], [callback]) |
hide([speed], [callback]) |
参数说明:
callback: 回调函数,当动画结束的时候调用- speed: 速度,可以为数字(毫秒值),也可以为字符串:fast:200ms normal:400ms slow:600|
- 不传参数,则会瞬间显示
12.2 slideDown 和 slideUp
slideDown([speed], [callback]) |
slideUp([speed], [callback]) |
12.3 fadeIn 和 fadeOut
fadeIn([speed], [callback]) |
fadeOut([speed], [callback]) |
12.4 自定义动画——animate
.animate( properties [, duration ] [, easing ] [, callback]) |
properties: 一个对象,分别对应 CSS属性名和属性值duration: 数字,动画完成的毫秒值easing:渐变函数,默认是swing, 还可以写linear,代表匀速callback: 回调函数
$("#box1").animate({left:800}, 8000);
$("#box3").animate({left:800}, 8000, "linear", function () {
console.log("hahaha");
});
12.5 动画队列和停止当前动画
给一个标签添加多个动画,那么这些动画就会加到一个动画队列中去,按顺序一个一个完成。
$("#btn").click(function () {
//把这些动画存储到一个动画队列里面
$("div").animate({left:800},function(){
console.log("完成了1");
})
.animate({top:400},function(){
console.log("完成了2");
})
.animate({width:300,height:300},function(){
console.log("完成了3");
})
.animate({top:0})
.animate({left:0})
.animate({width:100,height:100})
})
如果当动画还没完成,而队列又加入新内容的时候,会降低用户体验。
停止当前正在执行的动画——stop
.stop([clearQueue], [jumpToEnd])) |
clearQueue:是否清除动画队列 true / false(默认)jumpToEnd:是否跳转到当前动画的最终效果 true / false(默认)
最常用的情况是: .stop.animate()
$li.mouseenter(function () {
$(this).stop().animate({width:800}).siblings().stop().animate({width:100});
}).mouseleave(function () {
$li.stop().animate({width:240});
});
13. 节点操作
| 插入元素内部 | 示例 | 解释 |
|---|---|---|
.append() |
.append( content [, content ] ) |
在匹配元素的儿子最后,插入 content |
.prepend() |
.prepend( content [, content ] ) |
在匹配元素的儿子最前,插入 content |
.appendTo( target ) |
$( " |
将元素插入目标儿子的最后 |
.prependTo( target ) |
$( " |
将元素插入目标儿子的最前 |
.wrap(元素) |
在调用者的内部,加入参数指定的元素 |
| 插入元素外部 | 示例 | 解释 |
|---|---|---|
.after() |
$( ".inner" ).after( " |
在每个.inner元素后面插入这个p |
.before() |
$( ".inner" ).before( " |
在每个.inner元素前面插入这个p |
.insertAfter() |
.insertAfter( target ) |
将内容插入到每个复合条件的target后面 |
.insertBefore() |
.insertBefore( target ) |
将内容插入到每个复合条件的target前面 |
-
append/prepend的参数还有:
.prepend( content [, content ] ).prepend( function )
-
after/before的参数还有:
.after( content [, content ] ).after( function ).after( function-html )
| 移除方法 | 解释 |
|---|---|
.html('') |
将内容清空,变成空—— 有缺点,不会清理子节点注册的事件,会导致内存泄漏 |
.empty() |
清空所有内容 —— 清空子节点、文本,并且会移除子节点的事件 |
.remove() |
移除调用者,并且清理跟它有关的事件和数据; 也可以传一个选择器参数,进一步过滤 |
.detach() |
移除调用者,并且保留跟它有关的事件和数据; 也可以传一个选择器参数,进一步过滤 |
.unwrap() |
移除调用者的父元素并且返回,可以传递参数去匹配是否满足条件 |
| 深度拷贝 |
|---|
.copy(是否赋值事件) |
13.1 创建节点——append,prepend,appendTo,prependTo
$('这是一个span')
例子:
$("div").append('传智大前端');
var $li = $('')
$("div").append($li);
13.2 删除、清空节点
| 方法 | 解释 |
|---|---|
.html(“”) |
将内容清空,变成空—— 有缺点,不会清理子节点注册的事件,会导致内存泄漏 |
.empty() |
清空所有内容 —— 清空子节点、文本,并且会移除子节点的事件 |
.remove() |
移除调用者,并且清理跟它有关的事件和数据; 也可以传一个选择器参数,进一步过滤 |
.detach() |
移除调用者,并且保留跟它有关的事件和数据; 也可以传一个选择器参数,进一步过滤 |
.unwrap() |
移除调用者的父元素并且返回,可以传递参数去匹配是否满足条件 |
13.3 拷贝元素——copy
深拷贝元素:
| 方法 |
|---|
copy(是否拷贝事件) |
//false:不传参数也是深度复制,不会复制事件
//true:也是深复制,会复制事件
$(".des").clone(true).appendTo("div");
14. 特殊属性操作——val,html,text等等
14.1 val
| 使用方式 |
|---|
.val() 获取 |
.val("内容") 设置 |
如果多个元素匹配,会返回第一个匹配元素的value
$("#txt").focus(function () {
//如果是默认值,清空内容
if($(this).val() === "洋酒"){
$(this).val("");
}
});
$("#txt").blur(function () {
if($(this).val() === ""){
$(this).val("洋酒");
}
});
14.2 html 和 text
- html相当于innerHTML, 它会获取对应元素儿子的html
- text相当于 innerText,他会获取所有后代的字符串,并且拼接在一起
| 使用方式 |
|---|
.html() 获取 |
.html("内容") 设置 |
.text() 获取 |
.text("内容") 设置 |
14.3 width, height及其衍生
对应offset家族
| 使用方式 | 含义 |
|---|---|
.width() |
获取width——结果是数字,没有单位 |
.width(数字) 设置width |
|
.innerWitdh() |
设置或者获取 宽(width+padding) |
.outerWitdh() |
设置或者获取 宽(width+padding + border) |
.outerWitdh(true) |
设置或者获取 宽(width+padding + border + margin) |
.height() |
获取——结果是数字,没有单位 |
.height(数字) |
设置height |
.innerHeight() |
设置或者获取 高(height+padding) |
.outerHeight() |
设置或者获取 高(height+padding + border) |
.outerHeight(true) |
设置或者获取 高(height+padding + border + margin) |
获取可视区的尺寸:——window
$(window).width()
$(window).height()
尺寸变化时事件——resize:
$(window).resize(function(){
$(window).width();
$(window).height();
});
14.4 scrollTop, scrollLeft
对应scroll家族
| 方法/事件 | 说明 |
|---|---|
scrollTop() |
获取或者设置元素的垂直滚动距离 |
scrollLeft() |
获取或者设置元素的水平滚动距离 |
scroll() |
滚动事件 |
滚动事件——scroll
$(window).scroll(function(){
})
[案例: 固定导航栏]
14.5 offset 和 position
对应client家族
offset()获取元素相对于document的上和左 值position()获取定位元素相对于父元素的左 和 上
15. ★jQuery事件
jquery对js的事件进行了封装,并且增加扩展了事件处理机制。
15.1 事件发展历程
a. 简单事件注册——事件名函数
给元素简单注册事件,就是使用对应事件名的方法:
| 写法 |
|---|
.click( handler ) |
.click( [eventData ], handler ) |
.click() |
$("#btn").click(function () {
$("我是新增加的p元素
").appendTo("div");
});
优点:
- 写法简单
缺点:
- 一次只能注册一个事件,要注册多个需要多次调用方法
- 只能给选中的元素注册事件,无法对新创建的元素自动注册事件(无法委托注册)
b. bind方法绑定
可以一次绑定多个事件,并且既可给多个事件绑定同样的方法,也可以绑定不同方法
| 写法 |
|---|
.bind( eventType [, eventData ], handler ) |
.bind( eventType [, eventData ] [, preventBubble ] ) |
.bind( events ) |
$("p").bind("click mouseenter", function(){
console.log("两个事件都调用这个方法");
})
$("p").bind({
click:function () {
alert("呵呵")
},
mouseenter:function () {
alert("哈哈")
}
});
优点:
- 一次可以绑定多个事件/方法
缺点:
- 只能给选中的元素注册事件,无法对新创建的元素自动注册事件(无法委托注册)
c. delegate (3.0开始已过时)
委托注册的原理: 为父亲注册事件,当对儿子触发事件的时候,儿子的事件冒泡给父亲,然后父亲查看该事件是不是来自委托注册的儿子,如果是的话就由儿子触发,所以最终调用者还是儿子元素
| 写法 |
|---|
.delegate( selector, eventType, handler ) |
.delegate( selector, eventType, eventData, handler ) |
.delegate( selector, events ) |
$("#box").delegate("p", "click", function () {
//alert("呵呵");
console.log(this);
});
优点:
- 可以给新添加的元素一起注册事件(可以委托注册)
缺点:
- 写法麻烦
- 无法给自己注册事件,只能进行委托注册
d. on 方法绑定
jQuery1.7之后,jQuery用on统一了所有事件的处理方法。
最现代的方式,兼容zepto(移动端类似jQuery的一个库),强烈建议使用。
15.2 on方法绑定事件
| 写法 | 解释 |
|---|---|
.on( events [, selector ] [, data ], handler ) |
给自己注册简单事件 |
.on( events [, selector ] [, data ] ) |
为selector委托注册 |
给元素自己绑定简单事件
$("p").on("click", function () {
alert("呵呵");
});
给子元素进行委托注册
$("div").on("click", "p", function () {
alert("呵呵")
});
15.3 事件的执行顺序
自己绑定的事件–>冒泡上来的委托事件–>冒泡的事件
15.4 解绑事件——unbind, undelegate, off
unbind方式(不用)
$(selector).unbind(); //解绑所有的事件
$(selector).unbind("click"); //解绑指定的事件
undelegate方式(不用)
$( selector ).undelegate(); //解绑所有的delegate事件
$( selector).undelegate( “click” ); //解绑所有的click事件
off方式(推荐)
// 解绑匹配元素的所有事件
$(selector).off();
// 解绑匹配元素的所有click事件
$(selector).off("click");
15.5 触发事件——trigger、 事件名函数
$(selector).click(); //触发 click事件
$(selector).trigger("click");
15.6 jQuery事件对象
jQuery事件对象其实就是js事件对象的一个封装,处理了兼容性。
-
screenX和screenY对应屏幕最左上角的值 -
clientX和clientY距离页面左上角的位置(忽视滚动条) -
pageX和pageY距离页面最顶部的左上角的位置(会计算滚动条的距离) -
event.keyCode按下的键盘代码 -
event.data存储绑定事件时传递的附加数据 -
event.stopPropagation()阻止事件冒泡行为 -
event.preventDefault()阻止浏览器默认行为 -
return false: 既能阻止事件冒泡,又能阻止浏览器默认行为。
16. 链式编程和 end
通常情况下,只有设置操作才能把链式编程延续下去。因为获取操作的时候,会返回获取到的相应的值,无法返回 jQuery对象。
end();
// 筛选选择器会改变jQuery对象的DOM对象,想要回复到上一次的状态,并且返回匹配元素之前的状态。
17. each 方法
$(selector).each(function(index,element){});
18. $的多库共存
如果jquery拿到了 $的控制权,可以调用$.noConflict()来释放$的控制,并且可以设置返回值名字,来改名:
<script src="itcast.js"></script>
<script src="jquery-1.12.4.js"></script>
<script>
// 此时的$是 jQuery函数
console.log($);
//jQuery释放$的控制权, 并且用$$ 来代替$的使用
var $$ = $.noConflict();
//此时$已经释放
console.log($);
jQuery(function () {
});
$$(function(){
)
</script>
19. jQuery插件
19.1 jquery.color.js
能够让jquery可以处理颜色渐变动画
颜色不要使用名称,要使用十六进制表示法
<script src="jquery-1.12.4.js">script>
<script src="jquery.color.js">script>
<script>
$(function () {
//3. 直接使用即可。
//说明jquery不支持颜色的渐变,颜色最好用16进制
$('div').animate({backgroundColor:"#ffc0cb"}, 3000, function () {
alert("呵呵");
});
});
script>
19.2 jquery.lazyload.js
在长页面中可以实现图片的懒加载
步骤:
1. 引入jquery
2. 引入jquery.lazyload.js
3. 对需要懒加载的image标签设置:
1. 统一的class属性(推荐,非必须)
2. `data-original`属性指向图片原地址(必须)
3. 原图的宽高(推荐,非必须)
4. 在js中调用:` $("img.lazy").lazyload();`
<img class="lazy" data-original="02.gif" alt="">
<script src="jquery-1.12.4.js" type="text/javascript">script>
<script src="jquery.lazyload.js" type="text/javascript">script>
<script>
$(function () {
$("img.lazy").lazyload();
});
script>
19.3 jquery.ui.js
jqueryui, easyui等库的外观比较丑,一般前端人员不会主要使用这些
<script src="jquery-1.12.4.js">script>
<script src="jquery-ui.js">script>
<script>
$(function () {
$(".drag-wrapper").draggable({
handle:".drag-bar"
});
$(".sort-item").sortable({
opacity:0.3
});
$(".resize-item").resizable({
handles:"s"
});
});
script>
19.4 自定义jQuery插件
自己做插件的本质,就是给jQuery对象的添加添加方法,而:
$.prototype === jQuery.prototype === $.fn
所以,直接给 $.fn点方法就可以添加了。
$.fn.bgColor = function (color) {
//this是一个jq对象
this.css("backgroundColor", color);
return this;
};
自定义手风琴插件
$.fn.accordion = function (colors, width) {
colors = colors || [];
width = width || 0;
var $li = this.find("li");
var boxLength = this.width();
var maxLength = boxLength - ($li.length - 1) * width;
var avgLength = boxLength / $li.length;
//更改li的颜色
$li.each(function (i, e) {
$(e).css("backgroundColor", colors[i]);
});
//给li注册鼠标经过事件
$li.on("mouseenter", function () {
$(this).stop().animate({width: maxLength}).siblings().stop().animate({width: width})
});
$li.on("mouseleave", function () {
$li.stop().animate({width: avgLength});
});
};
<script src="jquery-1.12.4.js">script>
<script src="jquery.accordion.js">script>
<script>
$(function () {
var colors = ["red","yellow","green", "cyan", "pink","hotpink", "blue", "yellowgreen","greenyellow", "skyblue"];
$("#box").accordion(colors, 20);
});
script>
案例
1. 淘宝精品——index+eq
$("#center>li:eq(" + $(this).index() + ")").show().siblings().hide();
2. tab栏切换
$(function(){
$(".wrapper li").click(function(){
$(this).addClass("active").siblings().removeClass("active");
$(".products div").eq($(this).index()).addClass("selected").siblings().removeClass("selected");
});
});
3. 美女相册
$(function(){
$("#imagegallery a").click(function(){
$("#image").attr("src",$(this).attr("href"));
$("#des").text($(this).attr("title"));
return false;
});
});
4. 全选反选
$(function(){
$("#j_cbAll").click(function(){
// 下面的选中状态和全选框相同
$("#j_tb input").prop("checked", $(this).prop("checked"));
});
$("#j_tb :checkbox").click(function(){
var checkboxlength = $("#j_tb input:checkbox").length;
var checkedlenght = $("#j_tb input:checked").length;
console.log(checkboxlength);
console.log(checkedlenght);
if( checkboxlength == checkedlenght){
// 如果全部checkbox都选中了
$("#j_cbAll").prop("checked",true);
}
else{
$("#j_cbAll").prop("checked",false);
}
});
})
5. 京东呼吸灯式轮播图
$(function(){
var totalCount = $(".slider ul li").length;
var currentSliderIndex = 0;
$(".arrow-right").click(function(){
currentSliderIndex += 1;
if(currentSliderIndex >= totalCount){
currentSliderIndex = 0;
}
$(".slider ul li").fadeOut(500).eq(currentSliderIndex).fadeIn(500);
});
$(".arrow-left").click(function(){
currentSliderIndex -= 1;
if(currentSliderIndex <= 0){
currentSliderIndex = totalCount -1;
}
$(".slider ul li").fadeOut(500).eq(currentSliderIndex).fadeIn(500);
})
});
6. 手风琴
- 鼠标上去的时候,让当前窗口尺寸变大,同时让兄弟的尺寸变小
- 鼠标移出的时候,所有窗口尺寸变成同一个值
- 需要每次触发事件的时候,先停止对象当前动画
$(function () {
var $li = $("#box li");
for (var i = 0; i < $li.length; i++) {
$li.eq(i).css("backgroundImage", "url(images/" + (i + 1) + ".jpg)");
}
//给所有的li注册鼠标经过事件
$li.mouseenter(function () {
$(this).stop().animate({width:800}).siblings().stop().animate({width:100});
}).mouseleave(function () {
$li.stop().animate({width:240});
});
});
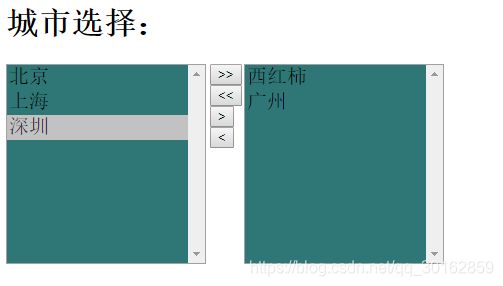
7. 城市选择
$(function(){
$("#btn1").click(function(){
$("#src-city option").appendTo( $("#tar-city"));
});
$("#btn2").click(function(){
$("#tar-city option").appendTo( $("#src-city"));
});
$("#btn3").click(function(){
$("#src-city option:selected").appendTo( $("#tar-city"));
});
$("#btn4").click(function(){
$("#tar-city option:selected").appendTo( $("#src-city"));
});
});
8. 微博发布案例
$(function () {
$("#btn").click(function () {
// 如果有文字才添加
if($("#txt").val().trim().length == 0) {
return;
}
//添加一个li
$("").text($("#txt").val()).prependTo("#ul");
// 删除文本域原来文字
$("#txt").val("");
})
});
9. 弹幕——keyup事件、添加元素、删除元素、动画
<body>
<div class="boxDom" id="boxDom">
<div class="idDom" id="idDom">
<div class="content">
<p class="title">吐槽:p>
<input type="text" class="text" id="text"/>
<button type="button" class="btn" id="btn">发射button>
div>
div>
div>
body>
<script src="jquery-1.12.4.js">script>
<script>
$(function () {
$("#btn").click(function () {
var colors = ["red", "blue", "green", "black", "pink"];
var fontsize = [14, 16, 18, 20, 22, 24];
// 判断是否有内容:
if (!($("#text").val())) {
return;
}
// 创建span, 获取内容
// 添加进父亲
$("").text($("#text").val()).appendTo($("#boxDom"))
.css({
// 设置弹幕样式 和 位置
"color": colors[parseInt(Math.random() * colors.length)],
"fontSize": fontsize[parseInt(Math.random() * fontsize.length)],
"position": "absolute",
"left": $("#boxDom").outerWidth(),
"top": 500 * Math.random()
})
.animate({
// 设置弹幕样式及其动画
"left": $(this).outerWidth() * -1,
}, 5000, "linear", function () {
//动画执行完成后移除
$(this).remove();
});
//清空输入框
$("#text").val("");
});
// 设置 回车也能发送弹幕
$("#text").keyup(function (e) {
// jquery 也有事件对象
if (e.keyCode == 13) {
$("#btn").click();
}
});
});
script>
10. 固定导航栏—— scroll事件+scrollTop
$(function(){
$(window).scroll(function(){
var scrollHeight = $(this).scrollTop();
if(scrollHeight >= $(".top").outerHeight()){
$(".nav").addClass("fixed");
$(".main").css("marginTop", 10+ $(".nav").outerHeight());
// console.log($(".nav").outerHeight());
}
else{
$(".nav").removeClass("fixed");
$(".main").css("marginTop", 10);
}
// console.log($(this).scrollTop() );
}) ;
});
11 小火箭回到顶部—— jquery处理scroll兼容性问题
最终改动的是scrollTop属性,但是 不同浏览器兼容性不同,有些是 window,有些是 document,有些是body。
$(".actGotop").click(function () {
$("html,body").stop().animate({scrollTop:0},3000);
//$(window).scrollTop(0);
})
12. 音乐导航——改变top
$(function () {
//给li注册鼠标进入事件,让li下面的span top:0 播放音乐
$(".nav li").mouseenter(function () {
$(this).children("span").stop().animate({top: 0});
//播放音乐
var idx = $(this).index();
$(".nav audio").get(idx).load();
$(".nav audio").get(idx).play();
}).mouseleave(function () {
$(this).children("span").stop().animate({top: 60});
});
//节流阀 :按下的时候,触发,如果没弹起,不让触发下一次
//1. 定义一个flag
var flag = true;
//按下1-9这几个数字键,能触发对应的mouseenter事件
$(document).on("keydown", function (e) {
if(flag) {
flag = false;
//获取到按下的键
var code = e.keyCode;
if(code >= 49 && code <= 57){
//触发对应的li的mouseenter事件
$(".nav li").eq(code - 49).mouseenter();
}
}
});
$(document).on("keyup", function (e) {
flag = true;
//获取到按下的键
var code = e.keyCode;
if(code >= 49 && code <= 57){
//触发对应的li的mouseenter事件
$(".nav li").eq(code - 49).mouseleave();
}
});
//弹起的时候,触发mouseleave事件
});
13. 五星打分
$(function () {
var currentRating = 0;
$(".comment li").mouseenter(function(){
// var thisIndex = $(this).index();
$(this).text("★").prevAll("li").text("★").end().nextAll().text("☆");
});
$(".comment").mouseleave(function () {
$(this).children().text("☆");
$(this).children(".current").text("★").prevAll().text("★").end().nextAll().text("☆");
});
$(".comment li").click(function () {
// 设置一个标记属性
$(this).addClass("current").siblings().removeClass("current");
});
});