- 《HTML 与 CSS—— 响应式设计》
陈在天box
htmlcss前端
一、引言在当今数字化时代,人们使用各种不同的设备访问互联网,包括智能手机、平板电脑、笔记本电脑和台式机等。为了确保网站在不同设备上都能提供良好的用户体验,响应式设计成为了网页开发的关键。HTML和CSS作为网页开发的基础技术,在实现响应式设计方面发挥着重要作用。本文将深入探讨HTML与CSS中的响应式设计原理、方法和最佳实践。二、响应式设计的概念与重要性(一)概念响应式设计是一种网页设计方法,旨在
- 解锁网页交互利器:深入浅出 AJAX,用 JavaScript 与后端服务器对话,局部请求刷新数据
微特尔普拉斯
ajaxjavascriptajax前端javascript
在当今互联网时代,网页早已不再是静态的信息展示平台,而是充满动态交互的应用体验场。而实现这种流畅交互体验的关键技术之一,便是AJAX(AsynchronousJavaScriptandXML)。它允许网页在后台悄无声息地与服务器交换数据,无需刷新整个页面,便可实现内容的动态更新,为用户带来行云流水般的操作体验。在AJAX出现之前,网页开发采用的是前后端不分离的模式。前端开发者编写好HTML和CSS
- xwiki html和css,MediaWiki vs. XWiki
Ake阿科
多语言信息技术编程数据库操作系统
140Afar,Abkhazian,Afrikaans,Amharic,Arabic,Assamese,Aymara,Azerbaijani,Bashkir,Byelorussian,Bulgarian,Bihari,Bislama,Bengali;Bangla,Tibetan,Breton,Catalan,Corsican,Czech,Welsh,Danish,German,Bhutani,Gr
- 制作炫酷个人网页:用 HTML 和 CSS3 展现你的风格
Passion不晚
前端htmlcss3前端
–你是否觉得自己的网站应该看起来更炫酷?今天我将教你如何使用HTML和CSS3制作一个拥有炫酷动画和现代设计风格的个人网页,让它在任何设备上看起来都无敌酷炫!哈哈哈哈哈哈哈哈,我感觉自己有点中二哈哈哈哈~目录炫酷设计理念构建HTML结构CSS3炫酷美化炫酷效果预览1.炫酷设计理念在炫酷网页中,我们将使用:全屏背景渐变:让页面背景充满动感的色彩变化。文字动画:为标题和内容添加动态效果,让它们“飞”入
- 8- 【JavaWeb】用HTML和CSS来创建一个简洁的登录界面
weixin_44329069
JavaWebcsshtmlcss3
我们将使用HTML和CSS来创建一个简洁、现代的登录界面。1.HTML结构首先,我们需要一个基本的HTML结构来容纳登录表单。保存为index.html文件:登录页面登录2.CSS样式接下来,我们将编写CSS样式来美化登录界面。保存为styles.css文件:/*Resetsomedefaultstyles*//*Resetsomedefaultstyles*/body,html{margin:0
- html css网页制作成品
A_aspectJ项目开发
JavaWeb技术html
前言在HTML和CSS中创建一个网页是一个简单的过程,但是要创建一个成品级的网页,你需要考虑更多的因素,例如:响应式设计:确保你的网页在不同的设备和屏幕尺寸上都能良好显示。访问性:确保你的网页对于大多数的用户都很友好。标准的遵从性:遵循HTML和CSS的最佳实践,以便更容易维护和更新。以下是一个简单的HTML和CSS结合的成品级网页示例:一、html代码header我的网站链接1链接2链接3链接4
- 通过AI来创建一个_____html css网页制作成品 例子演示
数码小沙
html
使用AI输入创建一个htmlcss网页制作成品例然后出来好的,我将为您创建一个简单的HTML和CSS网页制作的示例。这个示例将包括基本的布局、文本样式和一些内联的CSS样式。{"name":"dalle","description":"AsimpleexampleofafinishedHTMLandCSSwebpage,featuringacleanlayoutwithaheader,naviga
- 《响应式 Web 设计:纯 HTML 和 CSS 的实现技巧》
陈在天box
前端htmlcss
一、引言在当今数字化时代,人们使用各种不同的设备访问网页,包括台式电脑、笔记本电脑、平板电脑和智能手机等。为了确保网页在不同设备上都能提供良好的用户体验,响应式Web设计变得至关重要。响应式Web设计是一种能够根据设备屏幕大小和分辨率自动调整布局和样式的设计方法。本文将深入探讨如何使用纯HTML和CSS实现响应式Web设计,分享一些实用的技巧和最佳实践。二、响应式Web设计的重要性(一)满足不同设
- HTML与CSS网页制作指南
vvvae1234
html
在当今数字化的时代,网页已成为信息传递和展示的主要方式。无论是个人博客、企业官网还是在线商店,网页设计都扮演着至关重要的角色。掌握HTML(超文本标记语言)和CSS(层叠样式表)是制作网页的基础。本指南旨在帮助初学者学习如何使用HTML和CSS创建简单而美观的网页,通过实际操作案例提升学习的趣味性。2.HTML与CSS简介2.1什么是HTMLHTML(HyperTextMarkupLanguage
- 《响应式 Web 设计:纯 HTML 和 CSS 的实现技巧》
陈在天box
前端htmlcss
一、引言在当今数字化时代,人们使用各种不同的设备访问互联网,包括台式电脑、笔记本电脑、平板电脑、智能手机等。为了确保网站在不同设备上都能呈现出良好的用户体验,响应式Web设计变得至关重要。响应式Web设计是一种能够使网页根据不同设备的屏幕尺寸和分辨率自动调整布局和样式的设计方法。本文将重点介绍如何使用纯HTML和CSS实现响应式Web设计的技巧。二、响应式Web设计的基本原则移动优先在设计响应式网
- 前端练习小项目——视觉冲击卡片
秋刀鱼不做梦
CSS前端学习htmlcsscss3vscode
前言:前言:在学习完HTML和CSS之后,我们就可以开始做一些小项目了,本篇文章所讲的小项目为——视觉冲击卡片✨✨✨这里是秋刀鱼不做梦的BLOG✨✨✨想要了解更多内容可以访问我的主页秋刀鱼不做梦-CSDN博客先让我们看一下效果:那么我们如何去实现这样的小案例呢?在下文中我们对每一段重要的代码都进行了解释,读者可以根据注释对代码进行理解。1.HTML代码zjy这段HTML代码是一个基本的网页模板,展
- vue2结合electron开发桌面端应用
vitenode
桌面端Electronvueelectronjavascript前端
一、Electron是什么?Electron是一个使用JavaScript、HTML和CSS构建桌面应用程序的框架。嵌入Chromium和Node.js到二进制的Electron。允许您保持一个JavaScript代码代码库并创建可在Windows、macOS和Linux上运行的跨平台应用。Electron提供了丰富的本地(操作系统)API,使你能够使用纯JavaScript来创建桌面应用程序。E
- javascript网页设计案例
Min_nna
jsjquery功能ai分析javascript
以下是一些使用JavaScript进行网页设计的案例,这些案例展示了JavaScript在前端开发中的强大功能和灵活性。每个案例都包含了基本的实现思路和代码示例。图片画廊(ImageGallery)功能:展示一组图片,并支持点击放大查看。实现思路:使用HTML和CSS创建图片网格。使用JavaScript处理图片点击事件,显示放大的图片。代码示例:ImageGallery×consti
- js html css代码缩进,HTML/CSS/JS代码格式化
吃货喵
jshtmlcss代码缩进
8种机械键盘轴体对比本人程序员,要买一个写代码的键盘,请问红轴和茶轴怎么选?我们在编辑器当中写代码的时候,可能因为编写时候不规范或者复制粘贴的操作导致代码格式混乱。我在之前采用的是JSFormat来格式化JavaScript和JSON,使用SublimeText自带的reindent命令格式化HTML和CSS的文件。基本上reindent命令就足够用了。但是有缺点,一些html文件的格式不够优美!
- 编程小白如何成为大神?大学新生的最佳入门大神级攻略
一禅(OneZen)
随笔经验分享其他笔记pythonjava
编程语言选择1.选择一种编程语言入门:Python:Python是初学者的绝佳选择。它语法简单、易读易写、用途广泛,广泛应用于数据科学、机器学习、Web开发、自动化测试等领域。JavaScript:对于对Web开发感兴趣的学生,JavaScript是必学的。它在前端开发中占据主导地位,并且与HTML和CSS结合使用,构建动态网页。Java:Java是一种面向对象的编程语言,广泛应用于企业级应用和A
- vue el-form中label使用类似小程序text标签 space的功能
qq_42463588
vue.js小程序前端
在Vue中,没有直接类似于微信小程序中标签的space属性,该属性用于控制文本节点之间的空格处理方式。然而,Vue和Web开发中,文本节点之间的空格处理通常是通过HTML和CSS来控制的,而不是像小程序那样通过组件属性来控制。在HTML中,连续的空格字符通常会被浏览器合并为一个空格字符显示。这意味着,如果你直接在Vue模板中写入多个空格,它们可能不会在渲染的HTML中按原样显示。解决方案使用CSS
- 【html知识】用html写一个简单的个人网页
天若有情673
【html5+css】前端知识html前端
介绍:这是一个HTML和CSS的代码段,它构建了一个基本的个人网页布局。以下是该代码的详细介绍:HTML部分:文档类型与基础结构:声明了文档类型为HTML5。定义了整个HTML文档,并设置语言为英语。头部信息:标签内包含了元数据,如字符集定义(),视口设置(<metaname="viewport"content="
- HTML + CSS 学习指南:从入门到精通
陈无左耳、
htmlcss前端
一、HTML+CSS简介HTML和CSS在网页开发中扮演着至关重要的角色。HTML如同网页的骨架,为网页提供了基本的结构和内容。它使用各种标签来定义页面的元素,如标题、段落、图片、链接等,确保信息得以有条理地组织和呈现。CSS则恰似网页的华服,负责赋予网页美观的外观和舒适的布局。通过控制字体、颜色、背景、间距等样式属性,CSS让网页变得更加吸引人,提升用户的阅读和交互体验。二者之间的关系紧密且相辅
- Electron WebPreferences 远程命令执行漏洞(CVE-2018-15685)
小 白 萝 卜
vulhub漏洞复现安全
漏洞背景GitHubElectron是美国GitHub公司的一个应用程序开发框架。该框架支持使用JavaScript、HTML和CSS编写跨平台桌面应用程序。GitHubElectron中存在安全漏洞。远程攻击者可利用该漏洞执行代码。以下版本受到影响:GitHubElectron1.7.15版本,1.8.7版本,2.0.7版本,3.0.0-beta.6版本。Electron在设置了nodeInte
- 响应式Web设计:纯HTML和CSS的实现技巧
丁爸
web前端html
1.简介1.1.概述响应式Web设计(ResponsiveWebDesign,简称RWD)是一种网络页面设计布局,它能够根据访问设备的屏幕尺寸、分辨率和其他特性动态地调整布局、图片和内容,以提供更好的用户体验。这种设计理念的核心在于“移动优先”,即首先考虑移动用户的体验,然后再扩展到桌面和其他设备。1.2.主要特点响应式Web设计的主要特点包括:弹性布局:使用流体网格和灵活的图片来创建响应式布局,
- 响应式Web设计:纯HTML和CSS的实现技巧
vvvae1234
html
互联网已经成为人们日常生活中不可或缺的一部分,随着移动设备的普及,用户访问网站的方式也发生了巨大变化。因此,响应式Web设计(ResponsiveWebDesign,RWD)应运而生。它的目标是使Web页面能够根据不同设备屏幕的大小和分辨率自动调整布局,以提供最佳的用户体验。本文将深入探讨响应式Web设计的基本概念、实现技巧,并通过实际操作案例来展示如何使用纯HTML和CSS构建一个响应式网页。1
- 响应式Web设计:纯HTML和CSS的实现技巧
Min_nna
ai分析csshtml
响应式Web设计(ResponsiveWebDesign,RWD)是指网站能够根据不同设备的屏幕大小和分辨率自动调整布局和样式,以提供良好的用户体验。使用纯HTML和CSS实现响应式设计的技巧包括以下几个方面:使用流式布局百分比宽度:使用百分比代替固定宽度,使元素根据父容器的宽度调整大小。.container{width:100%;}.column{width:50%;/*每列占父容器的50%*/
- Real DOM, Virtual DOM, Shadow DOM,之间有什么区别
zayyo
vue.js前端javascript
RealDOM(真实DOM)RealDOM(真实DOM)是浏览器中的实际文档对象模型。在网页开发中,HTML文档的结构和内容以及与之相关的CSS样式构成了网页的表示。RealDOM表示了这个网页的当前状态,包括所有的HTML元素、属性、文本内容、样式和布局信息等。当一个网页加载时,浏览器会解析HTML和CSS,并根据这些信息构建出RealDOM。RealDOM是一个树状结构,其中每个节点都代表着一
- 基础到实践:深入了解HTML和CSS
自身就是太阳
htmlcss前端大学生javascript
目录1.HTML入门示例:HTML基本结构2.CSS基础示例:基本CSS样式3.结合HTML和CSS示例:使用CSS调整HTML结构4.CSS布局技巧示例:使用Flexbox进行布局总结HTML和CSS的综合应用项目概览1.创建项目结构2.编写HTML内容主页(index.html)总结在现代Web开发中,HTML和CSS是构建任何网站不可或缺的基础。HTML负责网页的结构和内容,而CSS则控制这
- 响应式Web设计(Responsive Web Design, RWD)
hong161688
前端
响应式Web设计(ResponsiveWebDesign,RWD)是一种网页设计策略,旨在确保网站能够在不同设备和屏幕尺寸上提供良好且一致的用户体验。通过纯HTML和CSS实现响应式设计,主要依赖于媒体查询(MediaQueries)、灵活的布局、流式布局、相对单位、图片和字体的响应式处理等技巧。以下将详细探讨这些技巧及其在响应式Web设计中的应用。一、媒体查询(MediaQueries)媒体查询
- 响应式 Web 设计:纯 HTML 和 CSS 的实现技巧
清水白石008
csshtmlWEB设计html
响应式Web设计:纯HTML和CSS的实现技巧引言随着移动设备的普及,响应式Web设计(ResponsiveWebDesign,RWD)已成为现代网页开发的标准。响应式设计的目标是使网页在不同设备上(如手机、平板和桌面)都能良好显示,提供一致的用户体验。本文将深入探讨如何使用纯HTML和CSS实现响应式Web设计,提供实用的技巧和示例,帮助开发者构建灵活且美观的网页。一、响应式设计的基本概念响应式
- 响应式 Web 设计:纯 HTML 和 CSS 的实现技巧
柯迪
edgehtml
在当今多设备、多屏幕的网络环境中,响应式Web设计(ResponsiveWebDesign,RWD)已经成为构建用户友好网站的标准方法。响应式设计确保网站能够在各种设备和屏幕尺寸上提供一致的用户体验。虽然现代开发者常用JavaScript和框架来实现响应式设计,但本文将重点介绍如何使用纯HTML和CSS技术来实现这一目标。1.使用灵活的布局流式布局是响应式设计的基础,它允许页面布局根据屏幕宽度动态
- 响应式Web设计:纯HTML和CSS的实现技巧-1
Dingdangr
html
响应式Web设计(ResponsiveWebDesign,RWD)是一种旨在确保网站在不同设备和屏幕尺寸下都能良好运行的网页设计策略。通过纯HTML和CSS实现响应式设计,主要依赖于媒体查询(MediaQueries)、灵活的布局、可伸缩的图片和字体、以及适当的视口设置等技术。1.视口元标签(ViewportMetaTag)在HTML文档的部分添加视口元标签是响应式设计的基础。这个标签告诉浏览器如
- 响应式Web设计:纯HTML和CSS的实现技巧-2
Dingdangr
前端htmlcss
0px){body{font-size:16px;}}@media(min-width:1201px){body{font-size:18px;}}###6.响应式导航菜单导航菜单是网站中非常重要的一部分,特别是在移动设备上,传统的水平导航菜单可能会占用太多空间,导致页面内容被压缩或遮挡。因此,创建一个响应式的导航菜单对于提升用户体验至关重要。你可以使用媒体查询和CSS来控制导航菜单的显示方式,如
- vue命令式组件封装以及使用
洛可可白
前端专栏vue.jsjavascript前端
vue命令式组件封装以及使用文章目录vue命令式组件封装以及使用一.组件封装1.解决js文件中如何书写渲染html2.解决js文件中如何将html元素加上样式3.showMsg.js组件全部代码二.如何使用组件1.导入2.使用3.示例一.组件封装这是一个类似于element弹窗组件的命令式组件封装以及使用,还有js文件里书写html和css。相比传统组件有以下优点:1.动态创建:Vue命令式组件可
- 书其实只有三类
西蜀石兰
类
一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在
- 《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他
bylijinnan
tcp
《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.
- Linux—— 静态IP跟动态IP设置
eksliang
linuxIP
一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q
- Informatica update strategy transformation
18289753290
更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的
- 使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态
酷的飞上天空
request
现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.
- 利用预测分析技术来进行辅助医疗
蓝儿唯美
医疗
2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗
- java 线程(一):基础篇
DavidIsOK
java多线程线程
&nbs
- Tomcat服务器框架之Servlet开发分析
aijuans
servlet
最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的
- 揭秘玖富的粉丝营销之谜 与小米粉丝社区类似
aoyouzi
揭秘玖富的粉丝营销之谜
玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销
- Java web的会话跟踪技术
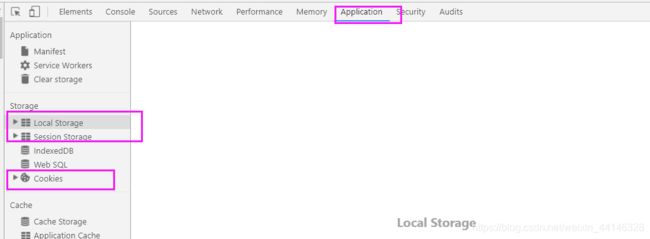
百合不是茶
url会话Cookie会话Seession会话Java Web隐藏域会话
会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码
- web.xml之Servlet配置
bijian1013
javaweb.xmlServlet配置
定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name>
- 利用svnsync实现SVN同步备份
sunjing
SVN同步E000022svnsync镜像
1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-
- 【分布式数据一致性三】MongoDB读写一致性
bit1129
mongodb
本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据
- Anychart图表组件-Flash图转IMG普通图的方法
白糖_
Flash
问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是
- Window 80端口被占用 WHY?
bozch
端口占用window
平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2
- 编程之美-数组的最大值和最小值-分治法(两种形式)
bylijinnan
编程之美
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[]
- Perl正则表达式
chenbowen00
正则表达式perl
首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;
- [宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?
comsci
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&
- Oracle Profile 使用详解
daizj
oracleprofile资源限制
Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL
- How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis
dengkane
elasticsearchLucene
This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not
- 循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序
dcj3sjt126com
c算法
# include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i
- macbook的lamp环境
dcj3sjt126com
lamp
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s
- java ArrayList源码 下
shuizhaosi888
ArrayList源码
版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {
- Spring Security(08)——intercept-url配置
234390216
Spring Securityintercept-url访问权限访问协议请求方法
intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n
- Linux环境下的oracle安装
jayung
oracle
linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7
- hotspot虚拟机
leichenlei
javaHotSpotjvm虚拟机文档
JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com
- 读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”
noaighost
Webnode.js
读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍
- 快速开发Android应用
rensanning
android
Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决
- 理解Java中的弱引用
tomcat_oracle
java工作面试
不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了
- 标签输出html标签" target="_blank">关于标签输出html标签
xshdch
jsp
http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb