Easyui通过两种方式实现复杂表头
一.HTML页面实现复杂表头
style="background-color: #EEEEEE; overflow: hidden; position: absolute; top: 38px; bottom: 0px; width: 147%;height:98%"> data-options=" singleSelect:true, autoRowHeight:true, pagination:true, fit:true, nowrap:false,后台 pageSize:20">
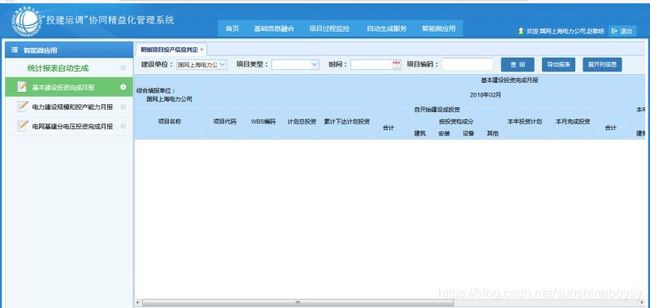
国网上海电力公司
批准文号:发展统计[2016]49号 计量单位:万元
二.js实现复杂表头
$('#bg).datagrid({
//url: lujing,
method: 'post',
iconCls: 'icon-save',
fit:true,
fitColumns:true,
allowCellWrap:true,
singleSelect: true,
frozenColumns:[[]],
nowrap:false,
columns:
[
//第一行--------------------------------------
[
{"field":"item0","title":"基本建设投资完成月报","colspan":20,"align":"center"}
],
//第二行-------------------------------------------综合填报单位:
[
{"field":"it1","title":"综合填报单位:
国网上海电力公司","align":"center","width":"100"},
{"field":"it2","title":"2018年02月","colspan":17,"align":"center",},
{"field":"it3","colspan":2,"title":"表号:SGTZ002表
制表机关:国家电网公司" +
"批准文号:发展统计[2016]49号 计量单位:万元","width":"128"},
],
//第三行------------------------------------项目名称 -
[
{"field":"s1","title":"项目名称","rowspan":3,"align":"center","width":"80"},
{"field":"s2","title":"项目代码","rowspan":3,"align":"center","width":"60"},
{"field":"s3","title":"WBS编码","rowspan":3,"align":"center","width":"60"},
{"field":"s4","title":"计划总投资","rowspan":3,"align":"center",width:"70"},
{"field":"s5","title":"累计下达计
划投资","rowspan":3,"align":"center",width:"70"},
{"field":"s6","title":"自开始建设成投资","colspan":5,"align":"center"},
{"field":"s7","title":"本年投
资计划","rowspan":3,width:"60","align":"center"},
{"field":"s8","title":"本月完
成投资","rowspan":3,width:"60","align":"center"},
{"field":"s9","title":"本年累计完成投资","colspan":5,"align":"center"},
{"field":"s10","title":"工程形
象进度","rowspan":3,width:"60","align":"center"},
{"field":"s11","title":"存在问题","rowspan":3,width:"70"},
{"field":"s12","title":"备注","rowspan":3,width:"50"}
],
//第四行---------------------------------------
[
{"field":"s13","title":"合计","rowspan":2,"align":"center",width:"50"},
{"field":"s14","title":"按投资构成分","colspan":4,"align":"center"},
{"field":"s15","title":"合计","rowspan" :2,"align":"center",width:"50"},
{"field":"s16","title":"按投资构成分","colspan":4,"align":"center"}
],
//第wu 行---------------------------------------
[
{"field":"s17","title":"建筑","align":"center"},
{"field":"s18","title":"安装","align":"center"},
{"field":"s19","title":"设备","align":"center"},
{"field":"s20","title":"其他","align":"center"},
{"field":"s21","title":"建筑","align":"center"},
{"field":"s22","title":"安装","align":"center"},
{"field":"s23","title":"设备","align":"center"},
{"field":"s24","title":"其他","align":"center"}
],
],
// 奇偶行不同颜色
rowStyler: function(index,row){
if ((index % 2)==0){
return 'background-color:#BAE7FE;color:balck;';
}
else{
return 'background-color: #F5F5F5;color:balck;';
}
},
onHeaderContextMenu: function(e, field){
e.preventDefault();
if (!cmenu){
createColumnMenu();
}
cmenu.menu('show', {
left:e.pageX,
top:e.pageY
});
}
});